Android开发腾讯验证码遇到的坑
我司为响应有关部门的号召,要求新注册的用户必须提供手机号验证。又为了防范有不怀好意之人故意盗刷短信,我司决定接入验证码。经前端同事调研之后,决定接入腾讯验证码。接入过程中还是踩了一些坑,为此特地写这篇文章 致腾讯令人作呕的开发文档 。
腾讯验证码开发指引
我们是Android端开发,服务器端的开发就交给后端同事吧。移动端的开发只需要从我们的后台请求一个url就可以。
移动端开发首先请阅读APP开发指引,接着阅读不同移动平台的API文档。Android开发者直接阅读Android客户端API就好了。
腾讯验证码的基本使用
基本使用方法可按照Android客户端API文档描述的流程操作。这里我们再重复一遍:
1.接入要求
Android系统2.3以上
2.在AndroidManifest.xml中声明网络权限
<uses-permission android:name="android.permission.INTERNET" />
3.在AndroidManifest.xml中注册VerifyActivity
<activity android:name="com.token.verifysdk.VerifyActivity"/>
4.向我们的后台发请求获取jsurl(参考服务端开发获取验证码JSURL的接口)
5.获取到jsurl后调用接口 VerifyCoder.getVerifyCoder().startVerifyActivityForResult(Context context,String jsurl,int requestCode) 并重写 onActivityResult 来接收是否验证成功的通知。
/*
* 参数说明:
* context 调用验证码时当前界面的上下文,
* 用于(Activity) context).startActivityForResult,
* 请勿使用application的上下文
* jsurl 验证码的js链接,从我们后台获取
* requestCode 对应onActivityResult的requestCode,可自定义
*/
VerifyCoder.getVerifyCoder().startVerifyActivityForResult(Context context,String jsurl,int requestCode)
//onActivityResult实现实例:
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
if (requestCode == 1) {//此处对应startVerifyActivityForResult的参数值
if(resultCode==Activity.RESULT_OK){
Log.e("onActivityResult", "verifysucc");
Toast.makeText(MainActivity.this, "验证成功",2000).show();
}
else{
Toast.makeText(MainActivity.this, "未验证成功",2000).show();
}
}
}
6.如需混淆,添加如下脚本
<arg value="-libraryjars ${lib}/VerifySDK.jar"/>
<arg value="-keep public class com.token.verifysdk{*; }" />
Android客户端API 在收尾处还提到了其他接口说明:
public static VerifyCoder getVerifyCoder() //获取单例 public void release() //重置参数,释放资源 public void setShowtitle(boolean showtitle) //是否显示验证码页面标题栏 public void setJson(String json) //用于扩展参数,如实现自定义样式等 public WebView getWebView(Context context,String jsurl,VerifyListener listener) //获取验证码WebView
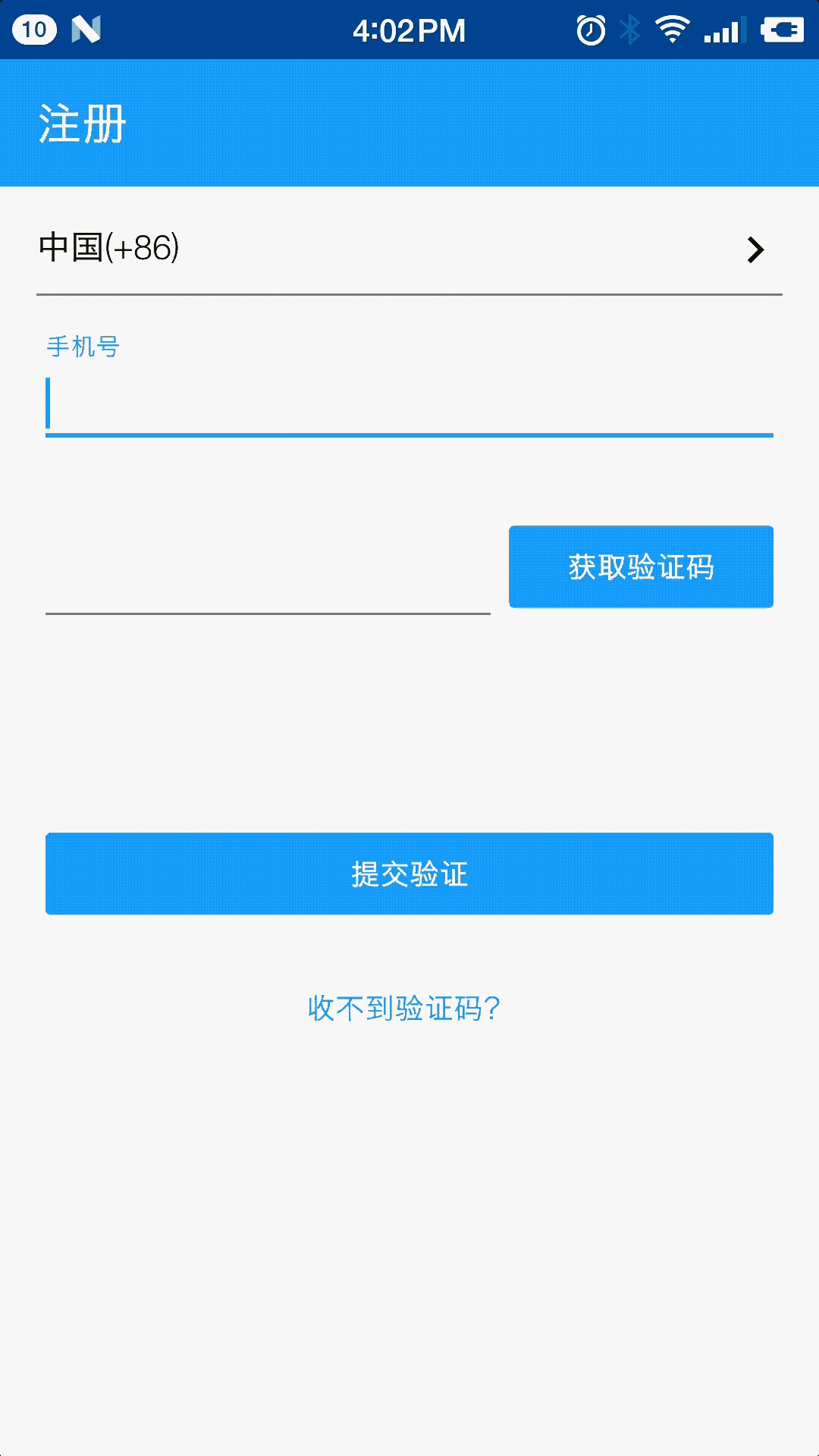
如果你按照官方文档描述信息一路走下来,最终的效果是这样的:

真想说一句:你长成这样,你们的麻花藤粑粑知道吗? 估计有点审美的程序员都不能容忍自己开发的APP里出现如此Low逼的页面。自给自足,丰衣足食。还是我们自己来吧。
进阶篇
下载VerifyCodeSdk。SDK 的内容如下:
ndroidSDK ├── VerifyDemo │ ├── AndroidManifest.xml │ ├── assets │ ├── bin │ ├── gen │ ├── ic_launcher-web.png │ ├── libs │ ├── lint.xml │ ├── proguard-project.txt │ ├── project.properties │ ├── res │ └── src └── VerifySDK.jar
一个示例项目和一个jar包。示例项目就别看了,基本就是开发文档的翻版,没有什么有用的信息。把jar包引入我们的项目可以看到内容及其简单,只有两个文件: VerifyActivity.java 和 VerifyCoder.java 。
阅读源码外加Debug后得出以下结论:
可以借助VerifyCoder为腾讯验证码的页面做一些定制化。方法如下:
VerifyActivity就是腾讯验证码页面,显示的内容来自调用 VerifyCoder.getWebView 返回的WebView。最后将验证结果返回给启动VerifyActivity的页面。
实现对话框式的腾讯验证码
腾讯验证码SDK里只有这两个类,并没有为开发者提供对话框形式的UI。为此只能我们自己来了。当然也没那么困难,但为什么腾讯不帮我们做好呢。
我们定义一个DialogFragment: TencentVerifyCoderDialogFragment ,代码是模仿 VerifyActivity 写的。读者可以自行实现,需要源码的读者请移步到 TencentVerifyCoderDialogFragment.java 。
使用 TencentVerifyCoderDialogFragment 的代码如下:
// 显示TencentVerifyCoderDialogFragment
TencentVerifyCoderDialogFragment.newInstance(url).show(getFragmentManager(), "tencent_verify_coder");
// TencentVerifyCoderDialogFragment与宿主Activity交互
public class MainActivity extends AppCompatActivity implements TencentVerifyCoderDialogFragment.OnTencentVerifyCoderListener {
@Override
public void onVerifySucc(String ticket, String randstr) {
}
@Override
public void onVerifyFail() {
}
}
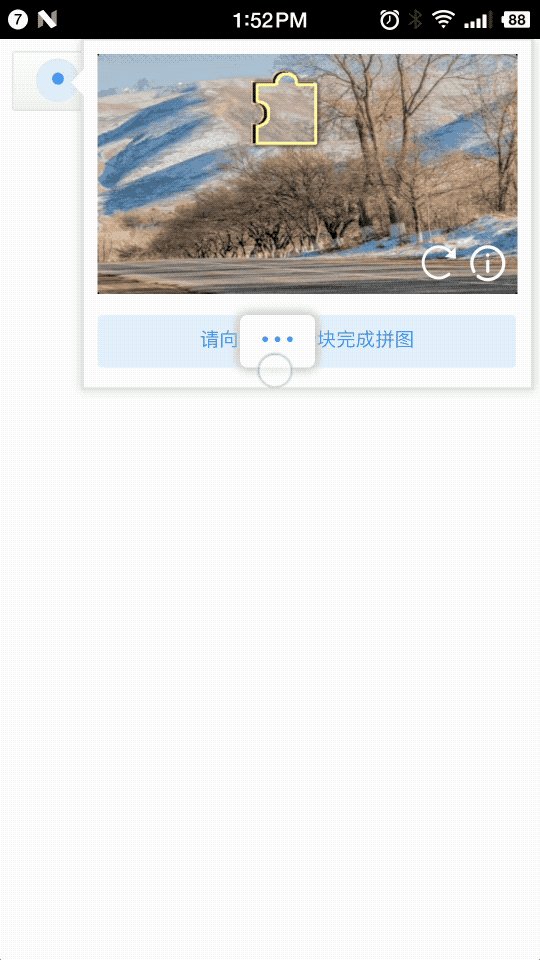
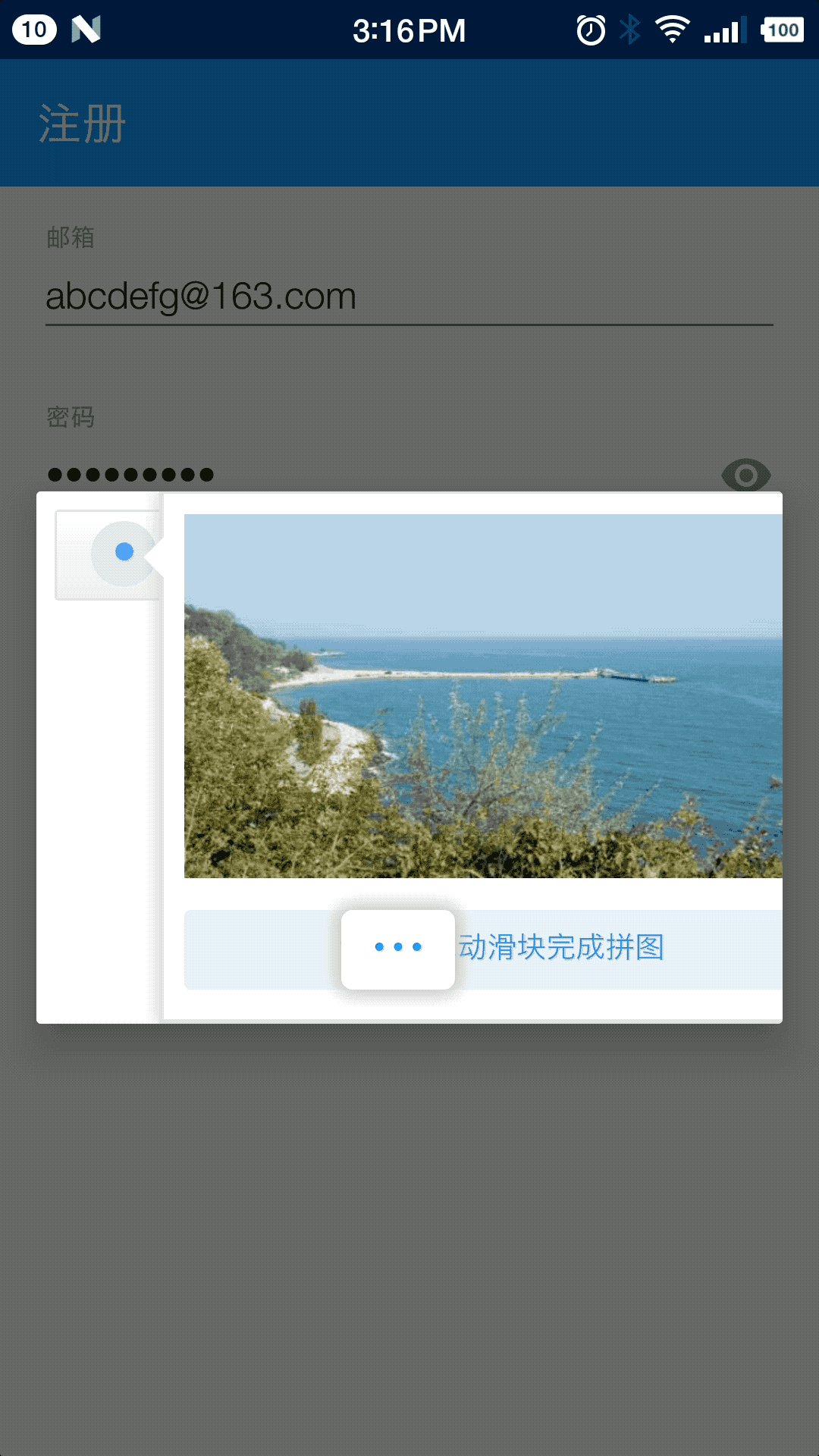
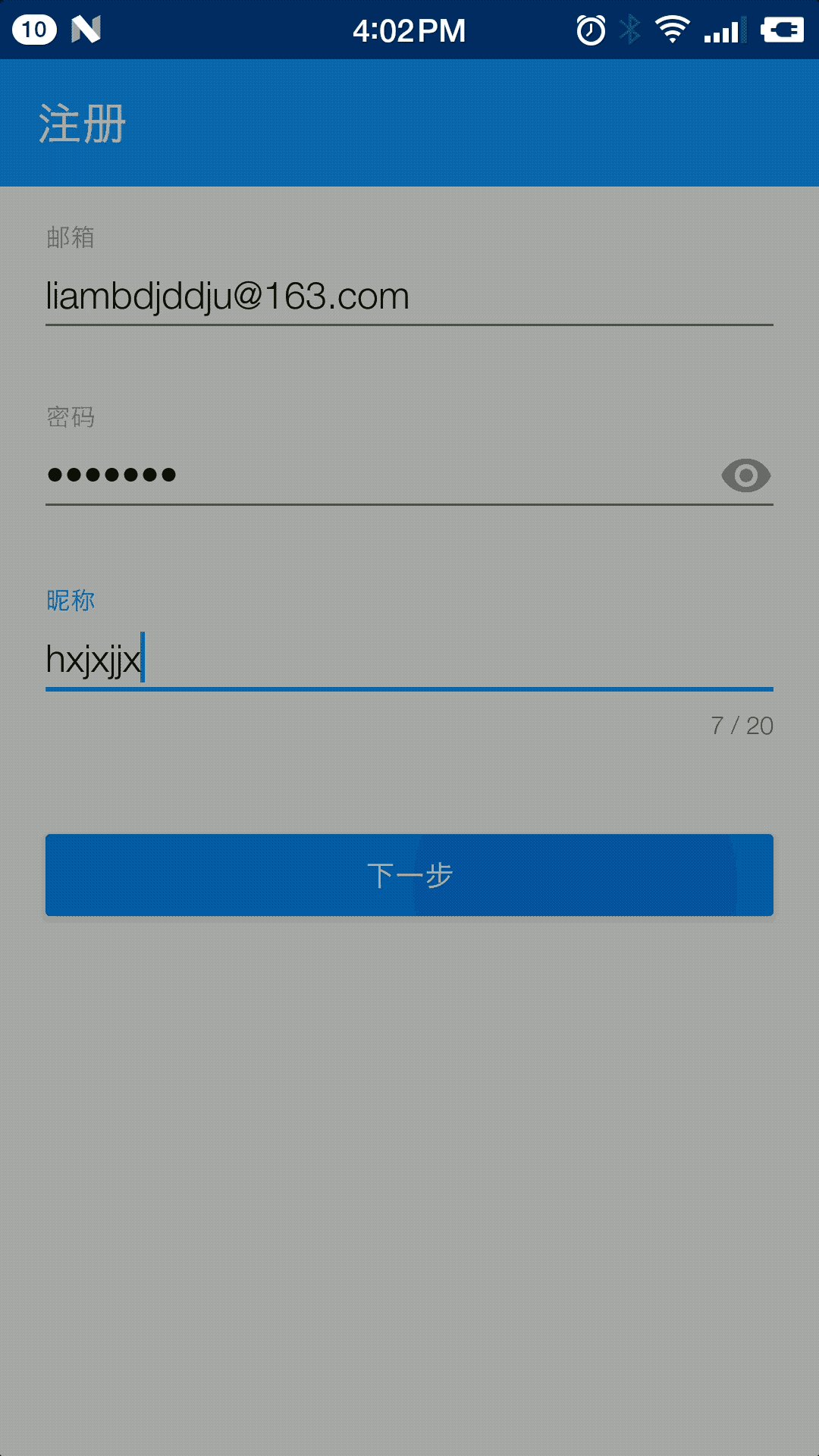
效果如下:

定制腾讯验证码的扩展参数
个人认为这是开发文档里最最坑的部分,没有之一。开发文档里也介绍了如果想扩展参数就需要调用 VerifyCode.setJson 。JSON字符串这里就不用多说了吧,我刚开始的时候是这么调用的:
// 设置样式和语言
String json = "{\"type\": \"popup\",\"lang\": 2052}";
verifyCoder.setJson(json);
// 显示腾讯验证码对话框
TencentVerifyCoderDialogFragment.newInstance(url).show(getFragmentManager(), "tencent_verify_coder");
我觉得写的没错,写这个文档的工程师却偏偏给我们这些苦逼码农开个玩笑,工程师何必为难码农啊。最后还是从源码中找到了答案,上面提到过VerifyCoder.getWebView加载的网页来自VerifyCoder.getContent。那么我们把VerifyCoder.getContent返回的内容打印出来看看:
<html>
<head lang="zh-CN">
<title>验证码</title>
<meta charset="UTF-8">
<meta name="renderer" content="webkit">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<meta name="format-detection" content="address=no; email=no">
</head>
<body></body>
</html>
<script src="https://captcha.guard.qcloud.com/template/TCapIframeApi.js?appid=1252162611&clientype=2⟨=2052&asig=x7mPS8V3qb3QKelOoU_OiyYsOlLuOsRqu2WbNKdwB4pi77sXqyPa5EfmG8QPYTRtE9r2Mf4G6MGD12WNu1pzAGwJgWzPkDvx"></script>
<script type="text/javascript">
function CapCallBack(resultJson)
{
prompt(JSON.stringify(resultJson));
}
var CapArgs = {
"showHeader":false,
{"type": "popup","lang": 2052},
"callback": CapCallBack
}
window.onload=function(){capInit(document.body,CapArgs);}
</script>
想必读者应该知道错在哪了吧,说好的JSON呢?去掉大括号,我们就可以自由自在的修改样式了。关于如何修改验证码样式,Android客户端API里也是只字未提,不是所有的Android程序员都懂前端。。。修改验证码样式请移步H5网页API查看 javascript 接口说明 小节。
我把验证码的样式改成了弹窗式,正确设置样式的代码如下:
VerifyCoder verifyCoder = VerifyCoder.getVerifyCoder(); // 设置样式和语言 String json = "\"type\":\"popup\", \"lang\":" + (isZnCn ? 2052 : 1033); verifyCoder.setJson(json); TencentVerifyCoderDialogFragment.newInstance(url).show(getFragmentManager(), "tencent_verify_coder");
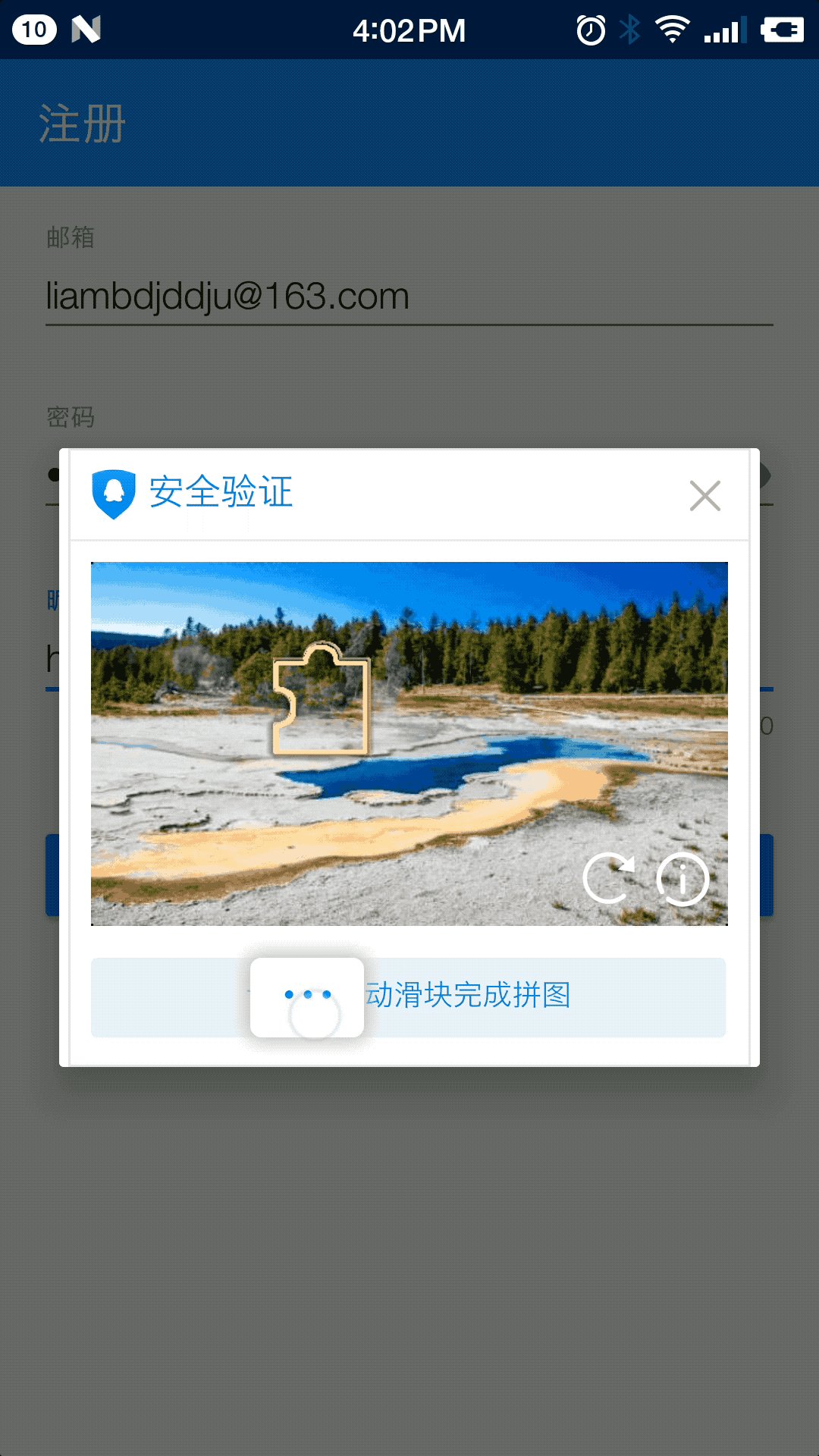
效果如下:

总结
以上所述是小编给大家介绍的Android开发腾讯验证码遇到的坑,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!

