vue 组件使用中的一些细节点
细节一
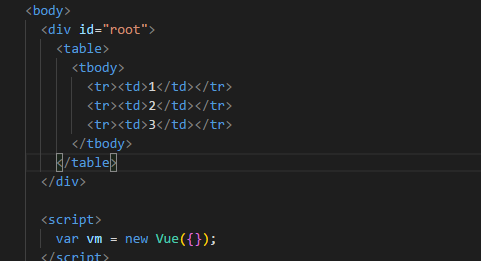
基础例子

运行结果:

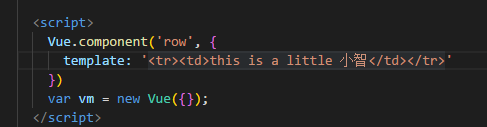
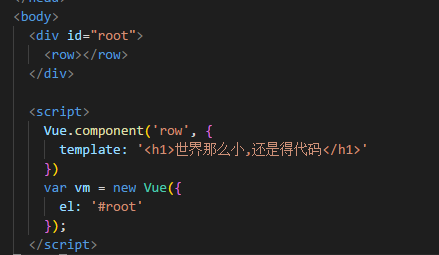
以上大家都懂,这边就不多说,回到代码里,有时候我们需要 tbody 里面每一行是一个子组件,那我们代码可以怎么写呢?我们可以这样写,定义一个全局组件,如下:

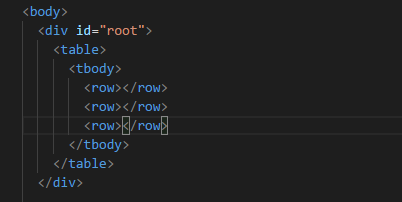
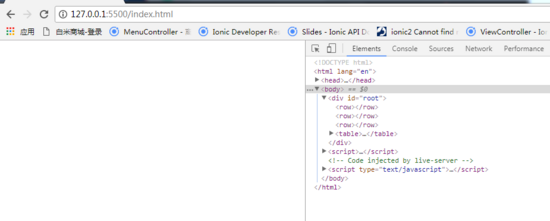
然后我们在 body 里面可以这么调用:

运行结果:

可以看到 row 是有打印出来了,但它实际上里面没有任务内容,那我们的问题出在哪呢?回到代码我们发现我们在创建 vue 实例的时候没有指定要挂载的点,所以我们通过 el 来指定 vue 接管的 Dom ,如下:

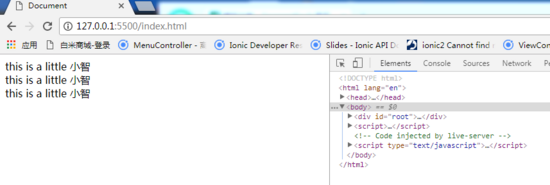
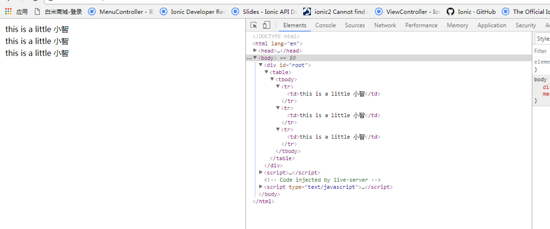
运行结果:

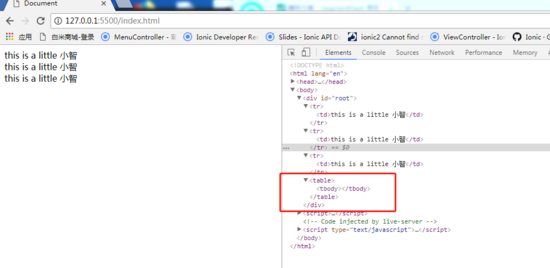
感觉上没有问题,但真的是这样吗?我们通过检查元素,查看DOM结构:

大家可以看到出错啦?正常的三个 tr 应该是在 tbody 里面, 而现在跑到跟 tbody 同一层了,这是怎么回事呢?
在H5的规范里面,要求我们 table 里面有 tbody, tbody 里面必须得放 tr,而现在我们使用子组件里面写成 row, 所以我们的浏览器在解析的时候就会出问题。
那么我们一旦遇到这种情况出现 bug 要怎么解呢? 这时候我们可以借助 vue 提供的 is 属性来解决这个问题。很简单, tbody 里面只能写 tr, 那我们就都写 tr,可是实际上我们要显示 tr 并不是就真的只显示 tr 空的内容,我们需要显示 row 组件的内容,那怎么做?
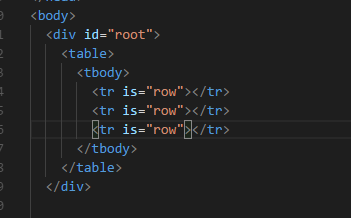
我们可以在 tr 多一个属性is 让它等于 row, 如下:

这段代码的意思是:我要用一个组件,但是我不能直接写这个组件,所以我们写了一个 tr, 我们用 is 表示虽然我写的是 tr, 但它表示是 row 组件,这样能既能符合 H5 的规范又能显示我们组件的内容 ,程序就不会有 bug 了。
运行结果:

一切正常。
同样我们使用 ul, select 标签的时候,也可以用这种方法。
细节二
基础例子

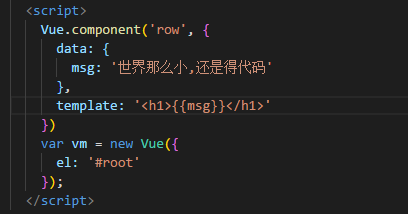
我们定义了一个组件 row,里面有段文本,如果我们想把这段文本单独提取出来用变量表示 ,那么你很有可能会这样写:

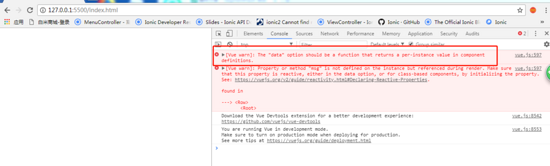
看似完美,在打开浏览器运行你会发现,bug 正向你招手:

主要意思是 data 是要一个函数,而不是一个对象,什么情况,在根组件,也就是最外层 vue 的实例,我们通过对象定义是 ok 的,但是在非根组件的子组件这样定义是不行滴。data 定义要求是一个函数,同时这个函数要求返回一个对象,如下:

运行结果:

这样问题就解决啦。
之所以这么定义,原因是一个子组件不像根组件只被调用一次,而是可以多次调用,那么每一个子组件的数据我们不希望和其它的子组件产生冲突或者说每个子组件都应该有一个自己的数据域,通过函数返回一个对象就可以实现这个需求。
细节三
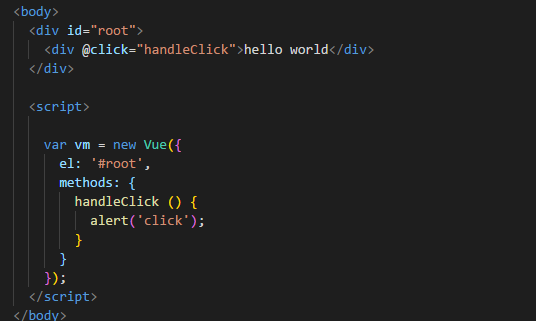
基础例子

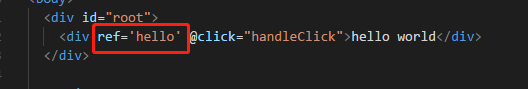
运行,点击弹出click,没毛病。vue 不建议我们在代码里面操作 Dom, 但是在处理一些极其复杂的动画效果,我们还真得操作 Dom, 那么在 vue 中如何操作 Dom 呢? 我们可以通过 ref 引用的方式,如下:

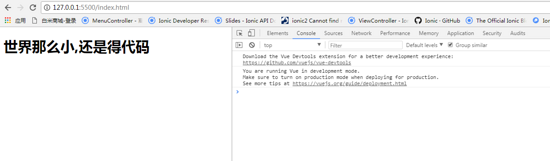
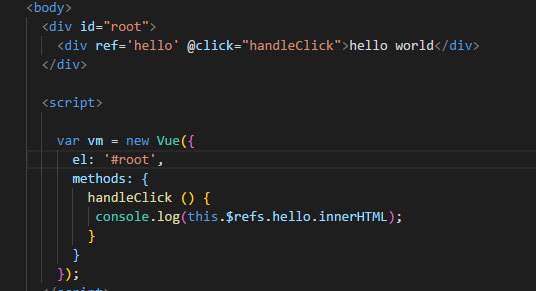
这时候我们有个需求,就是点击div 的时候,把里面的内容打印出来,我们可以通过引用获取div节点,然后打印div 里面的内容即可:

运行结果:

总结
以上所述是小编给大家介绍的vue 组件使用中的一些细节点,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
您可能感兴趣的文章:
- 使用Vue制作图片轮播组件思路详解
- 在vue组件中使用axios的方法
- vue iview组件表格 render函数的使用方法详解
- 使用Vue自定义数字键盘组件(体验度极好)
- 浅谈vue自定义全局组件并通过全局方法 Vue.use() 使用该组件
- vue.js如何将echarts封装为组件一键使用详解
- Vue组件之全局组件与局部组件的使用详解
- vuejs使用$emit和$on进行组件之间的传值的示例
相关推荐
-
使用Vue自定义数字键盘组件(体验度极好)
为了满足用户体验,小编用vue写了一个自定义数字键盘组件,用户体验度还不错. 废话不多说,先上效果图吧~ 效果图 具体实现 布局排版 <div class='key-container'> <div class='key-title'>请输入金额</div> <div class='input-box'>{{ money }}</div> <div class='keyboard' @click.stop='_handleKeyPress'
-
Vue组件之全局组件与局部组件的使用详解
组件 (Component) 是 Vue.js 最强大的功能之一.组件可以扩展 HTML 元素,封装可重用的代码.在较高层面上,组件是自定义元素,Vue.js 的编译器为它添加特殊功能.在有些情况下,组件也可以是原生 HTML 元素的形式,以is特性扩展.个人认为就是一个可以重复利用的结构层代码片段. 全局组件注册方式:Vue.component(组件名,{方法}) eg: <body> <div id="app"> <my-component>&l
-
vue iview组件表格 render函数的使用方法详解
如果要在标签中加入属性,例如img 中src属性 a标签中href属性 此时需要用到 attrs 来加入而不是props { title: '操作', key: 'action', align: 'center', render: function (h, params) { return h('div', [ h('Button', { props: { type: 'primary', size: 'small' }, style: { marginRight: '8px' }, on
-
浅谈vue自定义全局组件并通过全局方法 Vue.use() 使用该组件
简介 Vue.use( plugin ):安装 Vue.js 插件.如果插件是一个对象,必须提供 install 方法.如果插件是一个函数,它会被作为 install 方法.install 方法将被作为 Vue 的参数调用. 当 install 方法被同一个插件多次调用,插件将只会被安装一次. Vue.js 的插件应当有一个公开方法 install .这个方法的第一个参数是 Vue 构造器,第二个参数是一个可选的选项对象: MyPlugin.install = function (Vue, op
-
vue.js如何将echarts封装为组件一键使用详解
前言 本文主要给大家介绍了关于vue.js将echarts封装为组件一键使用的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧. 说明 做项目的时候为了让数据展示的更加直观,总会用到图表相关的控件,而说到图表控件第一时间当然想到ECharts这个开源项目,而它不像iview.element-ui这些组件使用起来那么便捷,需要绕一个小弯,为了图方便于是对ECharts进行了一层封装 控件演示 控件使用 概要 基于echarts的二次封装 由数据驱动 控件源码见src/com
-
使用Vue制作图片轮播组件思路详解
之前一直都没有认真的写过一个组件.以前在写业务代码的过程中,都是用的别人封装好的组件,这次尝试着写了一个图片轮播组件,虽然比不上知名的轮播组件,但它的功能基本完整,而且在写这个组件的过程中,学的东西也很多,在这里也给大家分享出来,如有疏漏,欢迎指正! 在制作这个组件之前,笔者google了不少关于轮播的文章,发现实现一个轮播的思路虽然各有不同,但是大的逻辑其实差不多,本文主要依据慕课网上焦点轮播图特效这节课,不过慕课网主要用原生JS写,而笔者则用Vue进行了重构,并且进行了一点修改.完成后的组件
-
vuejs使用$emit和$on进行组件之间的传值的示例
$emit和$on可以实现组件之间的传值,我们知道父组件传值给子组件使用props,但是不允许子组件传值给父组件,这时候使用这个就可以实现了. 注意:$emit和$on的事件必须在一个公共的实例上,才能够触发. 例子:我要实现某个系统的通讯录功能,在web端我们可以使用基于jQuery的ztree插件实现目录的展现,但是在vuejs框架里面,tree目录需要通过递归组件实现. 1.现在有两个组件,父组件contact_index.vue,子组件cust_tree.vue 2.点击父组件里面的选择
-
在vue组件中使用axios的方法
现在我们通过webpack+vue-cli搭建起了一个vue项目的框架,如果我们需要在vue组件中使用axios向后台获取数据应该怎么办呢? 通常情况下,我们搭建好的项目目录应该是这样子的 首先需要安装axios,这个会npm的都知道 下一步,在main.js中引入axios import axios from "axios"; 与很多第三方模块不同的是,axios不能使用use方法,转而应该进行如下操作 Vue.prototype.$axios = axios; 接着,我们就可以在A
-
vue 组件使用中的一些细节点
细节一 基础例子 运行结果: 以上大家都懂,这边就不多说,回到代码里,有时候我们需要 tbody 里面每一行是一个子组件,那我们代码可以怎么写呢?我们可以这样写,定义一个全局组件,如下: 然后我们在 body 里面可以这么调用: 运行结果: 可以看到 row 是有打印出来了,但它实际上里面没有任务内容,那我们的问题出在哪呢?回到代码我们发现我们在创建 vue 实例的时候没有指定要挂载的点,所以我们通过 el 来指定 vue 接管的 Dom ,如下: 运行结果: 感觉上没有问题,但真的是这样吗?我
-
vue组件初学_弹射小球(实例讲解)
1. 定义每个弹射的小球组件( ocicle ) 2. 组件message自定义属性存放小球初始信息(可修改) { top: "0px", //小球距离上方坐标 left: "0px", //小球距离左边坐标 speedX: 12, //小球每次水平移动距离 speedY: 6 //小球每次垂直移动距离 } 3. 思路 3.1 定时器设置小球每一帧移动 3.2 初始方向:isXtrue为true则小球为横坐标正方向: isYtrue为true则小球为纵坐标正方向 3
-
Vue组件选项props实例详解
前面的话 组件接受的选项大部分与Vue实例一样,而选项props是组件中非常重要的一个选项.在 Vue 中,父子组件的关系可以总结为 props down, events up.父组件通过 props 向下传递数据给子组件,子组件通过 events 给父组件发送消息.本文将详细介绍Vue组件选项props 静态props 组件实例的作用域是孤立的.这意味着不能 (也不应该) 在子组件的模板内直接引用父组件的数据.要让子组件使用父组件的数据,需要通过子组件的 props 选项 使用Prop传递数据
-
vue组件 $children,$refs,$parent的使用详解
本文介绍了vue组件 $children,$refs,$parent的使用,分享给大家,也自己留个笔记 如果项目很大,组件很多,怎么样才能准确的.快速的寻找到我们想要的组件了?? 1)$refs 首先你的给子组件做标记.demo :<firstchild ref="one"></firstchild> 然后在父组件中,通过this.$refs.one就可以访问了这个自组件了,包括访问自组件的data里面的数据,调用它的函数 2)$children 他返回的是一个
-
vue组件如何被其他项目引用
自己写的vue组件怎么才能让其他人引用呢,或者是共用组件如何让其他项目引用.本文就粗细的介绍下,如有疑问欢迎共同讨论.在这里你能了解下如下知识点: 1. 如何发布一个包到npmjs仓库上 2.如何引用一个npm包,尤其是本地引用 3.vue组件的两种引用方案 一.发布一个包到npm的步骤 在npmjs.org上注册一个账号 然后进入命令提示窗口输入: npm adduser: 进入添加用户 Username your name: 设置用户名 Password your password: 设置密
-
通过npm引用的vue组件使用详解
什么是组件:组件是Vue.js最强大的功能之一.组件可以扩展HTML元素,封装可重用的代码.在较高层面上,组件是自定义的元素,Vue.js的编译器为它添加特殊功能.在有些情况下,组件也可以是原生HTML元素的形式,以is特性扩展. 如何注册组件? 需要使用Vue.extend方法创建一个组件,然后使用Vue.component方法注册组件.Vue.extend方法格式如下: var MyComponent = Vue.extend({ // 选项...后面再介绍 }) 如果想要其他地方使用这个创
-
深入浅析vue组件间事件传递
由于新工作需要用vue,所以最近接触最多的也是vue,因为之前一直在用react,所以对于vue上手还是很快的. 我也尽量找一些他们两个的异同点,除了多了一些辅助用的方法以外,最大的不同应该是对于组件间的通信,不仅有props,还有一种事件监听,也是可以通过组件间传递的. 但是,在vue2.+中,vue引入了diff算法和虚拟dom来提升效率.我们知道这些事为了处理频繁更新dom元素所提出的一种优化方案,可频繁变动更新以及事件监听的初始化之间是否会有矛盾,当组件需要变动时,有没有对注册过的事件进
-
Vue组件和Route的生命周期实例详解
先讲点实际的 实用点的钩子: Created:vue实例被生成后的一个生命周期钩子函数.(页面初始化数据加载一般写这里); beforeCreate:给个loading界面 created撤销loading; beforeDestory:你确认删除XX吗? destoryed:当前组件已被删除,清空相关内容 关于Vue组件生命周期,翻译后图示: module.exports = { //props: ['父组建传的值'], data:function(){ lifecycle.push("dat
-
React 组件转 Vue 组件的命令写法
基于目前React和Vue比较火,开发react-to-vue工具的目的是为了进一步提高组件的可复用用性,让组件复用不仅仅局限在一个框架里面 简介 对于react-to-vue工具,转化的是基本的react component,而不是全部的react应用.而基本react component的定义更多是基于props和state来渲染的组件,其中也可以包括发请求. 本文先介绍两个框架的组件共性和不兼容的地方,再介绍react-to-vue的使用和原理.在实际业务中,陆金所100多个的react基
-
学习Vue组件实例
Vue实例 项目启动过程 看一下现在我们的项目,想想整个项目的启动过程是什么(以直接打开index.html的方法访问为例来说明)? 你首先打开了index.html,里面只有一个写了一个id='root'的div,还有你引入了打包之后的代码,然后Vue自己肯定运行了一下(可以认为是Vue初始化). 接着,应该是执行了entry.js(因为打包是webpack打包的,你配置的入口文件就这一个). entry.js干了什么,是的,创建了一个Vue实例对象,然后这个对象管理的区域根据el属性知道,应
随机推荐
- awk区间取值的例子
- 用VBS实现PHP的md5_file函数代码
- VBS教程:函数-Asc 函数
- 基于java编写局域网多人聊天室
- 获取转向地址的URL的源文件(可自定义REFER)
- JS Testing Properties 判断属性是否在对象里的方法
- php算法实例分享
- PHP中大于2038年时间戳的问题处理方案
- JS Excel读取和写入操作(模板操作)实现代码
- C/S和B/S两种架构区别与优缺点分析
- SQLServer中临时表与表变量的区别分析
- 限制上传文件大小和格式的jQuery插件实例
- 原生js实现类似fullpage的单页/全屏滚动
- C++遍历文件夹获取文件列表
- 学习C#静态函数及变量的一个精典例子与代码
- java使用链表来模拟栈的入栈出栈操作实例代码
- 深入浅析Random类在高并发下的缺陷及JUC对其的优化
- 详解golang 模板(template)的常用基本语法
- vue+layui实现select动态加载后台数据的例子
- iOS仿AirPods弹出动画

