PHP实现类似题库抽题效果
大家好,我顾某人又回来了,最近学了一点PHP,然后就想写个简单小例子试试,于是就写了一个类似于从题库抽题的东西,大概就是先输入需要抽题的数量,然后从数据库中随机抽取题目。
希望各位大佬轻喷。
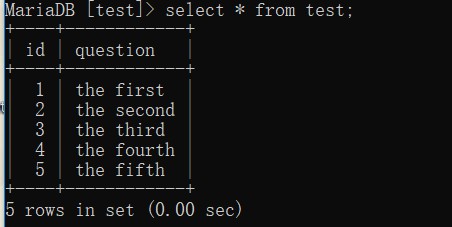
假设我现在有这样一个题库:

啊?为什么要用英文?,因为我,,没搞定编码问题😭。
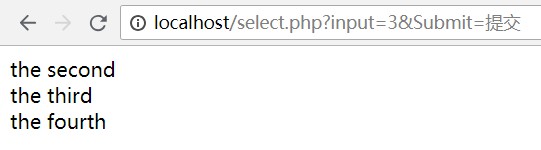
接着我来进行抽题:


这样就随机抽出了三道题目。
现在来说说我的思路,希望各位大佬不吝赐教。
首先要实现这个功能,首先我需要三个页面,一个是用户输入页面input.html,一个是后台处理页面select.php,还有一个是错误警告页面error.html(如果用户输入为空,或者输入的抽题数量超过了题库的数量那么就报错),然后是数据库,数据库分为两列,一列是question,用来存放题目,另一列是id,用于标识question。
然后对用户的输入进行判断:

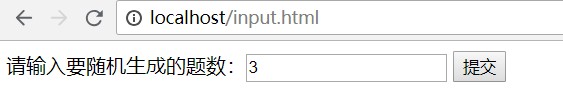
input.html页面:
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<form action="select.php" method="get">
请输入要随机生成的题数:<input type="text" name="input" />
<input type="submit" name="Submit" value="提交" />
</form>
</html>
error.html页面:
<html> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <p>您的输入有误,请重新输入!</p> </html>
select.php页面:
<?php
header("Content-type:text/html;charset=utf8");
$connect=new mysqli('localhost','wy','000000','test');
if(!$connect){
die("数据库连接失败!");
} //连接数据库
$sql="select id from test";
$result=$connect->query($sql);
$array=array();
$i=0;
while($row=$result->fetch_row()){
foreach($row as $val){
$array[$i]=$val;
$i ++;
}
} //将题目id存放进一个数组array
$input=$_GET['input']; //接受用户的输入
if(empty($input) || $input>count($array)){ //判断用户的输入是否为空或输入大于题库数量
header("Location:error.html"); //输入有误重定向到错误提示页面
}else{
shuffle($array); //将存放题目id的数组进行随机排序
$k=0; //用于取出rand数组中question时的id
for($j=0;$j<$input;$j++){
$rand=array_slice($array,0,$input); //从数组的第一个数开始,取出用户输入数量个id存放进一个数组
$sql2="select * from test where id='{$rand[$k]}'"; //查找rand数组中每一个id对应的question
$result2=$connect->query($sql2); //存放mysql语句返回的结果集
while($row2=$result2->fetch_assoc()){
echo $row2['question']; //返回question对应的内容
echo '<br />';
}
$k++;
}
$result2->free(); //释放内存
}
$result->free(); //释放内存
$connect->close(); //关闭连接
?>
总结
以上所述是小编给大家介绍的PHP实现类似题库抽题效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
赞 (0)

