LayUi中接口传数据成功,表格不显示数据的解决方法
今天接触这个框架发现的问题,感觉有必要注意下。
LayUi 对穿过来的 Json 有严格的要求,一般情况下,要求要有4个参数,分别为:
code:0 //数据状态 msg:"" //状态信息 count:1000 //数据总数 data:[] //数据列表
若传过来的 Json 包含这四个参数,且参数名一样,则表格读数据不会出问题。若参数名和上述的不一样,则需要转换下,具体方法如下:
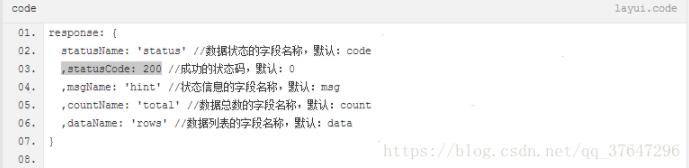
response:{
statusName: '自定义的参数名称' ,// 对应 code
msgName: '自定义的参数名称' , // 对应 msg
countName: '自定义的参数名称' , // 对应 count
dataName: '自定义的参数名称' // 对应 data
}
上述代码 写在 table.render({}) 内。
经过测试,发现有两个字段不是必要的,分别是,msg 和 count 。若不传或参数名对不上时不转换,前台表格页面依旧会显示出数据,必要的参数只有 code 和 data 。
官方文档地址:传送门
文档中,statusCode 不需要写,写的话 数据会显示不成功。

以上这篇LayUi中接口传数据成功,表格不显示数据的解决方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
layui前端框架之table表数据的刷新方法
最简单的方法就是: //当前页的刷新 $(".layui-laypage-btn")[0].click(); 以上这篇layui前端框架之table表数据的刷新方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
基于layui数据表格以及传数据的方式
如下所示: 数据表格一: <div style="margin:0px; background-color: white; margin:0 10px;"> <blockquote class="layui-elem-quote"> <div class="layui-btn-group demoTable"> <button class="layui-btn" data-type=&
-
layui框架table 数据表格的方法级渲染详解
如下所示: <table class="layui-table" lay-filter="demo11" id="test11"></table> //js 规范书写 var tst=table.render({ elem: '#test11' ,cols: [[ //标题栏 {checkbox: true} ,{field: 'pay_ct_time', title: '创建时间', width: 80} ,{field
-
使用layui 渲染table数据表格的实例代码
先上最终效果图: 1,引入layui的css和js文件 <link rel="stylesheet" href="lib/layui/css/layui.css" rel="external nofollow" > <script src="lib/layui/layui.js"></script> 2,在页面放置一个table元素 <table class="layui-h
-
Layui table 组件的使用之初始化加载数据、数据刷新表格、传参数
背景 笔者之前一直使用 bootstrap table ,因为当前项目中主要使用 Layui 框架,于是也就随了 Layui table ,只是在使用的时候出现了一些问题,当然也是怪自己不熟悉的锅吧! 出现的问题: 1.使用 Layui 官方提供的 [转换静态表格] 方式初始化加载时报 id 找不到的错误(自己的锅) 2.传递参数问题(姑且算是 Layui 官方的锅) 笔者使用的 table 加载刷新方案 有一个页面,左侧是一个 tree,右侧是一个 table,默认 table 加载全数据,当
-
LayUi中接口传数据成功,表格不显示数据的解决方法
今天接触这个框架发现的问题,感觉有必要注意下. LayUi 对穿过来的 Json 有严格的要求,一般情况下,要求要有4个参数,分别为: code:0 //数据状态 msg:"" //状态信息 count:1000 //数据总数 data:[] //数据列表 若传过来的 Json 包含这四个参数,且参数名一样,则表格读数据不会出问题.若参数名和上述的不一样,则需要转换下,具体方法如下: response:{ statusName: '自定义的参数名称' ,// 对应 code msgNa
-
在layui中layer弹出层点击事件无效的解决方法
1.click只能为页面现有的元素绑定点击事件,如果是动态生成的新的元素,是没有事 件的 2.而(document).on("click","指定的元素",function()); 方法则是将指定的事件绑定在document上,而新产生的元素如果符合指定的元素,那就触发此事件不起作用:(document).on("click","指定的元素",function()); 方法则是将指定的事件绑定在document上,而新产生的元
-
Vue.js 中取得后台原生HTML字符串 原样显示问题的解决方法
今天使用vue调试页面,发现了页面上的一个问题,后台数据传过来的HTML字符串并没有被转换为正常的HTML代码,一拍脑门,发现忘记转换了,于是满心欢喜加上了{{{}}}.但是之后构建发现报错: 为此去官网上查了下资料,发现在vue2.0版本中,{{{}}}转换HTML的方式已经被废除,该版本中必须使用v-html标签进行转换,下面是具体的使用方法: <span v-html="htmlData"> {{htmlData}} </span> 总结 以上所述是小编给
-
layui实现鼠标移动到单元格上显示数据的方法
如下所示: { field : 'operNm', //title是纯文本 title : '<span title="用户姓名">用户姓名</span>', width : 150, align : 'center', //下面的是从数据库里取出来的数据 templet:'<div><span title="{{d.year}}">{{d.year}}</span></div>' //判空 /
-
jQuery通过ajax方法获取json数据不执行success的原因及解决方法
1.jquery通过ajax方法获取json数据不执行success回调 问题描述:jquery通过ajax方法获取json数据不执行success回调方法 问题原因:json格式存在问题或不符合标准写法,导致总是执行error回调方法 解决方案:使json格式务必符合下述3个标准写法: 1)键名称:用双引号括起: 2)字符串:用双引号括起: 3)数字,布尔值不需要使用双引号括起 : 注意:一定是双括号! 2.jQuery中ajax使用json数据类型总是跳过success执行error语句 执
-
Ajax请求发送成功但不进success的解决方法
1.情况描述:ajax发送成功,后台也成功响应请求,并返回了json数据,通过chrome监听请求也可以看到响应的json数据,但是就是不进success方法,反而跑到error方法中了 前端: $.ajax({ type : "get", data : {'dbId':node.dbId,'viewId':node.id,'date':new Date()}, url : "${ctp}/ViewOperate/ShowViewSql", dataType : &
-
Oracle客户端与plsql查询数据乱码修改成中文的快速解决方法
1.查询ORACLE服务器的语言.地域和字符集 select * from nls_database_paameters; 查询结果如下图, NLS_LANGUAGE 表示"语言",NLS_TERRITORY 表示"地域",NLS_CHARACTSET 表示"字符集",将他们三个按照"语言_地域.字符集"的格式拼接起来,就有了"AMERICAN_AMERICA.ZHS16GBK". 下面正式的来操作: 2.
-
AngularJS中update两次出现$promise属性无法识别的解决方法
前言 本文主要介绍的是在AngularJS中update两次出现$promise属性无法识别的解决方法,下面话不多说,先来看看错误提示,然后再看看解决的办法吧. 一.错误信息如下: ERROR 2015-12-02 14:33:17,653 http-bio-8080-exec-42 o.s.s.r.i.e.InternalErrorExceptionMapper - Unrecognized field "$promise" (class com.inetpsa.fnd.rest.c
-
基于Linux系统中python matplotlib画图的中文显示问题的解决方法
最近想学习一些python数据分析的内容,就弄了个爬虫爬取了一些数据,并打算用Anaconda一套的工具(pandas, numpy, scipy, matplotlib, jupyter)等进行一些初步的数据挖掘和分析. 在使用matplotlib画图时,横坐标为中文,但是画出的条形图横坐标总是显示"框框",就去查资料解决.感觉这应该是个比较常见的问题,网上的中文资料也确实很多,但是没有任何一个彻底解决了我遇到的问题.零零碎碎用了快3个小时的时间,才终于搞定.特此分享,希望能帮到有同
-
Android Service中使用Toast无法正常显示问题的解决方法
本文实例讲述了Android Service中使用Toast无法正常显示问题的解决方法.分享给大家供大家参考,具体如下: 在做Service简单练习时,在Service中的OnCreate.OnStart.OnDestroy三个方法中都像在Activity中同样的方法调用了Toast.makeText,并在Acitivy中通过两个按钮来调用该服务的onStart和onDestroy方法: DemoService代码如下: @Override public void onCreate() { su
随机推荐
- CentOS7下 yum方式安装Nginx的实现步骤
- 详解ASP.NET Core 中的多语言支持(Localization)
- C++ 中const对象与const成员函数的实例详解
- go语言通过odbc操作Access数据库的方法
- 给artDialog 5.02 增加ajax get功能详细介绍
- 基于线程、并发的基本概念(详解)
- iOS常用小功能(获得屏幕图像、压缩图片、加边框、调整label的size)
- Python处理文本文件中控制字符的方法
- python实现微信接口(itchat)详细介绍
- 详解python脚本自动生成需要文件实例代码
- JavaScript模拟重力状态下抛物运动的方法
- JS控制TreeView的结点选择
- 自动生成文章摘要的代码[PHP 版本]
- php rmdir使用递归函数删除非空目录实例详解
- js substr、substring和slice使用说明小记
- Python中Collection的使用小技巧
- MySQL出现SQL Error (2013)连接错误的解决方法
- JSP Filter的应用方法
- java使用webuploader实现跨域上传详解
- 深入探讨:oracle中row_number() over()分析函数用法

