js计算两个日期间的天数月的实例代码
计算结果为几个月零几天
<html>
<head>
<title>计算天数月</title>
<meta charset="GBK">
<script type="text/javascript">
function dateU(date1,date2){//date2-date1
var y1=Number(date1.substr(0,4));//年
var y2=Number(date2.substr(0,4));
var m1=Number(date1.substr(4,2));//月
var m2=Number(date2.substr(4,2));
var ym1=Number(date1.substr(0,6));//年月
var ym2=Number(date2.substr(0,6));
var d1=Number(date1.substr(6,2));//日
var d2=Number(date2.substr(6,2));
var day=0;
var month=0;
var maxDay=[31,28,31,30,31,30,31,31,30,31,30,31];//当月最大天数
var index=0;//maxDay的数组编号
while(ym1<ym2){
if(m1==12){
m1=1;
y1++;
month++;
}else{
m1++;
month++;
}
ym1=y1*100+m1;
}//递增到年月相同时停止
if(d2>=d1){//年月相同且日2>=日1
day=d2-d1;
}else{//年月相同且日2<日1,取上月最大天数计算
month--;//最后月,不足一个月
if(m2==1){//1月
index=11;//取12月的
}else if(m2==3){//2月
index=1;
//判断闰年否
if(y2%100==0){
if(y2%400==0){
maxDay[1]=29;
}
}else if(y2%4==0){
maxDay[1]=29;
}
}else{
index=m2-1;
}
day=maxDay[index]-d1+d2;
}
return month+"月零"+day+"天";
}
function showMonthDay(){
var date1=document.getElementById("date1").value;
var date2=document.getElementById("date2").value;
alert(dateU(date1,date2));
}
</script>
</head>
<body>
<div align="center"><br>
开始日期:<input id="date1" value="20180707"></br>
结束日期:<input id="date2" value="20201201"></br>
<input type="button" onclick="showMonthDay()" value="计算">
</div>
<hr>
<i>
Copyright (c) 2018 fhy</br>
All Rights Reserved.
</i>
</body>
</html>
下面在通过一段代码看下js计算两个日期差
function timeDifc(start,end){
let starts = new Date(start),ends = new Date(end),message = '';
if (starts.getTime() > ends.getTime())
return message = "现在的时间小于以前的时间!";
if ((ends.getTime() - starts.getTime())/(1000*60) < 1)
return message = "刚刚";
if (ends.getFullYear() > starts.getFullYear() && ends.getMonth() >= starts.getMonth())
message += ends.getFullYear() - starts.getFullYear() + "年";
if (ends.getMonth() > starts.getMonth() && ends.getDate() >= starts.getDate())
message += ends.getMonth() - starts.getMonth() + "个月";
if (ends.getDate() > starts.getDate() && ends.getHours() >= starts.getHours())
message += ends.getDate() - starts.getDate() + "天";
if (ends.getHours() > starts.getHours() && ends.getMinutes() >= starts.getMinutes())
message += ends.getHours() - starts.getHours() + "小时";
if (ends.getMinutes() > starts.getMinutes())
message += ends.getMinutes() - starts.getMinutes() + "分钟";
return message;
};
// 注:上边的变量是用let声明的(es6语法),下边是用babel编译后的
function timeDifc(start, end) {
var starts = new Date(start),
ends = new Date(end),
message = '';
if (starts.getTime() > ends.getTime()) return message = "现在的时间小于以前的时间!";
if ((ends.getTime() - starts.getTime()) / (1000 * 60) < 1) return message = "刚刚";
if (ends.getFullYear() > starts.getFullYear() && ends.getMonth() >= starts.getMonth()) message += ends.getFullYear() - starts.getFullYear() + "年";
if (ends.getMonth() > starts.getMonth() && ends.getDate() >= starts.getDate()) message += ends.getMonth() - starts.getMonth() + "个月";
if (ends.getDate() > starts.getDate() && ends.getHours() >= starts.getHours()) message += ends.getDate() - starts.getDate() + "天";
if (ends.getHours() > starts.getHours() && ends.getMinutes() >= starts.getMinutes()) message += ends.getHours() - starts.getHours() + "小时";
if (ends.getMinutes() > starts.getMinutes()) message += ends.getMinutes() - starts.getMinutes() + "分钟";
return message;
};
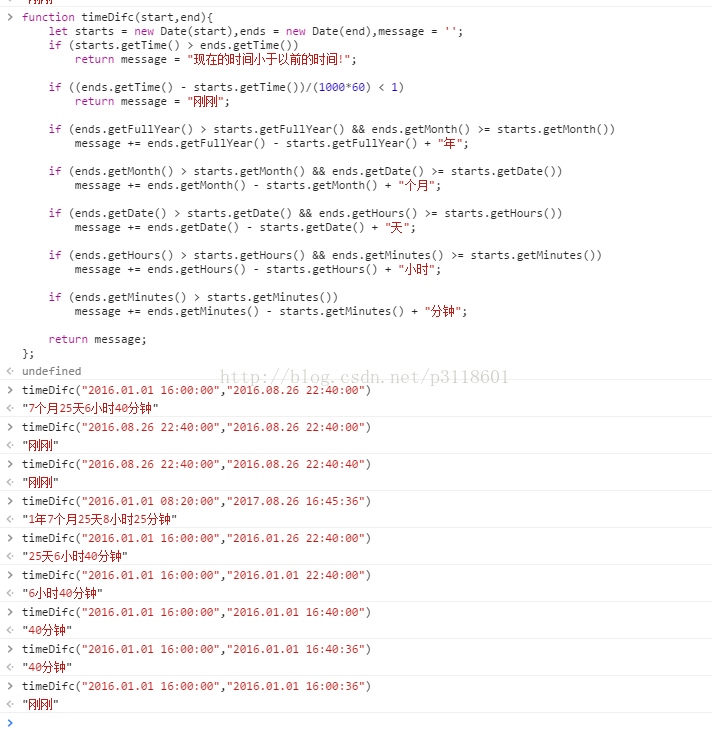
在浏览器的console中测试结果如下:

总结
以上所述是小编给大家介绍的js计算两个日期间的天数月的实例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
赞 (0)

