JavaEE开发基于Eclipse的环境搭建以及Maven Web App的创建
本篇博客就完整的来聊一下如何在Eclipse中创建的Maven Project。本篇博客是JavaEE开发的开篇,也是基础。本篇博客的内容干货还是比较多的,而且比较实用,并且都是采用目前最新版本的工具来配置的环境。下方内容主要包括了JDK1.8的安装、JavaEE版本的Eclipse的安装、Maven的安装、Tomcat 9.0的配置、Eclipse上的M2Eclipse插件以及STS插件的安装。当然本篇博客是在Mac OS X下完成的。当然本篇所涉及的工具都有Windows版的,而且Eclipse的Mac版与Windows版本的区别不大,所以今天的博客仍然适用于Windows系统。本篇博客虽然是基于Eclipse的环境搭建,不过IntelliJ IDEA用起来也是比较爽的,可以自行Google下载安装。
当然在环境以及插件安装和配置完毕后,我们还基于Maven提供的原型创建了一个Web App。当然在该Web App的工程创建后Eclipse会报错,下方提供了报错的解决方案。解决后,并完成了工程的运行。下篇博客我们会基于这个WebApp使用Maven引入SpringMVC。
之前在大学的时候学过些Spring框架,这几天也在看最新版本的Spring,变化还是不小的。就从没有各种配置的xml文件这一点来说就挺让人兴奋的,通过Java配置或者注解来实现依赖注入,用起来比之前顺手不少。在前几篇博客,我们使用了Objective-C语言的反射机制实现了“依赖注入”以及“面向切面编程”。当然在Java中的依赖注入也是使用Java的反射机制来实现的。本篇博客我们就来实战一下SpringMVC。
一、开发环境搭建以及所需工具的安装
1、JDK的安装
当然Java开发怎么少的了JDK了,我们可以从Oracle官网上下载相应平台相应版本的JDK(官网JDK下载地址请戳我)。打开链接后,找到下方这块区域,下载相应的JDK即可。当然我用的是Mac OS X的系统,所以下载的是下方File Size最大的那个。

将上述的dmg文件按照引导装完后,你可以打开系统偏好设置来查看安装情况,具体如下所示:

当然你也可以通过命令行来查看java的版本,来测试一下是不是安装成功了如下所示:

二、Eclipse的安装
Eclipse的强大以及灵活性就不用多说了,关键是Eclipse是免费的呢。用着还不错,关键有是免费的,所以我们就选择Eclipse作为我们的IDE了。当然JavaEE开发还好多其他IDE, 当然用起来也还不错,在此就不做过多赘述了。因为安装JavaEE版的Eclipse需要JDK的支持,所以我们得先安装JDK。
1、安装Eclipse Installer
我们先从Eclipse的官网上下载Eclipse Installer,然后通过Eclipse Installer安装相应的Eclipse(Eclipse Installer的下载地址请戳我)。 打开后点击下方的按钮下载即可。

2.安装相应版本的Eclipse
下方就是上述步骤安装的Eclipse Installer打开的结果。通过Eclipse的安装工具可以安装各种版本的IDE, 如下所示。因为我们要使用Eclipse来做Java EE的开发,所以我们选择Eclipse IDE for Java EE Developers即可。

三、Maven的安装与配置
Maven的功能在此就不做赘述了,简单的说就是来管理一些依赖库的工具,可以通过Maven特别方便的来添加和管理一些依赖库。而且可以很方便的管理依赖库的版本更新。当然,我们之前在聊iOS开发时用到的Cocoapods所扮演的角色,在我们的工程开发中与Maven的功能大同小异,都是用来管理第三方依赖库的。接下来我们就来看一下Maven的安装与配置。
1.下载Maven
首先呢我们从官网上下载相应版本的Maven(Maven官方下载地址请戳我)。因为我的是OS X系统,所以我下载的是下方这个。点击下载后解压备用即可。

2.配置Maven
打开终端在终端输入命令如下,也就是使用vi编辑.bash_profile文件。
vi ~/.bash_profile
打开后,输入i, 切换到vi编辑状态,然后输入下方三行来配置相应的环境变量。前两个是配置Maven的环境变量的,后一个是配置Java的环境变量的。M2_HOME配置的是我们刚才下载的Maven的压缩文件解压的相应目录,如下所示:

export M2_HOME=/Users/lizelu/Documents/apache-maven-3.3.9 export PATH=$PATH:$M2_HOME/bin export JAVA_HOME=/Library/Java/JavaVirtualMachines/jdk1.8.0_121.jdk/Contents/Home
然后点击esc切换到vi的命令行状态,然后输入:wq进行保存和退出vi。然后在命令行上输入下方命令使我们编辑的文件生效。
source ~/.bash_profile
然后通过mvn -v来查看一下Maven的版本,然后看一下是否Maven安装成功具体结果如下所示。
3、Eclipse安装Maven插件-M2Eclipse
(1)从官网获取在线安装地址
Maven安装完毕后,为了方便开发,我们还需要为Eclipse来安装Maven插件----M2Eclipse(M2Eclipse的介绍与安装的官方地址请戳我)。在Eclipse官网上给出了M2Eclipse插件的安装地址,下方是M2Eclipse的首页。

官网下方提供的这个地址就是M2Eclipse的在线安装地址,将改地址进行复制,备用即可。

(2)、在Eclipse中安装该插件
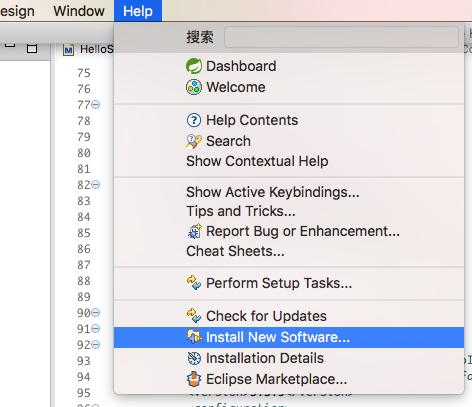
首先打开Help->Install New Software…如下所示:

然后会出现下方这个页面,点击Add进行插件的添加。添加时输入name和在线安装的地址即可,如下所示。

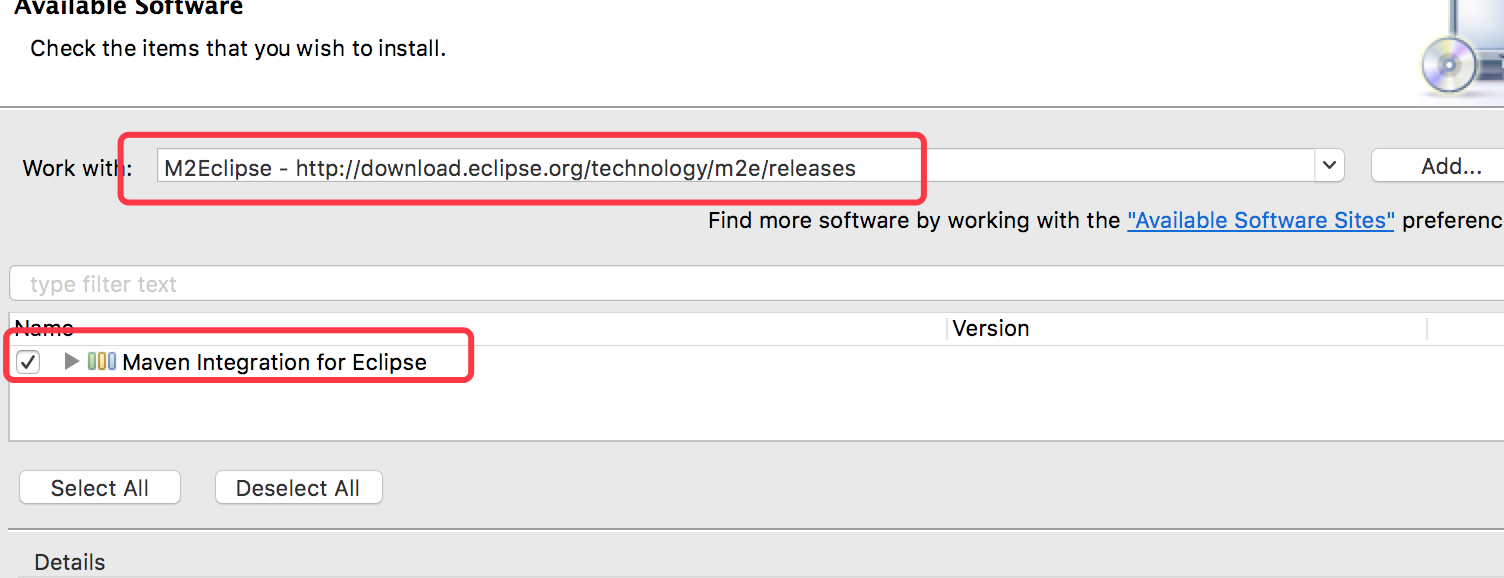
上述步骤点击ok后,稍微等上一会,会出现下方页面,然后选中后进行安装即可。

四、安装STS--Spring Tools Suite
该插件是Spring官网(https://spring.io/)为开发者提供的套件,官网的介绍如下所示:


其实STS中就继承了Maven插件的,但是上面我们还是单独的安装的M2Eclipse, 安装该插件的所有版本地址为(https://spring.io/tools/sts)。从其中找到相应的插件版本进行安装即可,我们此处安装的是最新版本的STS。安装过程与上述M2Eclipse的安装过程类似,在此就不做过多赘述了。

五、Apache Tomcat的安装与配置
1、下载Tomcat
当然,首先我们得先从Apache Tomcat官网(http://tomcat.apache.org/)上来下载一份Tomcat。本篇博客所使用的就是目前最新版本的Tomcat9.0,从Download中可以下载相应版本的Tomcat。如下所示。

点击相应的版本后,我们可以根据相应的平台去下载相应版本的Tomcat即可,因为本篇博客基于Mac OS X系统,所以此处下载的是zip包,如下所。

2. Eclipse配置Tomcat
将上述下载好的Tomcat进行解压,接下来我们要在Eclipse配置我们的Tomcat9.0。打开Eclipse的偏好设置->Server->Runtime Environment->Add, 具体如下所示:

下方就是打开后的偏好设置,当然我们之前已经将Tomcat9.0配置上了,如果你想添加新的服务器的话,点击添加即可。

点击添加后会让你选择相应的版本,因为我们下载的是Tomcat9.0, 所以我们就选择Apache Tomcat v9.0, 如下所示:

紧接着键入Tomcat Server的名称,选择Tomcat的所在路径,然后选择JRE的相应版本即可,然后点击Finish后我们的Tomcat就与Eclipse关联完毕了。

六、创建Maven管理的Web工程
经过上述的五步,我们的环境以及需要的插件已经安装完毕。接下来就该使用了,还是那句话,工欲善其事必先利其器。接下来就该我们使用上述工具发挥作用的时候了。本部分就是通过Eclipse来创建Maven管理的Web工程,然后在下一步引入和配置SpringMVC。
1、创建Maven的Web工程
新建Maven工程:File -> New -> Maven Project,具体如下所示:


点击Next进入下述页面,下方的窗口是我们选择所创建的Maven Project的原型的。因为我们要创建Web项目,所以我们选择的是maven-archetype-webapp,然后点击next即可。

点击next后,接着我们需要输入组织名以及项目的名称,然后点击Finish即可。具体如下图所示:

2.解决错误
选择上述原型所创建的工程,默认是有错误的,如下所示。接下来我们要做的事情是将该错误解决掉。

右键单击我们的工程,然后点击Properties选项,具体如下所示:

下方就是点击Properties后的对话框。然后我们找到Java Build Path -> Libraries ->Add Library… -> Server Runtime ->Next。 具体如下所示:

点击Next后选择我们之前配置的Apache Tomcat v9.0,然后点击Finish即可。添加完Libraries后不要忘记点击Apply按钮以及OK按钮。

经过这些步骤,我们的错误就解决完毕了。这时候你在看我们创建的工程时,错误已经不存在了,而且多了一些目录,如下所示:

然后再进入Order and Exprot中选上下方这几个库即可,如下所示:

此时此刻,我们使用Maven来管理的Web工程就创建完毕了,你现在可以在Tomcat上运行一下你的工程了,下方是运行结果。

关于日志的配置在此就不做过多赘述了,本篇博客所涉及的Demo依然会在github上进行分享。
github- Demo源码分享地址:https://github.com/lizelu/SpringMVCWithMaven
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持我们!

