老生常谈JavaScript获取CSS样式的方法(兼容各浏览器)
众所周知,CSS样式有三种类型:行内样式、内部样式和外部样式,JavaScript获取CSS样式时分为两种情况:行内样式获取法 和 非行内样式获取法 。
一、行内样式获取相对简单,通过element.style.attr(元素.style.属性)即可获取,示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript获取CSS样式</title>
</head>
<body>
<!-- 给p标签设置行内样式并添加点击事件 -->
<p style='width: 200px;height: 100px;background: pink' onclick='show()'>博客园--开发者的网上家园</p>
<script type="text/javascript">
function show() {
var obj = document.getElementsByTagName('p')[0];
alert(obj.style.width);
}
</script>
</body>
</html>
运行:

通过element.style.attr即可获取行内样式属性值,也可设置属性值,形式如:obj.style.width = 300 + 'px';
二‘、非行内样式获取法,因浏览器的不同又分为两种,即基于IE浏览器的 和 非IE浏览器的如谷歌火狐等。
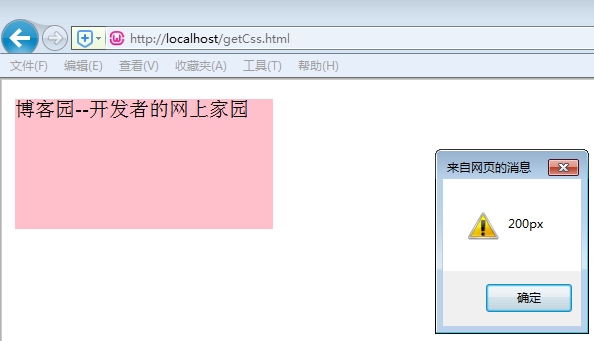
1、基于IE浏览器的非行内获取法:通过 element.currentStyle['attr']

IE运行结果:

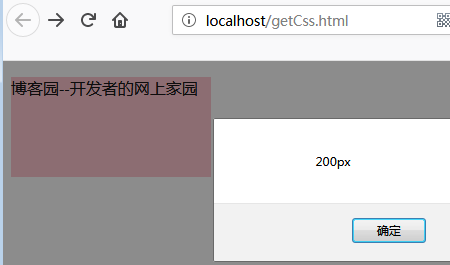
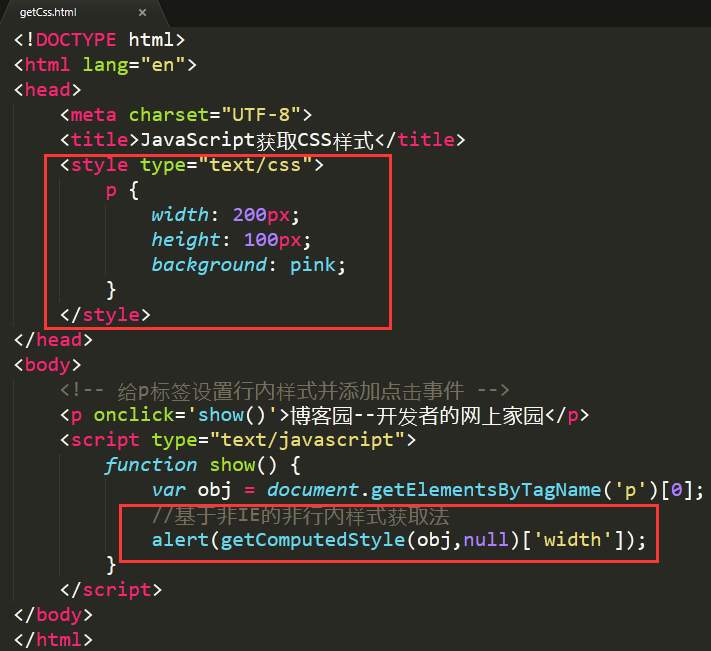
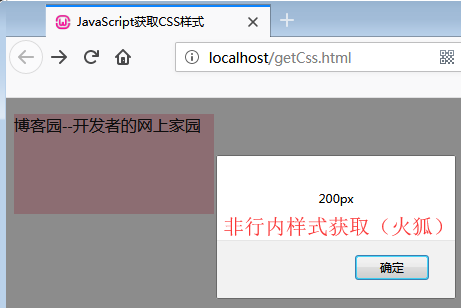
2、基于非IE如火狐谷歌等非行内获取法:通过 getComputedStyle(element.null/伪类)[attr]

火狐运行结果:

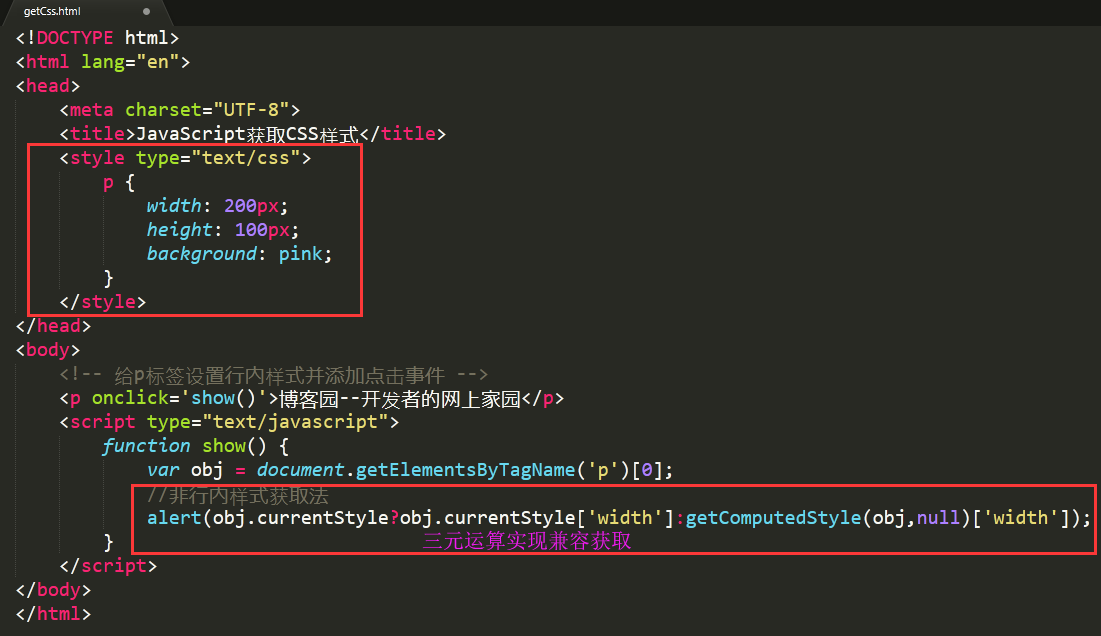
二者兼容定法:

总结:以上就是JavaScript获取CSS样式的方法,其中获取非行内样式兼容IE和非IE可通过封装一个函数,实现多次调用,
切记:非行内样式获取法,只能获取不能设置。
总结
以上所述是小编给大家介绍的老生常谈JavaScript获取CSS样式的方法(兼容各浏览器),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
相关推荐
-
JavaScript获取css行间样式,内连样式和外链样式的简单方法
[行间样式获取] <div id='div1' style="backgroud:red">测试</div> <script> var odiv=document.getElementById('div1'); //先获取到要获取样式的元素标签,也就是获取到div1 console.log(odiv.style.background); //这样我们就可以获取到了行间的样式了 </script> [内连样式获取] <html>
-
JS实现的样式切换功能tableCSS实例
本文实例分析了JS实现的样式切换功能tableCSS.分享给大家供大家参考,具体如下: 把前阵子写的JQ插件函数(alterBgColor )改写成不基于JQ的代码,还添加了一个click样式效果 代码风格还是按照JQ插件风格来写,使用了闭包来循环设置TR元素的样式 function TableCss(options){ //如果没参数,就退出 if(arguments.length < 1 || !document.getElementById(options.tableName) ) { r
-
用JS动态设置CSS样式常见方法小结(推荐)
用JS来动态设置CSS样式,常见的有以下几种 1. 直接设置style的属性 某些情况用这个设置 !important值无效 如果属性有'-'号,就写成驼峰的形式(如textAlign) 如果想保留 - 号,就中括号的形式 element.style['text-align'] = '100px'; element.style.height = '100px'; 2. 直接设置属性(只能用于某些属性,相关样式会自动识别) element.setAttribute('height', 100);
-
JavaScript动态添加css样式和script标签
[动态添加css样式] <html> <head> <script type="text/javascript"> window.onload=function(){ var head=document.getElementsByTagName('head')[0]; //获取到head元素 var link=document.createElement('link'); //创建link元素节点,也就是link标签 link.rel="s
-
解析js如何获取css样式
一.获取内联样式 <div id ="myDiv" style="width:100px;height:100px;background-color:red; border:1px solid black;"></div> <script> var myDiv = document.getElementById("myDiv"); alert(myDiv.style.width);//100px alert(m
-
原生js更改css样式的两种方式
下面我给大家介绍的是原生js更改CSS样式的两种方式: 1. 通过在javascript代码中的node.style.cssText="css表达式1:css表达式2:css表达式3 "的方式直接更改CSS样式. 2. 先在CSS样式表中对特定的类如"active类"设置样式(这里的active类是假定的,暂时不存在),然后再在javascript代码中通过node.classname="active"使得CSS样式表中对active类的样式设
-
原生javascript实现读写CSS样式的方法详解
前言 可能大家一说起操作css样式,很多人都会想到jQuery的css方法:$(selector).css(name) ,但是有思考过如何使用原生js来实现类似的功能么? 大家最熟悉的原生js操作样式的方法非DOM中的Style对象莫属了,但是这个方法只能获取和修改html文档中的内联样式,无法操作非内联样式(内部样式和外部样式表). 我通过搜索和整理,总结了使用原生js对css样式的读写实现.下面话不多说,来看看详细的介绍吧. 获取样式 1. dom style 这个方法只能获取内联样式: v
-
ReactJs设置css样式的方法
前段时间看了React Native,但是感觉在安卓反面的开发并不成熟.有较多功能有待完善,而且自己在实际运用的过程中在一些模块上遇到了不晓得阻力,又苦于网上没有找到那么多资源.于是打算先放一段时间,还是回过头来看ReactJs吧. React颠覆了html的传统思维,代码基本都写在<script type="text/babel"></script>标签里面.我开发的时候采用的是IDEA,当然也可以使用atom或者webstor.使用IDEA时,需要在set
-
JS读写CSS样式的方法汇总
为了日后方便查询,本人翻阅了一些资料总结了以下方法,仅限原生JS,如有不对的地方欢迎指出!只求大家看完觉得有学到点什么就OK了! 一.可以通过DOM节点对象的style对象(即CSSStyleDeclaration对象)来读写文档元素的CSS样式 如:var elm = document.getElementById('test'); elm.style.color = 'black'; 二.通过Element对象的getAttribute().setAttribute().remo
-
老生常谈JavaScript获取CSS样式的方法(兼容各浏览器)
众所周知,CSS样式有三种类型:行内样式.内部样式和外部样式,JavaScript获取CSS样式时分为两种情况:行内样式获取法 和 非行内样式获取法 . 一.行内样式获取相对简单,通过element.style.attr(元素.style.属性)即可获取,示例: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Jav
-
JavaScript改变CSS样式的方法汇总
JavaScript允许你即时的改变CSS样式,这样就可以将用户的眼球吸引到你想他们关注的地方上,并且提供较好的交互体验给力 . JavaScript修改CSS有4种方法: 修改节点style(内联样式): 改变节点class或id: 写入新的css: 替换页面中的样式表. 个人不建议使用后两种方法,几乎所有的功能都可以通过前两种方式实现,并且代码更加清晰.易理解. 后面还会说说如何获取元素的真实样式和一个表单中的注意事项. 1.修改节点style(内联样式) 这种方法权重是最高的,直接写在节点
-
使用Mootools动态添加Css样式表代码,兼容各浏览器
但是这样做就不利于插件的移植,所以就写了这个函数用来动态产生Css. 复制代码 代码如下: AddCss=function(c){ var Sty=document.createElement('style'); Sty.type='text/css'; if(Browser.ie){ Sty.styleSheet.cssText=c; }else{ var Frag=document.createDocumentFragment(); Frag.appendChild(document.cre
-
原生JS实现获取及修改CSS样式的方法
本文实例讲述了原生JS实现获取及修改CSS样式的方法.分享给大家供大家参考,具体如下: 大家都知道在JavaScript原生操作中获取元素的样式,在实际操作是使用时比较频繁的一件事,这里像大家介绍下获取css样式的方法,希望可以帮助一些需要的人,如果有幸被大牛看到,有更好的办法,欢迎提出!!! 一.行内元素样式获取: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-
-
javascript 获取元素样式必杀技
Javascript获取CSS属性值方法:getComputedStyle和currentStyle 1 .对于元素的内联CSS样式(<div style="color:#369">hello</div>),可以直接使用element.style.color来直接获取css属性的值: 2. 但是对于外部定义的css样式使用这种方式就无法获取了,而且IE浏览器和其他标准浏览器(Firefox,Chrome,Opera,Safari)使用的方法不一样,IE浏览器使用
-
JS获取CSS样式(style/getComputedStyle/currentStyle)
CSS的样式分为三类: 内嵌样式:是写在Tag里面的,内嵌样式只对所有的Tag有效. 内部样式:是写在HTML的里面的,内部样式只对所在的网页有效. 外部样式表:如果很多网页需要用到同样的样式(Styles),将样式(Styles)写在一个以.css为后缀的CSS文件里,然后在每个需要用到这 些样式(Styles)的网页里引用这个CSS文件. getComputedStyle是一个可以获取当前元素所有最终使用的CSS属性值.返回的是一个CSS样式对象([object CSSStyleDeclar
-
利用原生JavaScript获取元素样式只是获取而已
ps:是获取样式,不是设置样式.若没有给元素设置样式值,则返回浏览器给予的默认值.(论坛整理) 1.element.style:只能获取写在元素标签中的style属性里的样式值,无法获取到定义在<style></style>和通过<link href="css.css">加载进来的样式属性 复制代码 代码如下: var ele = document.getElementById('ele'); ele.style.color; //获取颜色 2.wi
-
原生javascript获取元素样式
摘要: 我们在开发过程中经常会遇到通过js获取或者改变DOM元素的样式,方法有很多,比如:通过更改DOM元素的class.现在我们讨论原生js来获取DOM元素的CSS样式,注意是获取不是设置 在开始之前先说下获取最终应用在元素上的所有CSS属性对象的意思是,如果没有给元素设置任何样式,也会把浏览器默认的样式返回来. 1.ele.style 在学习DOM的时候就看到通过ele.style来获取元素样式值,但是有时候获取的并非是节点的样式值,而是空值.这是因为ele.style只能获
随机推荐
- where条件顺序不同、性能不同示例探讨
- SQL SERVER 里的错误处理(try catch)
- D3.js实现折线图的方法详解
- Centos6.5下Jdk+Tomcat+Mysql环境安装图文教程
- python中子类调用父类函数的方法示例
- 在ASP.NET中使用Session常见问题集锦
- ASP.NET mvc4中的过滤器的使用
- Go语言判断文件或文件夹是否存在的方法
- mysql中is null语句的用法分享
- Java中websocket消息推送的实现代码
- jQuery插件echarts实现的循环生成图效果示例【附demo源码下载】
- jQuery 快速结束当前正在执行的动画
- 必须点击广告才能进入的代码
- Javascript 键盘keyCode键码值表
- js学习心得_一个简单的动画库封装tween.js
- this和执行上下文实现代码
- javascript 自定义常用方法第1/2页
- Python生成密码库功能示例
- 基于Android中Webview使用自定义的javascript进行回调的问题详解
- php设计模式介绍之编程惯用法第1/3页

