判断机器大小端的两种实现方法
第一种方法
思路:利用指针的强制类型转换
#include <stdio.h>
int main(void)
{
int data1 = 0x12345678;
int i;
for(i=0; i<4; i++)
{
printf("%#x ----->%p\n",*((char *)&data1 + i),(char *)&data1 + i);
}
return 0;
}

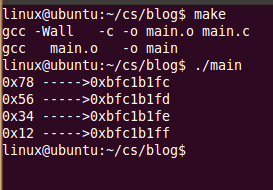
从输出的结果可以看出,高位地址0xbfc1b1ff存的是数据的高位0x12,低位地址0xbfc1b1fc存的是数据的低位0x78。所以是小端。同时我们亦可以看到,对数据data取地址实际指向的是存放低位数据的空间。
第二种方法
思路:利用共用体所有数据都从同一地址开始存储。
#include <stdio.h>
int main(void)
{
int i;
union endian
{
int data;
char ch;
}test;
test.data = 0x12345678;
if(test.ch == 0x78)
{
printf("little endian!\n");
}
else
{
printf("big endian!\n");
}
for(i=0; i<4; i++)
{
printf("%#x ------- %p\n",*((char *)&test.data + i),(char *)&test.data + i);
}
return 0;
}

相关推荐
-
c/c++语言位域注意事项分析
复制代码 代码如下: struct weiyu{ int a:1; int b:2;} a存放在内存的低位,在小端的机器上. 尤其要注意下面这种情况 weiyu w;w.a = 1; 这时w.a为-1,因为它是有符号的,这是个符号位.
-
关于大小端、位域的一些概念详解
大小端: 对于像C++中的char这样的数据类型,它本身就是占用一个字节的大小,不会产生什么问题.但是当数制类型为int,在32bit的系统中,它需要占用4个字节(32bit),这个时候就会产生这4个字节在寄存器中的存放顺序的问题.比如int maxHeight = 0x12345678,&maxHeight = 0x0042ffc4.具体的该怎么存放呢?这个时候就需要理解计算机的大小端的原理了. 大端:(Big-Endian)就是把数值的高位字节放在内存的低位地址上,把数值的地位字节放在内存的
-
浅析C语言位域和位段
C结构体之位域(位段) 有些信息在存储时,并不需要占用一个完整的字节, 而只需占几个或一个二进制位.例如在存放一个开关量时,只有0和1 两种状态, 用一位二进位即可.为了节省存储空间,并使处理简便,C语言又提供了一种数据结构,称为"位域"或"位段".所谓"位域"是把一个字节中的二进位划分为几个不同的区域, 并说明每个区域的位数.每个域有一个域名,允许在程序中按域名进行操作. 这样就可以把几个不同的对象用一个字节的二进制位域来表示. 一.位域的定义
-
用C语言程序判断大小端模式
1.大端模式,是指数据的低位保存在内存的高地址中,而数据的高位,保存在内存的低地址中:小端模式相反 2.为什么有大小端之分??? 因为在计算机系统中,存储是以字节为单位的,每个地址单元都对应着一个字节,一个字节=8bit.在C语言中除了8bit的char之外,还有16bit的short型,32bit的long型(要看具体的编译器).对于位数大于8位的处理器,例如16位或者32位的处理器,由于寄存器宽度大于一个字节,如何安排多个字节的存储,这就有了大端存储模式和小端存储模式 3.各自的优势: 小端
-
判断机器大小端的两种实现方法
第一种方法 思路:利用指针的强制类型转换 复制代码 代码如下: #include <stdio.h> int main(void){ int data1 = 0x12345678; int i; for(i=0; i<4; i++) { printf("%#x ----->%p\n",*((char *)&data1 + i),(char *)&data1 + i); } return 0;} 从输出的结果
-
javascript或asp实现的判断身份证号码是否正确两种验证方法
具体代码如下: 一.用javascript验证: 复制代码 代码如下: <script> function checkIdcard(idcard){ var Errors=new Array( "验证通过!", "身份证号码位数不对!", "身份证号码出生日期超出范围或含有非法字符!", "身份证号码校验错误!", "身份证地区非法!" ); var area={11:"北京"
-
JavaScript判断数组重复内容的两种方法(推荐)
前言 一般,我们可能会给数组去重,这个操作并不复杂,执行一个循环就是了.现在,我要做的是,判断数组中是否有重复的内容,如果有,返回 true 否则,返回 false. 思路 把数组变成字符串 循环原数组,拿每一个字段和这个字符串进行比对,看是否有重复 如何拿A字符串和B字符串进行对比,并且要求判断出B字符串中包含过个A字符串呢? 方法一 indexOf() 和 lastIndexOf() 对比法. 首先,我们构建代码: var arr = ["aa","bb",&q
-
SpringBoot限制文件或图片上传大小的两种配置方法
今天做图片上传时候,报了如下错:服务运行异常,Could not parse multipart servlet request; nested exception is java.lang.IllegalStateException: org.apache.tomcat.util.http.fileupload.FileUploadBase$FileSizeLimitExceededException: The field file exceeds its maximum permitted
-
JavaScript判断对象和数组的两种方法
在调用后端接口时,由于后端接口的不规范统一,接口最外层在没有数据时返回的是空数组(其实更想要的是空json对象),而在有数据时返回的是json对象,所以在接收到后端返回的接口时就需要首先判断返回的数据是对象还是数组,这里提供一些方法 方法一: //判断是否为数组 function isArray(obj) { return obj instanceof Array; } //判断是否为对象 function isObject(obj) { return obj instanceof Objec
-
selenium判断元素是否存在的两种方法小结
在selenium中没有对应的方法,需要自己去写. 元素存在,但不唯一,操作元素会报错 元素不存在,操作元素也会报错 第一种:捕获异常 弊端:只要页面上有元素,不几个,都返回True from selenium import webdriver import unittest class Test1(unittest.TestCase): # 一.准备浏览器驱动.网站地址 # setUp在每个测试函数运行前运行,注意大小写:self不能省略 def setUp(self): self.drive
-
SSH原理及两种登录方法图文详解
SSH(Secure Shell)是一套协议标准,可以用来实现两台机器之间的安全登录以及安全的数据传送,其保证数据安全的原理是非对称加密. 传统的对称加密使用的是一套秘钥,数据的加密以及解密用的都是这一套秘钥,可想而知所有的客户端以及服务端都需要保存这套秘钥,泄露的风险很高,而一旦秘钥便泄露便保证不了数据安全. 非对称加密解决的就是这个问题,它包含两套秘钥 - 公钥以及私钥,其中公钥用来加密,私钥用来解密,并且通过公钥计算不出私钥,因此私钥谨慎保存在服务端,而公钥可以随便传递,即使泄露也无风险.
-
aspx后台传递Json到前台的两种接收方法推荐
第一种:前台接收 dataType: "json", success: function (data) { var varReceiver = data; } <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="echart2.aspx.cs" Inherits="RTC.echart2" %> <!DOCTYPE html&
-
jQuery ajax调用后台aspx后台文件的两种常见方法(不是ashx)
在asp.net webForm开发中,用Jquery ajax调用aspx页面的方法常用的有两种:下面我来简单介绍一下. (1)通过aspx.cs的静态方法+WebMethod进行处理 简单的介绍下WebMethod方法的用法 1.修饰符主要用public static修饰 2.方法前面加上[WebMethod]属性表明这是WebMethod方法 3.前台html页面(Client端)访问时要使用post方法,和后台.cs文件进行数据交互,否则会返回整个html页面. 4.当后台页面返回数据后
-
Android之Intent附加数据的两种实现方法
本文实例讲述了Android之Intent附加数据的两种实现方法.分享给大家供大家参考.具体如下: 第一种写法,用于批量添加数据到Intent: Intent intent = new Intent(); Bundle bundle = new Bundle(); //该类用作携带数据 bundle.putString("name", "林计钦"); intent.putExtras(bundle); //为意图追加额外的数据,意图原来已经具有的数据不会丢失,但ke
随机推荐
- virtualbox不能安装64位系统的解决方法
- 生成0-99之间的随机数列
- Oracle 下的开发日积月累
- php学习之简单计算器实现代码
- Nginx学习笔记之事件驱动框架处理流程
- 使用C语言实现CRC校验的方法
- Docker 数据卷,数据卷容器详细介绍
- Js的Array数组对象详解
- JS表单验证方法实例小结【电话、身份证号、Email、中文、特殊字符、身份证号等】
- C++之CNoTrackObject类和new delete操作符的重载实例
- 确定是否安装IIS服务的方法
- PHP中使用php://input处理相同name值的表单数据
- java 使用DecimalFormat进行数字的格式化实例详解
- 老生常谈比较排序之堆排序
- WordPress中对访客评论功能的一些优化方法
- python处理cookie详解
- 简单介绍C语言中的umask()函数和truncate()函数
- 玩转网络MAC地址
- CentOS 7安装MySQL的详细步骤
- koa-router路由参数和前端路由的结合详解

