在SpringBoot中静态资源访问方法
一、概述
springboot 默认静态资源访问的路径为:/static 或 /public 或 /resources 或 /META-INF/resources 这样的地址都必须定义在src/main/resources目录文件中,这样可以达到在项目启动时候可以自动加载为项目静态地址目录到classpath下 ,静态访问地址其实是使用 ResourceHttpRequestHandler 核心处理器加载到WebMvcConfigurerAdapter进行对addResourceHandlers方法进行覆盖.将静态访问目录进行重新定义。我们也可以实现其中方法,手动指定静态访问路径通过继承WebMvcConfigurerAdapter重写内部方法addResourceHandlers也可以达到我们想要的效果。
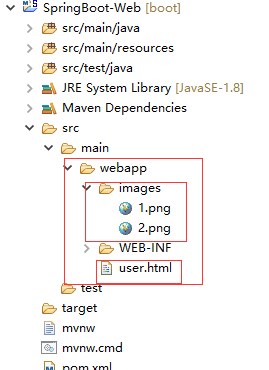
第一种方式 : 放在src/main/webapp目录下
放在webapp目录下的静态资源是可以直接访问的

user.html

2.png

在user.html中引用2.png

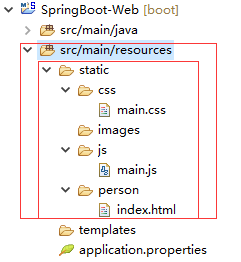
第二种方式:放在classpath下
ResourceProperties中的说明
org.springframework.boot.autoconfigure.web.ResourceProperties
private static final String[] CLASSPATH_RESOURCE_LOCATIONS = {
"classpath:/META-INF/resources/", "classpath:/resources/",
"classpath:/static/", "classpath:/public/" };
静态资源默认放在classpath路径下:Defaults to classpath:[/META-INF/resources/,/resources/, /static/, /public/] plus context:/ (the root of the servlet context).

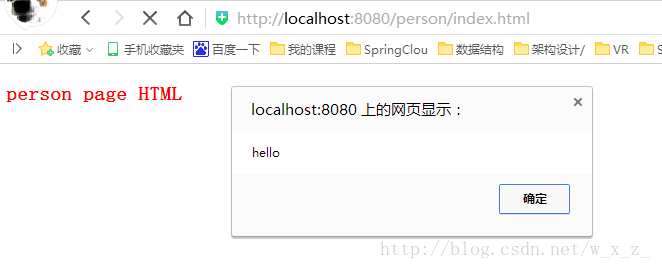
person/index.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <link href="/css/main.css" rel="external nofollow" rel="stylesheet" type="text/css"/> <script type="text/javascript" src="/js/main.js"></script> <script type="text/javascript"> sayHello(); </script> </head> <body> <h3>person page HTML</h3> </body> </html>

通过修改配置项,设置静态资源的位置
application.properties # 修改默认的静态资源存放目录 spring.resources.static-locations=classpath:/web/

总结
以上所述是小编给大家介绍的在SpringBoot中静态资源访问方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
相关推荐
-
SpringMVC 拦截器不拦截静态资源的三种处理方式方法
SpringMVC提供<mvc:resources>来设置静态资源,但是增加该设置如果采用通配符的方式增加拦截器的话仍然会被拦截器拦截,可采用如下方案进行解决: 方案一.拦截器中增加针对静态资源不进行过滤(涉及spring-mvc.xml) <mvc:resources location="/" mapping="/**/*.js"/> <mvc:resources location="/" mapping=&quo
-
详解springmvc拦截器拦截静态资源
springmvc拦截器interceptors springmvc拦截器能够对请求的资源路径进行拦截,极大的简化了拦截器的书写.但是,千万千万要注意一点:静态资源的放行. 上代码: <mvc:resources mapping="/resources/**" location="/static/resources" /> <mvc:resources mapping="/static/css/**" location=&quo
-
SpringBoot加载静态资源的方式
在SpringBoot中加载静态资源和在普通的web应用中不太一样.默认情况下,spring Boot从classpath下一个叫/static(/public,/resources或/META-INF/resources)的文件夹或从ServletContext根目录提供静态内容.下面我们来写个例子看一下就会一目了然了:首先看一下项目的目录结构: 我们在resources下面的templates目录下建一个home.html的文件,完整目录为:src/main/resources/templa
-
详解SpringMVC中设置静态资源不被拦截的问题
这两天使用SpringMVC来做登录,注册的小demo,其中用到了springmvc拦截器对登录操作进行拦截处理,并对url进行验证.验证通过则可以进行handler的处理,如果验证不通过直接跳回或者重定向到指定的页面. 但是在做这个操作的时候,遇到很大的一个问题就是项目demo中的静态资源都会在每次请求中被拦截处理了!跳回页面的时候,页面就不再是想想中的呈现的样子了. 以为我在springmvc.xml中已经配置了拦截器和静态资源的配置却还是出现这样的结果,所以就又是看前段浏览器的设置,又是看
-
spring boot 静态资源处理方法
spring boot 秉承约定优于配置,spring boot在静态资源的处理上就已经默认做了处理. 1.默认资源映射 映射"/**"的路径到 /static (或/public./resources./META-INF/resources), "/webjars/** 映射到 classpath:/META-INF/resources/webjars/ 复制代码 代码如下: <script type="text/javascript" src=&
-
SpringBoot静态资源css,js,img配置方案
一.概述 springboot 默认静态资源访问的路径为:/static 或 /public 或 /resources 或 /META-INF/resources 这样的地址都必须定义在src/main/resources目录文件中,这样可以达到在项目启动时候可以自动加载为项目静态地址目录到classpath下 ,静态访问地址其实是使用 ResourceHttpRequestHandler 核心处理器加载到WebMvcConfigurerAdapter进行对addResourceHandlers
-
spring boot中的静态资源加载处理方式
1.spring boot默认资源处理 Spring Boot 默认为我们提供了静态资源处理,使用 WebMvcAutoConfiguration 中的配置各种属性. spring boot默认加载文件的路径是: /META-INF/resources/ /resources/ /static/ /public/ 这些目录下面, 当然我们也可以从spring boot源码也可以看到Java代码: private static final String[] CLASSPATH_RESOURCE_L
-
SpringMVC访问静态资源的三种方式小结
如果你的DispatcherServlet拦截 *.do这样的URL,就不存在访问不到静态资源的问题.如果你的DispatcherServlet拦截"/",拦截了所有的请求,同时对*.js,*.jpg的访问也就被拦截了. 目的:可以正常访问静态文件,不要找不到静态文件报404. 方案一:激活Tomcat的defaultServlet来处理静态文件 <servlet-mapping> <servlet-name>default</servlet-name&g
-
Spring boot 默认静态资源路径与手动配置访问路径的方法
在application.propertis中配置 ##端口号 server.port=8081 ##默认前缀 spring.mvc.view.prefix=/ ## 响应页面默认后缀 spring.mvc.view.suffix=.html # 默认值为 /** spring.mvc.static-path-pattern=/** # 这里设置要指向的路径,多个使用英文逗号隔开,默认值为 classpath:/META-INF/resources/,classpath:/resources/,
-
在SpringBoot中静态资源访问方法
一.概述 springboot 默认静态资源访问的路径为:/static 或 /public 或 /resources 或 /META-INF/resources 这样的地址都必须定义在src/main/resources目录文件中,这样可以达到在项目启动时候可以自动加载为项目静态地址目录到classpath下 ,静态访问地址其实是使用 ResourceHttpRequestHandler 核心处理器加载到WebMvcConfigurerAdapter进行对addResourceHandlers
-
SpringBoot中的静态资源访问的实现
一.说在前面的话 我们之间介绍过SpringBoot自动配置的原理,基本上是如下: xxxxAutoConfiguration:帮我们给容器中自动配置组件: xxxxProperties:配置类来封装配置文件的内容: 二.静态资源映射规则 1.对哪些目录映射? classpath:/META-INF/resources/ classpath:/resources/ classpath:/static/ classpath:/public/ /:当前项目的根路径 2.什么意思? 就我们在上面五个目
-
SpringBoot中的yaml语法及静态资源访问问题
目录 配置文件-yaml 基本语法: 数据类型: Web开发之简单功能分析 静态资源的访问问题 改变默认的静态资源的路径: 配置文件-yaml 在spring Boot开发中推荐使用yaml来作为配置文件. 基本语法: key: value:kv之间有空格 大小写敏感 使用缩进表示层级关系 缩进不允许使用tab,只允许空格 缩进的空格数不重要,只要相同层级的元素左对齐即可 '#'表示注释 字符串无需加引号,如果要加,''与""表示字符串内容 会被 转义/不转义 数据类型: 可以使用的数
-
基于Springboot2.3访问本地路径下静态资源的方法(解决报错:Not allowed to load local resource)
最近在做的一个项目中有一个比较奇葩的需求: 要在springboot中,上传本地的图片进行展示 我的第一反应是,直接在数据库字段加一个存储本地路径的字段,然后用thymeleaf的th:src渲染到前端就好了嘛! 理想很丰满,但现实却很骨感~ 前端报了这样的错误Not allowed to load local resource 于是我想到了可以使用IO将图片先上传到static/images目录下,这样就不会出现禁止访问本地路径的问题了 但是这样实现,问题又来了:上传后的图片必须重启sprin
-
SpringMVC访问静态资源的方法
在SpringMVC中常用的就是Controller与View.但是我们常常会需要访问静态资源,如html,js,css,image等. 默认的访问的URL都会被DispatcherServlet所拦截,但是我们希望静态资源可以直接访问.该肿么办呢? 在配置文件:web.xml可以看到: <!-- Processes application requests --> <servlet> <servlet-name>appServlet</servlet-name&
-
springboot如何获取相对路径文件夹下静态资源的方法
今日遇到一个问题:springboot需要获取到一个自定义名称文件夹下的静态资源(图片等),并且文件夹的路径不在classPath下面,而是一个相对路径. 一开始使用修改配置文件的方式: # 配置静态资源访问前缀 spring.mvc.static-path-pattern=*/** # 配置静态资源路径,默认配置失效 spring.resources.static-locations=../upload 发现并不行,无法解析出相对路径. 后面通过自定义静态资源映射配置类实现了: @Config
-
SpringBoot使用WebJars统一管理静态资源的方法
传统管理静态资源主要依赖于复制粘贴,不利于后期维护,为了让大家往后更舒心,让WebJars给静态资源来一次搬家革命吧!! 学习目标 简单两步!快速学会使用WebJars统一管理前端依赖. 快速查阅 源码下载:SpringBoot Webjars Learning 使用教程 一.引入相关依赖 在 WebJars官网找到项目中需要的依赖,例如在项目中引入jQuery.BootStrap前端组件等.例如: 版本定位工具:webjars-locator-core 前端组件:jquery .bootstr
-
linux服务器上使用nginx访问本地静态资源的方法
1.查看80端口是否被占用,一般80端口多被apache服务占用. netstat -anp|grep 80 2.修改apache服务的端口号 vim /etc/apache2/ports.conf 3.将端口号修改为8080 4.修改nginx服务配置 vim /etc/nginx/conf.d/nginx.conf 5.重启nginx服务 service nginx restart 6.页面尝试访问本地资源 7.访问成功! 总结 以上所述是小编给大家介绍的linux服务器上使用nginx访问
-
SpringBoot设置静态资源访问控制和封装集成方案
背景 最近在着手公司框架优化及项目实际应用,原先方案是springboot+html前后端分离单独部署,后端人员兼职前端开发,后续产品线业务进行优化,面向企业使用部分由移动网站人员负责设计开发,内部配置后台管理还是由后端负责,随着框架不停迭代与使用的项目越来越多,项目升级框架变得十分麻烦,后端部分可以通过maven私服进行版本迭代,后台管理页面升级则需要进行各个项目拷贝,所以决定对框架进行整合,将后台管理页面与框架后端代码进行整合发布. 结构设计 框架打包后台管理相关标准资源及页面(框架publ
-
使用springboot对外部静态资源文件的处理操作
目录 springboot对外部静态资源文件的处理 1.存方面倒还简单,这里贴上一个获取微信临时素材并保存的方法 2.取,由于对springboot不熟悉,所以在这上面踩了坑 主要使用到这2个配置 之后,访问文件一直404 SpringBoot2.x静态资源访问 问题 代码 原理 springboot对外部静态资源文件的处理 springboot对外部资源文件的处理主要分为2部分,存和取,通过查看官方文件和看博客踩了坑之后终于搞定了,特此记录. 1.存方面倒还简单,这里贴上一个获取微信临时素材并
随机推荐
- 分组字符合并SQL语句 按某字段合并字符串之一(简单合并)
- 基于jquery的内容循环滚动小模块(仿新浪微博未登录首页滚动微博显示)
- 详解AngularJS用Interceptors来统一处理HTTP请求和响应
- 使用Linux正则表达式灵活搜索文件中的文本
- MaxDOS V6 系统备份查看器 批处理代码
- 条件数据库Android:sqllite的简单使用
- js判断字符长度以及中英文数字等
- 详解Android中Intent对象与Intent Filter过滤匹配过程
- ASP错误处理
- Django+mysql配置与简单操作数据库实例代码
- js中使用replace方法完成某个字符的转换
- Confirmer JQuery确认对话框组件
- 快速判断某个值是否在select中的方法
- android 版本检测 Android程序的版本检测与更新实现介绍
- 深入解析Java中的数据类型与变量
- php有道翻译api调用方法实例
- OpenCV图像几何变换之透视变换
- Ubuntu系统日志配置 /var/log/messages的方法
- IDEA+JRebel实现全自动热部署的方法步骤
- Android使用自定义属性实现图片自动播放滚动的功能

