TypeScript的类型指令单行注释详解
目录
- 正文
- @ts-ignore 和 @ts-expect-error
- @ts-check 和 @ts-nocheck
正文
单行注释应该在项目里用的很少吧, 我没见过在项目中使用过, 但是了解一下又不吃亏! 那么一起来看看吧!这里开启了TypeScript提示器.
这里谈谈我对它的理解,也可以看看林不渡的TypeScript小册
一般单行注释是以@ts-开头
@ts-ignore 和 @ts-expect-error
@ts-ignore 和 @ts-expect-error 仅仅对紧随其后的那一行代码做约束,可以写在代码的任意位置
@ts-ignore : 只是忽略随后那一行的代码的类型检测.

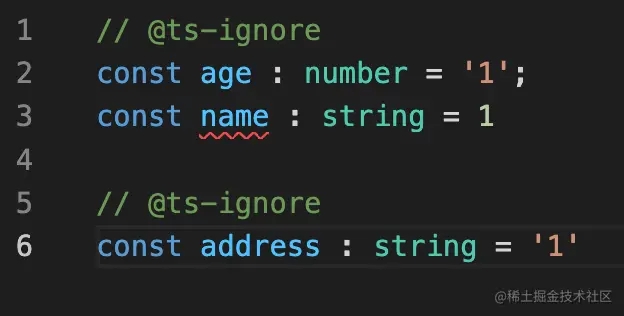
如图:
- 第2行代码类型有错误,通过
@ts-ignore给忽略掉了 - 第3行代码的类型检测就没有忽略掉
- 第6行代码没有类型错误,不处理

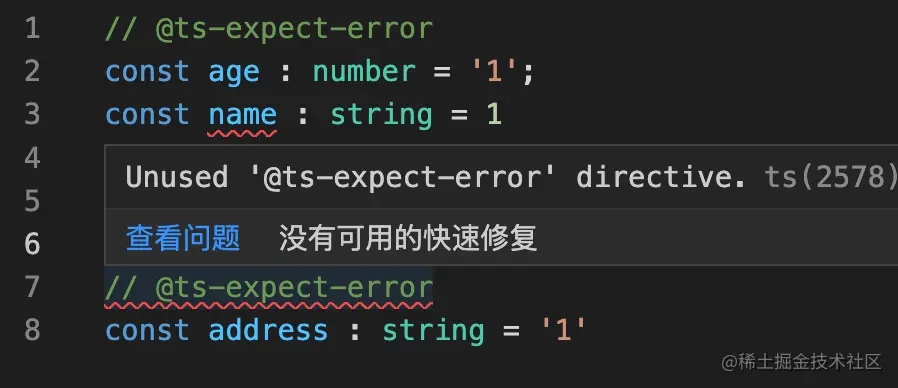
@ts-expect-error : 期望随后那一行的代码的有类型错误. 还有一点与@ts-ignore不同的是, 如果随后一行代码是没有类型错误,代码提示器就会认为@ts-expect-error 没有被使用unused 如图:
- 第2行代码类型有错误,正好随了
@ts-expect-error它的意 - 第3行代码的没有被指令管到
- 第8行代码没有类型错误,会认为这个指令白写了
unused
@ts-check 和 @ts-nocheck
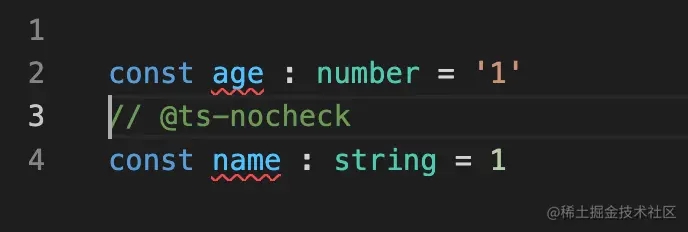
@ts-check 和 @ts-nocheck 是对整个文件的代码做约束, 只能写在代码的最前面


@ts-nocheck: 用与.js文件和.ts文件里
在.ts文件就不用说了
在.js文件为什么会用到 @ts-nocheck呢? js就没有类型检测这回事啊?
原因是ts.config.json配置项有个checkJs如果设置为true,那么所有的.js文件就会有类型检测,这个时候@ts-nocheck就派上用场了,它会允许我们将一部分的.js类型检测给禁用掉.
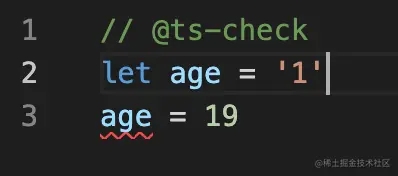
@ts-check: 用与.js文件里, 开启文件的类型检测

如图: 已经是string类型的age, 无法再赋值为number类型了.
以上就是TypeScript的类型指令单行注释详解的详细内容,更多关于TypeScript类型指令单行注释的资料请关注我们其它相关文章!
相关推荐
-
详解Anyscript开发指南绕过typescript类型检查
目录 前言 场景设定 解决方法 注释忽略 场景用例 类型断言 场景用例 泛型转换 场景用例 总结 前言 随着越来越多的前端项目采用 typescript 来开发,越来越多前端开发者会接触.使用这门语言.它是前端项目工程化的一个重要帮手,结合 vscode 编辑器,给予了前端开发者更严谨.高效的编码体验.但同时,严格的类型检查也会使部分开发者的编码效率有所降低,将时间花费在解决类型冲突.类型不匹配上,从而导致望而却步,迟迟不敢上手. 本文描述了几种绕过 typescript 类型检查的方法,帮助t
-
利用TypeScript从字符串字面量类型提取参数类型
目录 正文 挑战 需要掌握的内容 字符串字面量类型 模板字面量类型和字符串字面量类型 条件类型 函数重载和通用函数 着手解决问题 分割字符串字面量类型 参数语法部分的过滤 在对象类型里做一个映射 正文 挑战 我们先来做一个ts的挑战. 你知道如何为下面的app.get方法定义TypeScript类型吗? req.params是从传入的第一个参数字符串中提取出来的. 当你想对一个类似路由的函数定义一个类型时,这显得很有用,你可以传入一个带路径模式的路由,你可以使用自定义语法格式去定义动态参数片段(
-
TypeScript实用技巧 Nominal Typing名义类型详解
目录 Nominal Typing(名义类型) 概念解析 拓展应用 在Vue中的应用 Nominal Typing(名义类型) 概念解析 意思是给一个类型附加上一个“名义”,从而防止结构类型在某些情况下由于类型结构相似而被错用.假设有如下代码: interface Vector2D { x: number, y: number }; interface Vector3D { x: number, y: number, z: number }; function calc(vector: Vect
-
TypeScript的类型指令单行注释详解
目录 正文 @ts-ignore 和 @ts-expect-error @ts-check 和 @ts-nocheck 正文 单行注释应该在项目里用的很少吧, 我没见过在项目中使用过, 但是了解一下又不吃亏! 那么一起来看看吧!这里开启了TypeScript提示器. 这里谈谈我对它的理解,也可以看看林不渡的TypeScript小册 一般单行注释是以@ts-开头 @ts-ignore 和 @ts-expect-error @ts-ignore 和 @ts-expect-error 仅仅对紧随其后的
-
TypeScript类型断言VS类型守卫示例详解
目录 类型断言 类型守卫 使用 in 关键字 使用 instanceof 关键字 使用 typeof 关键字 自定义类型守卫 总结 类型断言 类型断言有两种写法,分别为value as Type和<Type>value,它让 TypeScript 编译器将 value 当作 Type 类型.类型断言是一个编译时特性,不进行类型转换,因此不会影响变量在运行时的数据类型.如果某变量是 any 类型,但现在你知道它确切的数据类型,使用类型断言能让 IDE 有代码提示的能力,也能让 TypeScrip
-
RxJS在TypeScript中的简单使用详解
1. 安装 # 安装 typescript, rxjs 包 npm install -D typescript @types/node npm install rxjs 2. 使用 2.1 使用 from 来从数组生成源 RxJS 有许多创建源的方法,如 from, fromEvent..., 这里使用 from做个例子 import {from} from 'rxjs' // 从数组生成可订阅对象 // obser 的对象类型为 Observable let obser = from([1,2
-
C#元组类型ValueTuple用法详解
System.Tuple 类型是在.NET 4.0中引入的,但是有两个明显的缺点:(1) Tuple 类型是引用类型.(2) 没有构造函数支持. 为了解决这些问题,C# 7 引入了新的语言功能以及新的类型. 现在,如果您需要从函数中返回两个值的合并结果,或者把两个值合并到一个哈希表中,可以使用System.ValueTuple类型并使用一个精短的语法来构造它们: // 构建元组实例 var tpl = (1, 2); // 在字典中使用元组 var d = new Dictionary<(int
-
直观详细的typescript隐式类型转换图文详解
正文 1.unknown是所有类型的父类型,其他类型都可以赋值给 unknown let a: undefined = undefined; let b: null = null; let x2: unknown; x2 = a; //正确 x2 = b; //正确 2.never 是任何类型的子类型,可以赋给任何类型 let a: undefined = undefined; let b: null = null; function err(): never { // OK throw new
-
TypeScript 泛型推断实现示例详解
目录 前言 基础类型准备 最终使用的方式 基于Interface的实现 (失败了) 所有内容都基于type 实现 完整Demo 结束语 前言 最近做东西都在用ts,有时候写比较复杂的功能,如果不熟悉,类型写起来还是挺麻烦的.有这样一个功能,在这里,我们就不以我们现有的业务来举例了,我们还是已Animal举例,来说明场景.通过一个工厂来创建不同的动物实例.在这里我们借助泛型来实现类型的约束和动态推到指定类型. 基础类型准备 用一个枚举来定义Animal的类型 enum EAnimalType {
-
Verilog 8 种编译指令使用详解
目录 Verilog 编译指令 define, undef `include `timescale `default_nettype `resetall celldefine, endcelldefine unconnected_drive, nounconnected_drive Verilog 编译指令 编译指令为 Verilog 代码的撰写.编译.调试等提供了极大的便利. 下面介绍下完整的 8 种编译指令,其中前 4 种使用频率较高. define, undef 在编译阶段,`define
-
使用AngularJS编写多选按钮选中时触发指定方法的指令代码详解
最近在做项目时,遇到了需要用到多选按钮选中触发事件的功能,因此我查找了一下AngularJS的提供的指令,但是没有发现相应的指令.而一个看起来很像的指令就是ng-checked,但是这个指令是用来代替标签里面checked属性的,所以也用不了.因此我就自己动手试着写一个这样的指令,相应的代码如下: <form name="test_form" ng-controller="TestCtrl"> <input type="checkbox&
-
Angularjs自定义指令Directive详解
今天学习angularjs自定义指令Directive. Directive是一个非常棒的功能.可以实现我们自义的的功能方法. 下面的例子是演示用户在文本框输入的帐号是否为管理员的帐号"Admin". 在网页上放一个文本框和一个铵钮: <form id="form1" name="form1" ng-app="app" ng-controller="ctrl" novalidate> <i
-
Angular 中 select指令用法详解
最近在angular中使用select指令时,出现了很多问题,搞得很郁闷.查看了很多资料后,发现select指令并不简单,决定总结一下. select用法: <select ng-model="" [name=""] [required=""] [ng-required=""] [ng-options=""]> </select> 属性说明: 发现并没有ng-change属性 ng-
随机推荐
- win2003 Server配置SQL Server 2005远程连接的方法
- SQLServer2005 Output子句获取刚插入的ID值
- Angular 2.x学习教程之结构指令详解
- 跟我学习javascript的循环
- js:正则处理超文本流
- 使用C#给PDF文档添加注释的实现代码
- MySQL复制出错 Last_SQL_Errno:1146的解决方法
- Android String资源文件插入值实例详解
- 深入浅出php socket编程
- Vue监听数组变化源码解析
- asp google pr查询代码
- 全面考察“禁用浏览器后退”
- persits.jpeg.1 Invaild 5th argument, must be a long integer
- datagrid框架的删除添加与修改
- javascript 自动填写表单的实现方法
- (兼容ff/ie)td点击背景变色特效
- IE6 hack for js 集锦
- 基于C++实现的线程休眠代码
- PHP 清空varnish 缓存的详解(包括指定站点下的)
- Python使用Scrapy保存控制台信息到文本解析

