一文教会你用nginx+uwsgi部署自己的django项目
目录
- 第一步:换源
- 第二步:安装相关包
- 1.安装python3
- 2.安装openssh-server和net-tools
- 第三步:写入测试文件并测试运行
- 1.写入测试文件
- 2.测试运行
- 第四步:引入nginx
- 1、安装启动nginx
- 2、写入conf配置文件
- 3、创建uwsgi_params文件和静态文件夹配置
- 1)、uwsgi_params
- 2)、创建静态文件夹
- 第五步:建立uwsgi和nginx的管道通信
- 第六步:将项目改为后台运行
- 总结
第一步:换源
输入命令换掉Ubuntu的下载源
sudo nano /etc/apt/sources.list
将以下全部替换掉原文件,我这里用的是阿里的源,你也可以换其他的。
deb http://mirrors.aliyun.com/ubuntu/ bionic main restricted deb http://mirrors.aliyun.com/ubuntu/ bionic-updates main restricted deb http://mirrors.aliyun.com/ubuntu/ bionic universe deb http://mirrors.aliyun.com/ubuntu/ bionic-updates universe deb http://mirrors.aliyun.com/ubuntu/ bionic multiverse deb http://mirrors.aliyun.com/ubuntu/ bionic-updates multiverse deb http://mirrors.aliyun.com/ubuntu/ bionic-backports main restricted universe multiverse deb http://mirrors.aliyun.com/ubuntu/ bionic-security main restricted deb http://mirrors.aliyun.com/ubuntu/ bionic-security universe deb [arch=amd64] https://mirrors.aliyun.com/docker-ce/linux/ubuntu bionic stable
分别输入以下命令,更新源 sudo apt update sudo apt upgrade
第二步:安装相关包
1.安装python3
# 安装python3 sudo apt install python3 # 查看python安装路径: which python # 查看python版本:建议使用3.6之后的版本,因为其他的笔者没试过,笔者用的是3.6.9版本 python
2.安装openssh-server和net-tools
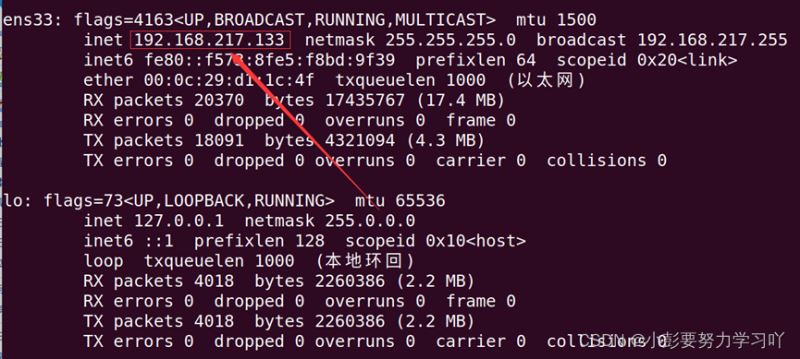
# 安装 openssh-server sudo apt install openssh-server #开启: sudo service ssh start # 安装net-tools sudo apt install net-tools # 查看虚拟机ip: ifconfig
如下图所示,就是我们的虚拟机IP

安装django的运行环境
#安装django运行环境: sudo apt install virtualenv # 创建环境 virtualenv --python=/usr/bin/python3 myblog # 进入环境: cd myblog # 激活环境: source bin/activate
安装django:pip3 install Django
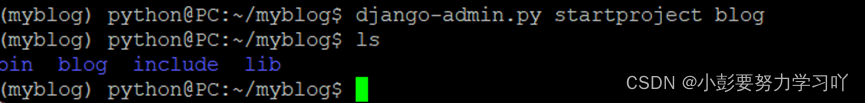
创建项目:django-admin.py startproject blog
激活并且创建好项目之后就基本和下图所示差不多了

# 进入到blog中安装 uwsgi: pip3 install uwsgi
第三步:写入测试文件并测试运行
1.写入测试文件
安装好之后我们再写一个测试文件,用来测试我们项目的运行方式,实际项目也是一样的。这里我用的是nano编辑写入方式,你也可以使用vim,方式不限,能创建写入即可写入命令为:
sudo nano test.py
需要写入的文件内容为:
def application(env,start_response):
start_response('200 ok',[('Content-Type','text/html')])
return [b"Hello World"]
2.测试运行
测试命令为:uwsgi --http :8000 --wsgi-file test.py
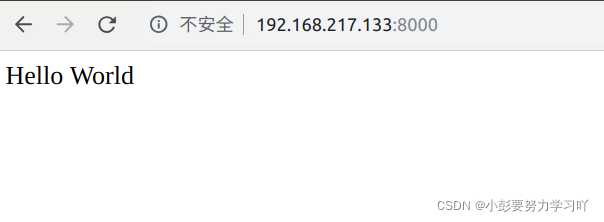
回车之后,我们在浏览器输入ip加port端口号,我的是192.168.217.133:8000。在浏览器打开发现报了以下错误。

对于这个错误,我们只需要打开项目文件的settings.py文件,在ALLOWED_HOSTS里面添加自己虚拟机的地址,就ok了,然后我们再测试运行,发现正常,网页输出hello world。这里说明uwsgi能够正常运行测试文件。

但是我们并不是为了运行test.py文件,我们是为了运行自己的django项目,这里我们需要对上一个命令进行修改,改为:uwsgi --http :8000 --module blog.wsgi
第四步:引入nginx
1、安装启动nginx
为了避免在输入ip时,不输入端口号也能正常使用,我们引入轻量级的nginx,这里我们用命令行安装并且启动nginx
安装:sudo apt install nginx
启动:sudo service nginx start
2、写入conf配置文件
输入命令:sudo nano /etc/nginx/sites-available/blog_nginx.conf
新建一个conf文件,并且写入以下内容,将里面涉及路径的地方全部改为你自己项目的路径:
upstream django {
# server unix:///home/python/myblog/blog/blog.sock; # 这里的路径改为你自己项目路径
server 127.0.0.1:8001; # for a web port socket (we'll use this first)
}
server {
listen 8000;
server_name 192.168.217.133; # 将这里的ip地址改为你自己的虚拟机或者服务器地址
charset utf-8;
client_max_body_size 75M; # adjust to taste
location /media {
alias /home/python/myblog/blog/media; # your Django project's media files - amend as required
}
location /static {
alias /home/python/myblog/blog/static; # your Django project's static files - amend as required
}
location / {
uwsgi_pass django;
include /home/python/myblog/blog/uwsgi_params; # the uwsgi_params file you installed
}
}
创建好文件之后,我们需要对该文件创建一个软链接,需要输入以下命令:
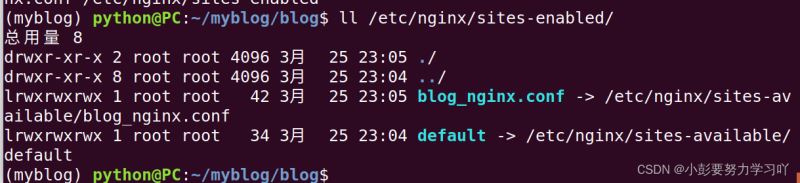
sudo ln -s /etc/nginx/sites-available/blog_nginx.conf /etc/nginx/sites-enabled
完成之后我们可以通过ll /etc/nginx/sites-enabled/这个命令来查看一下,是否设置正确,参考下图

3、创建uwsgi_params文件和静态文件夹配置
1)、uwsgi_params
这里我们需要创建一个uwsgi_params文件,创建命令为:sudo nano uwsgi_params
并且将下面内容一字不差的写入到uwsgi_params文件中保存并退出
uwsgi_param QUERY_STRING $query_string; uwsgi_param REQUEST_METHOD $request_method; uwsgi_param CONTENT_TYPE $content_type; uwsgi_param CONTENT_LENGTH $content_length; uwsgi_param REQUEST_URI $request_uri; uwsgi_param PATH_INFO $document_uri; uwsgi_param DOCUMENT_ROOT $document_root; uwsgi_param SERVER_PROTOCOL $server_protocol; uwsgi_param REQUEST_SCHEME $scheme; uwsgi_param HTTPS $https if_not_empty; uwsgi_param REMOTE_ADDR $remote_addr; uwsgi_param REMOTE_PORT $remote_port; uwsgi_param SERVER_PORT $server_port; uwsgi_param SERVER_NAME $server_name;
文件保存之后重启一下nginx即可
2)、创建静态文件夹
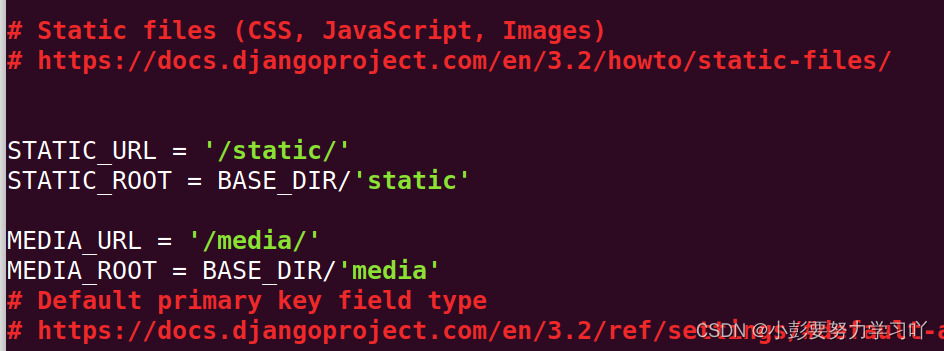
打开django项目的settings.py文件,添加静态文件的路径,如下图:

然后保存退出并复制映射静态文件,命令为:python manage.py collectstatic
创建media文件夹:mkdir media
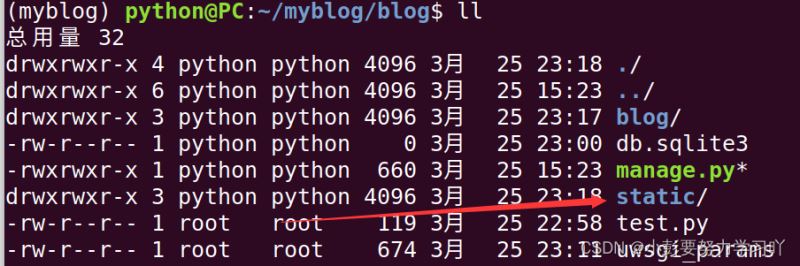
最后输入命令查看静态文件夹是否配置正确:

第五步:建立uwsgi和nginx的管道通信
在uwsgi 中将http通信改为socket通信,修改命令为:uwsgi --socket :8001 --wsgi-file test.py
此时进入阻塞,在浏览器中输入IP地址:192.168.217.133:8000,发现可以打开,显示hello world成功。说明uesgi和nginx通信正常
进入nginx配置文件中:sudo nano /etc/nginx/sites-available/blog_nginx.conf
将文件中下面两行中的第二行注释掉,开启第一行,但是路径一定要正确,改使用管道通信
server unix:///home/python/myblog/blog.sock; # for a file socket
# server 127.0.0.1:8001; # for a web port socket (we'll use this first)
保存退出,重启nginx:sudo service nginx restart
将uwsgi参数套节字改为blog.sock
uwsgi --socket blog.sock --wsgi-file test.py
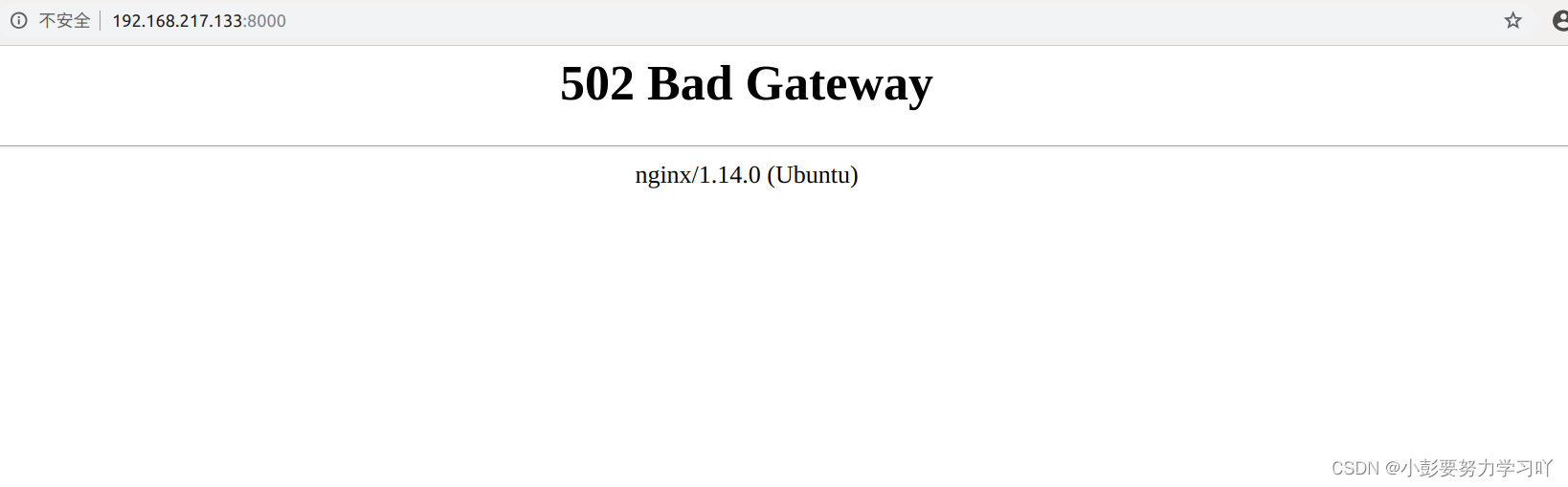
回到浏览器输入:192.168.217.133:8000得到502:如图

我们查看一下错误日志,发现是因为权限问题,解决办法,在命令行后面加入--chmod=666
uwsgi --socket blog.sock --wsgi-file test.py --chmod=666
运行之后发现没有问题,并且正常显示Hello World界面。
现在我们运行django项目,命令为:uwsgi --socket blog.sock --module blog.wsgi --chmod=666
刷新192.168.217.133:8000得到django的基础页面。
目前可以说明nginx和uwsgi管道通信正常。
第六步:将项目改为后台运行
创建一个uwsgi的配置文件:sudo nano blog_uwsgi.ini
写入一下内容,将其中的路径改为自己的项目路径
# mysite_uwsgi.ini file [uwsgi] # Django-related settings # the base directory (full path) chdir = /home/python/myblog/blog # Django's wsgi file module = blog.wsgi # the virtualenv (full path) home = /home/python/myblog # process-related settings # master master = true # maximum number of worker processes processes = 10 # the socket (use the full path to be safe socket = /home/python/myblog/blog/mysite.sock # ... with appropriate permissions - may be needed chmod-socket = 664 # clear environment on exit vacuum = true # daemonize uwsgi and write messages into given log daemonize = /home/python/myblog/blog/uwsgi.log
保存退出并且启动配置文件,命令为:uwsgi --ini blog_uwsgi.ini
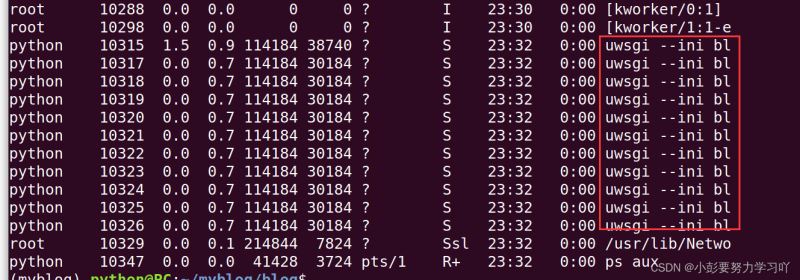
我们可以查看一下后台进程,是否正常启动,输入:ps aux

最后回到nginx配置文件中,将监听端口改为80,重启nginx即可。在浏览器中输192.168.217.133得到django页面结果,表示项目运行正常。
总结
到此这篇关于用nginx+uwsgi部署自己的django项目的文章就介绍到这了,更多相关nginx+uwsgi部署django项目内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

