解决vue组件渲染没更新数据问题
目录
- 问题:
- 现象:
- 原因
- 解决步骤
问题:
使用前端日期控件时 - 数据联动时数据绑定无效问题
现象:
选择A日期,想动态改变B日期数据,只有第一次选择时会动态改变B日期数据,第二次选择A日期时,B日期数据虽已改变,但是页面数据未改变

例如我要点击留样日期,销毁日期就得默认设置为留样日期之后的三个月,只有第一次点击,效果能正常显示,但是第二次点击,销毁日期就不会更新了…
原因
前端组件没有重新加载,一直保持旧数据
解决步骤
使用标志位让组件每次更改刷新一次
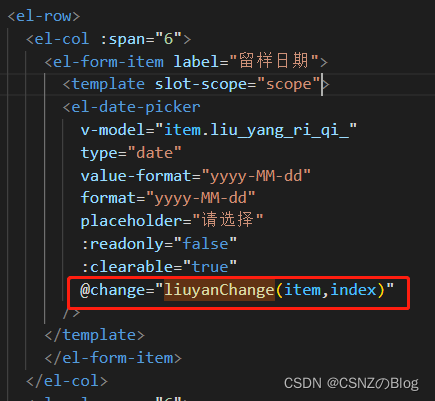
一、前端组件绑定点击事件

二、新增一个标识flag 默认为true ,即组件默认显示

三、要联动的前端组件增加标识判断 flag为true时显示,false时隐藏

四、在绑定的点击事件中刷新flag标识 这样子即让组件 隐藏又展示,该组件的数据便重新渲染了

到此这篇关于解决vue组件渲染没更新数据问题的文章就介绍到这了,更多相关vue组件渲染没更新内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
Vue切换Tab动态渲染组件的操作
使用<component :is="组件名"></component> 结合Element-UI的导航菜单 : UI组件 el-menu-item里的index写对应的组件名 点击事件@select="handleSelect" <el-menu :default-active="activeIndex" class="el-menu-demo" mode="horizontal&quo
-
解决vue同一slot在组件中渲染多次的问题
Q:今天写公共组件的时候碰到一个奇葩的情况,slot内部需要再次调用slot,这就会导致同一slot在组件中渲染多次引发的bug A:把把父组件需要传入的dom结构作为props属性传递给slotRender,保证出来的dom结构不相同(尽管它们都是同一vnode渲染出来的) 定义一个渲染slot的组件 子公共组件调用 父公共组件调用 以上这篇解决vue同一slot在组件中渲染多次的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
Vue中强制组件重新渲染的正确方法
有时候,依赖 vue 响应方式来更新数据是不够的,相反,我们需要手动重新渲染组件来更新数据.或者,我们可能只想抛开当前的DOM,重新开始.那么,如何让vue以正确的方式重新呈现组件呢? 强制 Vue 重新渲染组件的最佳方法是在组件上设置:key. 当我们需要重新渲染组件时,只需更 key 的值,Vue 就会重新渲染组件. 这是一个非常简单的解决方案. 当然,你可能会对其他方式会更感兴趣: 简单粗暴的方式:重新加载整个页面 不妥的方式:使用 v-if 较好的方法:使用Vue的内置forceUpda
-
Vue强制组件重新渲染的方法讨论
有时候,依赖 Vue 响应方式来更新数据是不够的,相反,我们需要手动重新渲染组件来更新数据.或者,我们可能只想抛开当前的DOM,重新开始.那么,如何让Vue以正确的方式重新呈现组件呢? 强制 Vue 重新渲染组件的最佳方法是在组件上设置:key. 当我们需要重新渲染组件时,只需更 key 的值,Vue 就会重新渲染组件. 这是一个非常简单的解决方案. 当然,你可能会对其他方式会更感兴趣: 简单粗暴的方式:重新加载整个页面 不妥的方式:使用 v-if 较好的方法:使用Vue的内置forceUpda
-
vue 强制组件重新渲染(重置)的两种方案
数据通过异步操作后,对之前刚加载的数据进行变更后,发现数据不能生效 方案一 当数据变更后,通过watch 监听,先去销毁当前的组件,然后再重现渲染.使用 v-if 可以解决这个问题 <template> <third-comp v-if="reFresh"/> </template> <script> export default{ data(){ return { reFresh:true, menuTree:[] } }, watch
-
父组件中vuex方法更新state子组件不能及时更新并渲染的完美解决方法
场景: 我实际用到的是这样的,我父组件引用子组件related,父组件调用获取页面详情的方法,更新了state值related,子组件根据该related来渲染相关新闻内容,但是页面打开的时候总是先加载子组件,子组件在渲染的时候还没有获取到更新之后的related值,即使在子组件中watch该值的变化依然不能渲染出来子组件的相关新闻内容. 我的解决办法: 父组件像子组件传值,当父组件执行了获取页面详情的方法之后,state值related更新,然后传给子组件,子组件再进行渲染,可以正常获取到.
-
vue实现动态表单动态渲染组件的方式(1)
vue 实现动态表单/动态渲染组件的方式(一),供大家参考,具体内容如下 思路 先写好各个可能会出现的表单或者自定义的组件,引入. 此时后端可能会给到一个对象型数组,每个对象有要渲染组件的一个类型标识 利用component is 动态组件,根据不同的组件类型标识,渲染展示不同的组件 在利用组件的数据通信去收集各个子组件的数据 实现demo 三个表单组件,用了element-ui 此处用了自定义组件的v-model来收集子组件的数据 //InputComponent.vue 要渲染的子组件 <
-
解决vue组件渲染没更新数据问题
目录 问题: 现象: 原因 解决步骤 问题: 使用前端日期控件时 - 数据联动时数据绑定无效问题 现象: 选择A日期,想动态改变B日期数据,只有第一次选择时会动态改变B日期数据,第二次选择A日期时,B日期数据虽已改变,但是页面数据未改变 例如我要点击留样日期,销毁日期就得默认设置为留样日期之后的三个月,只有第一次点击,效果能正常显示,但是第二次点击,销毁日期就不会更新了… 原因 前端组件没有重新加载,一直保持旧数据 解决步骤 使用标志位让组件每次更改刷新一次 一.前端组件绑定点击事件 二.新增一
-
解决vue页面渲染但dom没渲染的操作
我就废话不多说了,大家还是直接看代码吧~ this.$nextTick(() => { $("select[name='ddlCostCenter']").select2({ language: "zh-CN" }); }); 补充知识:vue+Echarts动态数据已经赋值,但是无法渲染页面的问题 最近用vue+Echarts想做一个饼状统计图,但是数据明明已经绑定完毕,但是页面渲染一直没有效果,最终才发现问题所在,自己还是个新手,主要对vue还不是很熟悉.
-
详解vue修改elementUI的分页组件视图没更新问题
今天遇到一个小问题平时没留意,el-pagination这个分页组件有一个属性是current-page当前页. 今天想在methods里面手动修改他绑定的变量从而达到修改页码的效果,结果发现分页组件视图并没有渲染,还是停留在原本的页码处. 然后想了想,想起了.sync这个语法糖,让数据进行双向绑定. 直接上修改的代码看看 <el-pagination :current-page.sync="currentPage" :page-sizes="[10, 30, 50]&
-
解决vue组件没显示,没起作用,没报错,但该显示的组件没显示问题
这里面我们需要注意一个问题,就是 template (将要渲染的HTML)必须是包含在一个标签里面的,这个和react 比较像,是个小坑,所以他没有报错: 最外层加个标签包起来就行 补充知识:vue自定义组件无法渲染的可能原因 1.组件最外层需要Vue实例包裹 2.组件名不支持驼峰命名,建议采用-分隔 如:myTabButton 改为 my-tab-button 以上这篇解决vue组件没显示,没起作用,没报错,但该显示的组件没显示问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大
-
解决Vue中引入swiper,在数据渲染的时候,发生不滑动的问题
前几天在工作的过程中,在数据渲染的时候,发生了swiper那一部分的轮播图不在滚动,手动滑动也没有效果.一直感觉数据开始渲染,是不是数据渲染的时候,并没有生成swiper的节点呢.后来第一感觉就是把控制swiper轮播的函数放在初始化事件中去, 放在初始化事件中去: 结果并没有达到自己的理想状况,后来放在数据获取之后哪里在进行轮播事件的发生, swiper终于可以滑动了.其实这也不能算是一个什么大的问题点,只是单纯的想记录一下.以后在遇到相似的问题,更多的应该是从数据实现的先后来出发.这次就当做
-
解决vue项目中页面调用数据 在数据加载完毕之前出现undefined问题
在项目中遇到后台数据还没有加载完毕,但是页面上调用了后台数据中的字段,这样就会报undefined. 例如:一进入页面直接回显数据. 我在created里面请求接口进行赋值 this.matterAll=[]; 会报accessItemName为undefined: 原因以及解决办法: 在上面data()中,我定义了matterAll:[],也就是空的数组, template中,我又直接用了this.matterAll[0],这个时候this.matterAll[0]=undefined,所以t
-
解决vue组件销毁之后计时器继续执行的问题
直接上代码,以下 window.setTimeout(function(){ if(this && !this._isDestroyed){ //_isDestroyed 组件是否被销毁 return; } window.location.href = "/serverMonitor?t="+ new Date().getTime(); },5000) 很粗暴的方法,在执行之前看是否被销毁就行, 第二种方法,调用路由组件内的钩子函数beforeRouteLeave be
-
解决vue组件props传值对象获取不到的问题
先说问题,父组件利用props向子组件传值,浏览器 console 有这个值,但是获取不到内部的属性,困了我3个小时,真的** personal console 以下为原代码 1.home.vue(父组件)--personal是被传的参数 <!--子组件--> <form-picker class="form-picker" :personal="personal" > </form-picker> export default
-
加速vue组件渲染之性能优化
背景 平时在用vue开发后台管理系统的时候,应该会用到大量的table这种组件,正常这种组件我们会在项目里做二次封装,然后针对表头title做参数化配置,如下: export default { data(){ return { tableTitle:[ { label:'省份', prop:'prop' }, { label:'城市', prop:'prop' }, { label:'汇总', prop:'prop', colconfig:[ { label:'下级', prop:'prop'
-
解决vue组件中使用v-for出现告警问题及v for指令介绍
在项目中运行v-for代码段时, <flexbox v-if="roleShow" style="padding:15px; box-sizing: border-box;"> <flexbox-item v-for="role in roles " > <x-button mini :type="role.type" style="padding: 0 14px" @clic
随机推荐
- JSON相关知识汇总
- .NET微信开发之PC 端微信扫码注册和登录功能实现
- 整理一些最近经常遇到的前端面试题
- JavaScript闭包函数访问外部变量的方法
- Bootstrap按钮下拉菜单组件详解
- php数组函数序列之array_values() 获取数组元素值的函数与方法
- Android中手机录屏并转换GIF的两种方式
- 浅谈SQLite时间函数的使用说明与总结分析
- PHP实现无限级分类(不使用递归)
- linux下通过命令行获取gmail的新邮件
- rss 使用规范
- C语言中将日期和时间以字符串格式输出的方法
- 利用python画一颗心的方法示例
- SQL学习笔记一SQL基础知识
- Bootstrap table表格简单操作
- js实现微博发布小功能
- Win7下如何搭建IIS 7.0服务
- 在ubuntu中部署samba服务器的方法
- MyBatis简介与配置MyBatis+Spring+MySql的方法
- java中实体类和JSON对象之间相互转化

