nginx配置客户端保存cookie的实现
目录
- 问题
- 解决
问题
昨晚在部署一个前人留下的dotnet core后台服务,在服务器上小心翼翼的修改前端代码,把ajax请求地址换成了localhost,登录、请求数据正常。但是把localhost换成ip地址,发现登录正常,cookie也返回了,但验证登录状态(向后台发送请求,验证携带的cookie)时报错了,一直401
这个程序的前端、后端都不是我写的,问了前端开发:

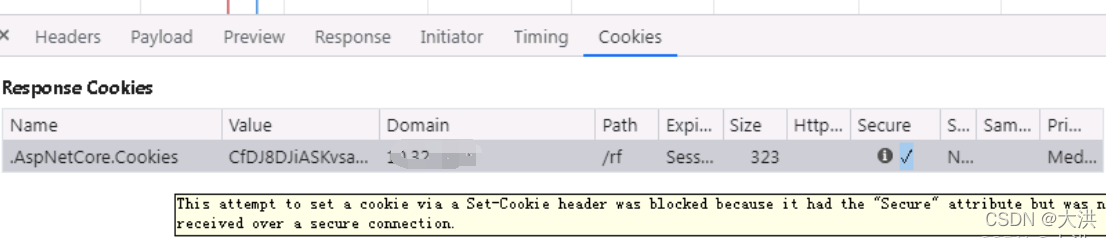
这说的没错,cookie确实返回来了,但再次请求时请求头没有携带cookie。奇了怪,然后就发现了:

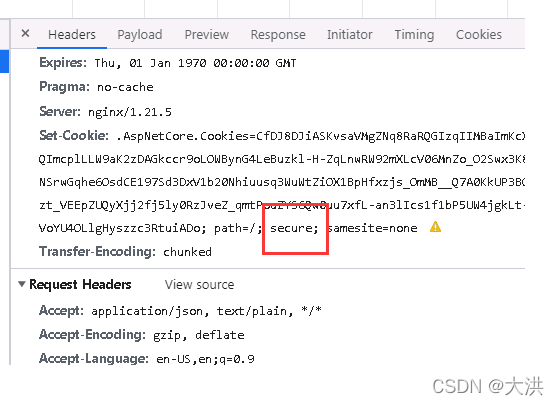
根据提示,浏览器是想保存cookie的,但Set-Cookie里面设置了Secure,就被阻止了。

解决
那我就把Secure去掉!
同时samesite=none也要修改,因为samesite=none必须要和secure连用,可以把值改成strict
Strict最为严格,完全禁止第三方 Cookie,跨站点时,任何情况下都不会发送 Cookie。换言之,只有当前网页的 URL 与请求目标一致,才会带上 Cookie。
nginx里面设置:
proxy_cookie_flags ~ nosecure samesite=strict;
再说点
cookie属性secure是只能在https下访问,我这里是从https环境迁移至http环境(这种逆向不安全的方式还是不要学)。
关于nginx这部分的设置可以参考 nginx官方文档:proxy_cookie_flags
我设置的nginx如下,但具体情况还要考虑实际用途:
location /rf/ {
proxy_pass http://localhost:5001/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Real-PORT $remote_port;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_cookie_path / /;
proxy_set_header Cookie $http_cookie;
proxy_cookie_flags ~ nosecure samesite=strict;
}
到此这篇关于nginx配置客户端保存cookie的实现的文章就介绍到这了,更多相关nginx客户端保存cookie内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
利用nginx解决cookie跨域访问的方法
一.写在前面 最近需要把阿里云上的四台服务器的项目迁移到客户提供的新的项目中,原来的四台服务器中用到了一级域名和二级域名.比如aaa.abc.com 和bbb.abc.com 和ccc.abc.com.其中aaa.abc.com登录,通过把cookie中的信息setDomain给.abc.com.其他系统可以共享这个cookie.但是新的四台服务器中并没有申请域名,只有四个ip: 192.168.0.1 单点登录服务器 192.168.0.2 192.168.0.3 192.168.0.4
-
nginx cookie有效期讨论小结
每一次访问都会在浏览器生成Cookie,那么Cookie的存在对于用户来说是好还是坏呢?说实话,这玩意的存在确实会带来一系列的问题,有趣的是几乎每个站点都难以离开Cookie,由于Cookie的使用因其貌似简单,而很容易被人轻视.最近在开发过程中,审视应用中的Cookie代码,几乎只需要很小的代价就可以获得巨大的安全收益.因此写下这份笔记加深记忆. cookie的安全隐患 在实际的应用场景中,Cookie被用来做得最多的一件事是保持身份认证的服务端状态.这种保持可能是基于会话Session的,也
-
nginx sticky实现基于cookie负载均衡示例详解
目录 前言 思考 1.cookie_jsessionid 负载均衡 1.1 后端准备 1.2 hash $cookie_jsessionid;配置 2.nginx sticky 负载均衡 2.1 下载 sticky 2.2 重新编译升级nginx 2.3 upstream 配置 sticky 2.4 修改后端不再创建session 2.5 再次 多次请求 3.sticky 其他用法 总结 前言 sticky 是一个nginx的第三方模块 它不在nginx发行版中 需要额外编译这个模块的, 它的思
-
Nginx转发丢失cookie表现形式及解决方案
目录 一. 丢失Cookies操作 二. 丢失Cookies原因 三. 解决方案 四. 容易搞不清的点 一. 丢失Cookies操作 路径一 :http://localhost:8080/content/requestAction!showMainServiceReqDetail.action 路径二 :http://localhost/content/requestAction!showMainServiceReqDetail.action 路径三 :http://localhost/clp/
-
关于nginx日志增加cookie信息
一.获取全部cookie信息 这个比较方便,直接在nginx.conf文件中添加$http_cookie log_format main '[$time_local] - $remote_addr:$remote_port - $remote_user - $upstream_addr $upstream_status $upstream_response_time - ' '"$request" $status $bytes_sent $request_time ' '"$
-
nginx配置客户端保存cookie的实现
目录 问题 解决 问题 昨晚在部署一个前人留下的dotnet core后台服务,在服务器上小心翼翼的修改前端代码,把ajax请求地址换成了localhost,登录.请求数据正常.但是把localhost换成ip地址,发现登录正常,cookie也返回了,但验证登录状态(向后台发送请求,验证携带的cookie)时报错了,一直401 这个程序的前端.后端都不是我写的,问了前端开发: 这说的没错,cookie确实返回来了,但再次请求时请求头没有携带cookie.奇了怪,然后就发现了: 根据提示,浏览器是
-
如何将 Nginx 配置为Web服务器的方法
阅读之前,建议先阅读初识 Nginx. 之后,我们来了解一下 Nginx 配置. 抽象来说,将 Nginx 配置为 Web 服务器就是定义处理哪些 URLS 和如何处理这些URLS 对应的请求.具体来说,就是定义一些虚拟服务器(Virtual Servers),控制具有特定 IP 和域名的请求. 更具体的来说, Nginx 通过定义一系列 locations 来控制对 URIS 的选择.每一个 location 定义了对映射到自己的请求的处理场景:返回一个文件或者代理请求,或者根据不同的错误代码
-
nginx配置SSL证书实现https服务的方法
在前面一篇文章中,使用openssl生成了免费证书后,我们现在使用该证书来实现我们本地node服务的https服务需求.假如我现在node基本架构如下: |----项目 | |--- static # 存放html文件 | | |--- index.html # index.html | |--- node_modules # 依赖包 | |--- app.js # node 入口文件 | |--- package.json | |--- .babelrc # 转换es6文件 index.htm
-
Android持久化保存cookie的方法
在解析网页信息的时候,需要登录后才能访问,所以使用httpclient模拟登录,然后把cookie保存下来,以供下一次访问使用,这时就需要持久化cookie中的内容. 在之前先科普一下基础知识: 什么是Cookies? Cookies是一些小文件,它们被创建在客户端的系统里,或者被创建在客户端浏览器的内存中(如果是临时性的话).用它可以实现状态管理的功能.我们可以存储一些少量信息到可以短的系统上,以便在需要的时候使用.最有趣的事情是,它是对用户透明的.在你的web应用程序中,你可以到处使用它,它
-
nginx配置location总结location正则写法及rewrite规则写法
1. location正则写法 首先来看一个示例: location = / { # 精确匹配 / ,主机名后面不能带任何字符串 [ configuration A ] } location / { # 因为所有的地址都以 / 开头,所以这条规则将匹配到所有请求 # 但是正则和最长字符串会优先匹配 [ configuration B ] } location /documents/ { # 匹配任何以 /documents/ 开头的地址,匹配符合以后,还要继续往下搜索 # 只有后面的正则表达式没
-
Nginx配置参数中文说明详解(负载均衡与反向代理)
PS:最近在看<<高性能Linux服务器构建实战>>的Nginx章节,对其nginx介绍的非常详细,现把经常用到的Nginx配置参数中文说明摘录和nginx做负载均衡的本人真实演示实例抄录下来以便以后查看! Nginx配置参数中文详细说明 #定义Nginx运行的用户和用户组 user www www; # #nginx进程数,建议设置为等于CPU总核心数. worker_processes 8; # #全局错误日志定义类型,[ debug | info | notice | war
-
Nginx配置之实现多台服务器负载均衡
Nginx负载均衡服务器: IP:192.168.0.4(Nginx-Server) Web服务器列表: Web1: 192.168.0.5(Nginx-Node1/Nginx-Web1) Web2:192.168.0.7(Nginx-Node2/Nginx-Web2) 实现目的:用户访问Nginx-Server时,通过Nginx负载均衡到Web1和Web2服务器. Nginx负载均衡服务器的nginx.conf 配置注释如下: events { use epoll; worker_connec
-
Windows下用Nginx配置https服务器及反向代理的问题
请求逻辑 前端 --> https方式请求nginx nginx --> 通过http请求后端服务 安装OpenSSL 下载地址 然后配置环境变量.在系统环境变量中添加环境变量: 变量名:OPENSSL_HOME 变量值:F:\OpenSSL-Win64\bin; (变量值为OPENSSL安装位置下的bin目录) 生成证书 用命令行随便打开一个目录, 使用如下命令生成证书 # 创建私钥 # test文件名是自己随便起即可, 这个命令会让你设置两次rsa的密码, 请务必记住该密码, 后续需要使用
-
关于Spring Boot WebSocket整合以及nginx配置详解
前言 本文主要给大家介绍了关于Spring Boot WebSocket整合及nginx配置的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧. 一:Spring Boot WebSocket整合 创建一个maven项目,加入如下依赖 <dependencyManagement> <dependencies> <dependency> <groupId>org.springframework.boot</groupId>
随机推荐
- 动态创建Angular组件实现popup弹窗功能
- Oracle SCN与检查点详解
- ajax获取用户所在地天气的方法
- JS JQUERY实现滚动条自动滚到底的方法
- 你可能不知道的JSON.stringify()详解
- windows下安装php5.2.*,php5.3.*,php5.4.*版本的memcache扩展
- Python科学计算之NumPy入门教程
- 可以显示单图片,多图片ajax请求的ThickBox3.1类下载
- 详解Linux环境下使Nginx服务器支持中文url的配置流程
- Python3基础之基本运算符概述
- python getopt详解及简单实例
- 神奇的代码 通杀各种网站-可随意修改复制页面内容
- 基于json的jquery地区联动效果代码
- 每个人都应该善待自己的父母 图文说明
- php+MySql实现登录系统与输出浏览者信息功能
- Linux-Mandrake 8.0最新 Beta 1版本
- Java实现ftp文件上传下载解决慢中文乱码多个文件下载等问题
- 如何判断一个整数的二进制中有多少个1
- Hibernatede 一对多映射配置方法(分享)
- wxPython学习之主框架实例

