用margin和overflow属性实现div间距的方法

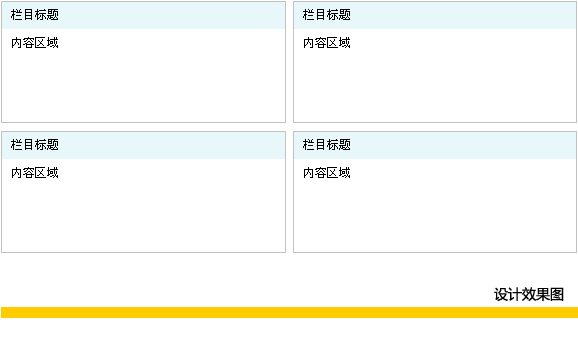
通常我们在制作上图的时候,会分别给四个div加上不同的css属性,来实现中间间隔。但我们更希望的是不需要对html标签做标识,直接能通过css实现,今天在论坛上小志提出了一个很不错的解决方案。使用overflow:hidden属性。或许很多人已经是这样用了,我没用过,觉得耳目一新。呵呵。其实道理很简单,我们按照正常的设置li的margin-right、margin-bottom属性,这样的结果自然会比我们期望的要多出来右边和下方的,这个时候我们通过ul的父级来设置width/height属性,然后overflow:hidden把多余的隐藏掉。好方法,呵呵!
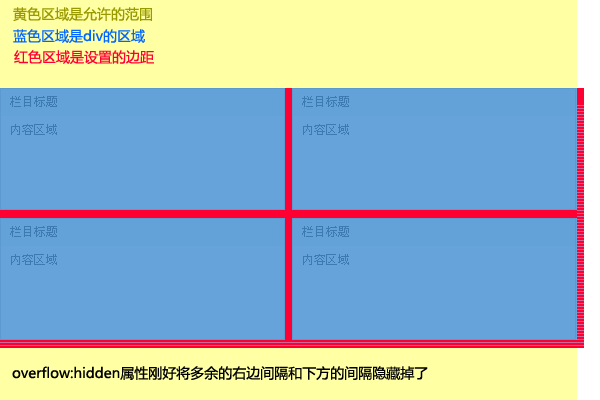
解决方法请看图: 
巧用overflow:hidden解决中间间隔问题
*{margin:0;padding:0;}
body{text-align:center;background:#CCC;}
ul{list-style:none;}
.main {background:white;height:800px;width:597px;margin:0 auto;}
.box {width:595px;height:205px;margin:20px auto;overflow:hidden;background:white;}
.box ul {width:600px;height:210px;}
.box li {float:left;margin-right:5px;margin-bottom:5px;}
.box div {background:white;background:#f7f7f7;width:293px;height:98px;border:1px solid #CCC}
.box h2 {background:#9CC;text-align:left;text-indent:10px;font-size:12px;height:24px;line-height:24px;}
巧用overflow:hidden解决中间间隔问题
-
Title
Content
-
Title
Content
-
Title
Content
-
Title
Content
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
相关推荐
-
firefox margin-top失效的原因与解决办法
为什么要翻译这篇说明?css2本有人已翻译过,但看一下,很粗糙(不是说自己就怎么怎么样啊,翻译者真的是很值得敬佩的!),近来跟css与xhtml接触得越来越多,但接触得越多,迷惑却总不见少. 现在我觉得很多问题根本不能称之为问题,原因就在于我们的草率理解,比如杀鸡用牛刀,不是不可以,是不合理.不恰当,根源错了,表象也就会错了,如果解决问题从表象入手,难免总会摸不着头脑,还是那句话,要脚踏实地,切莫浮躁. 在这个说明中,"collapsing margins"(折叠margin)的意思是
-
用iframe margin实现调用其他网页的某一区域的方法
逛网中发现,用iframe的margin函数实现调用一网页的部分区域,太有才了,以后就方便了 新建网页 body{ } [Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
-
各浏览器padding、margin的差异
margin和padding总是有可能要用到,而产生的问题如何解决呢?由于浏览器解释容器宽度的方法不同:IE 6.0 Firefox Opera等是真实宽度=width+padding+border+marginIE5.X真实宽度=width-padding-border-margin 解决的方法是: div.content { width:400px; //这个是错误的width,所有浏览器都读到了voice-family: "\"}\""; //IE5.X/wi
-
CSS的margin边界叠加深度剖析图文演示
边界叠加是一个相当简单的概念.但是,在实践中对网页进行布局时,它会造成许多混淆.简单地说,当两个垂直边界相遇时,它们将形成一个边界.这个边界的高度等于两个发生叠加的边界的高度中的较大者. 当一个元素出现在另一个元素上面时,第一个元素的底边界与第二个元素的顶边界发生叠加,见图: 元素的顶边界与前面元素的底边界发生叠加 当一个元素包含在另一个元素中时(假设没有填充或边框将边界分隔开),它们的顶和/或底边界也发生叠加,见图: 元素的顶边界与父元素的顶边界发生叠加 尽管初看上去有点儿奇怪,但是边界甚至可
-
Android中gravity、layout_gravity、padding、margin的区别小结
1.gravity与layout_gravity的区别 gravity 属性是对该view 内容的限定.比如一个button 上面的text. 你可以设置该text 在view的靠左,靠右等位置.该属性就干了这个. layout_gravity 是用来设置该view相对与起父view 的位置.比如一个button 在linearlayout里,你想把该button放在靠左 靠右等位置就可以通过该属性设置. 这样就解释了,有什么我们弄个最外布局,然后里面包了几个布局,如果要使这几个布局都靠底,就可
-
关于margin-left的示例代码
刚找到一个不错的东东 body { margin: 36pt 24pt 36pt; } body { margin: 11.5%; } body { margin: 10% 10% 10% 10%; } #idParentDiv{width:100%;padding:6px;background-color:buttonshadow;} #idDiv{width:400px;height:80px;background-color:#FFD700;padding:6px;} #idCodeD
-
简单谈谈margin负值的作用
1.有俩个边框,有不同的背景色,不管哪边高增加,另一边也变高 2.实现自适应
-
jQuery获得包含margin的outerWidth和outerHeight的方法
本文实例讲述了jQuery获得包含margin的outerWidth和outerHeight的方法.分享给大家供大家参考.具体如下: <!DOCTYPE html> <html> <head> <script src="js/jquery.min.js"> </script> <script> $(document).ready(function(){ $("button").click(fun
-
用margin和overflow属性实现div间距的方法
通常我们在制作上图的时候,会分别给四个div加上不同的css属性,来实现中间间隔.但我们更希望的是不需要对html标签做标识,直接能通过css实现,今天在论坛上小志提出了一个很不错的解决方案.使用overflow:hidden属性.或许很多人已经是这样用了,我没用过,觉得耳目一新.呵呵.其实道理很简单,我们按照正常的设置li的margin-right.margin-bottom属性,这样的结果自然会比我们期望的要多出来右边和下方的,这个时候我们通过ul的父级来设置width/height属性,然
-
js操作css属性实现div层展开关闭效果的方法
本文实例讲述了js操作css属性实现div层展开关闭效果的方法.分享给大家供大家参考.具体分析如下: 最近学javascript接触到js对css属性操作,就写了个展开关闭效果,同时实现了按钮文字切换,很简洁啊!这段Js对象操作css属性实现div层的展开关闭效果.将代码分享给JS前端设计者. <title>js操作div展开关闭</title> <style> #jb51 { border: solid 1px #EEE; background:#F7F7F7; ma
-
js实现键盘控制DIV移动的方法
本文实例讲述了js实现键盘控制DIV移动的方法.分享给大家供大家参考.具体分析如下: css样式部分: 复制代码 代码如下: <style type="text/css"> html,body{overflow:hidden;} body{margin:0;padding:0;} pre{color:green;padding:10px 15px;background:#f0f0f0;border:1px dotted #333;font:12px/1.5 Courier
-
点击页面任何位置隐藏div的实现方法
实例如下: <include file="Public:header" /> <style type="text/css"> table{width:100%;margin: 0;} </style> <script type='text/javascript' src="/{:APP_PATH}/Public/js/unslider.min.js"></script> <scri
-
vue获取DOM元素并设置属性的两种实现方法
这里我想到了2个方法: 方法一: 直接给相应的元素加id,然后再document.getElementById("id");获取,然后设置相应属性或样式 方法二: 使用ref,给相应的元素加ref="name" 然后再this.$refs.name获取到该元素 注意:在获取相应元素之前,必须在mount钩子进行挂载,否则获取到的值为空, 如果是给子组件加id并修改自定义属性,则直接会加载改子组件对应的外层div上,并不会改变该子组件原本的自定义属性的值 如果给子组件
-
js实现获取div坐标的方法
本文实例讲述了js实现获取div坐标的方法.分享给大家供大家参考,具体如下: html中最常使用的控件就是div了,那么如何获取div的坐标呢? 如下方法可以实现: /*** * 获取div的坐标 * @param divObj * @returns {{width: number, height: number, left: *, top: Window}} */ com.whuang.hsj.divCoordinate=function(divObj){ if(typeof divObj =
-
JS获取一个未知DIV高度的方法
本文实例讲述了JS获取一个未知DIV高度的方法.分享给大家供大家参考,具体如下: 通过元素的clientHeight属性能够得到元素的高度,如: var height = element.clientHeight; 这种做法的局限: 1. 如果元素的display属性设置为none, 那么得到的结果为0 2. 在safari浏览器中,需要使用:element.offsetHeight得到实际高度,这是safari浏览器的bug 下面是Prototype提供的方法,能够兼容各种浏览器,同时在元素隐
-
JS实现固定在右下角可展开收缩DIV层的方法
本文实例讲述了JS实现固定在右下角可展开收缩DIV层的方法.分享给大家供大家参考.具体实现方法如下: 复制代码 代码如下: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"
-
js判断鼠标位置是否在某个div中的方法
本文实例讲述了js判断鼠标位置是否在某个div中的方法.分享给大家供大家参考,具体如下: div的onmouseout事件让div消失时,会出现这样的情况,就是当鼠标移至div中的其它内容时,此时也判定为离开div,会触发 onmouseout事件,这样div中的内容就不能操作了.解决的办法是当触发onmouseout事件时,先判断鼠标是否在div内,如果在,说明鼠 标并没有离开div,就不删除div,否则,删除之.OK,现在问题解决了. 就是找到该div左上角和右下角坐标,判断鼠标的坐标是否在
-
js+CSS实现弹出居中背景半透明div层的方法
本文实例讲述了js+CSS实现弹出居中背景半透明div层的方法.分享给大家供大家参考.具体实现方法如下: 复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999
随机推荐
- C#读写txt文件的2种方法
- Android构建Material Design应用详解
- Vue2几种常见开局方式详解
- 详解Vue-cli代理解决跨域问题
- Asp.net利用一般处理程序实现文件下载功能
- 基于JavaScript实现无缝滚动效果
- Android仿人人网滑动侧边栏效果
- 详解Android 扫描条形码(Zxing插件)
- MySQL中使用SQL语句对字段进行重命名
- 大数据量,海量数据处理方法总结
- 概述jQuery的元素筛选
- node中使用es5/6以及支持性与性能对比
- Javascript中call与apply的学习笔记
- java堆排序原理及算法实现
- C#实现页面GZip或Deflate压缩的方法
- java图片色阶调整和亮度调整代码示例
- 解决Vue2.x父组件与子组件之间的双向绑定问题
- 详解XSS 和 CSRF简述及预防措施
- python交易记录整合交易类详解
- golang中import cycle not allowed解决的一种思路

