在anaconda中配置graphviz包的详细过程
目录
- GraphViz简介
- 一:安装graphviz
- 二:配置环境变量
- 三:检测Graphviz是否配置成功。
- 四:安装graphviz包
GraphViz简介
graphviz是贝尔实验室开发的一个开源的工具包,它使用一个特定的DSL(领域特定语言):dot作为脚本语言,然后使用布局引擎来解析此脚本,并完成自动布局。graphviz提供丰富的导出格式,如常用的图片格式,SVG,PDF格式等。
在机器学习中我们经常会用到graphviz这个包,比如说在绘制决策树的图形的时候,下面我来介绍一下如何在anaconda环境中配置graphviz包:
一:安装graphviz
我在graphviz的官网先下载好graphviz的安装包
https://www2.graphviz.org/Packages/stable/windows/10/cmake/Release/x64/
二:配置环境变量
安装好了之后需要配置环境变量:
将Graphviz 2.44.1\bin在你电脑中的路径复制,然后在系统中更改环境变量,将bin路径添加到系统变量的Path中。
首先,打开安装好的Graphviz 2.44.1文件夹,将bin文件的路径复制下来。

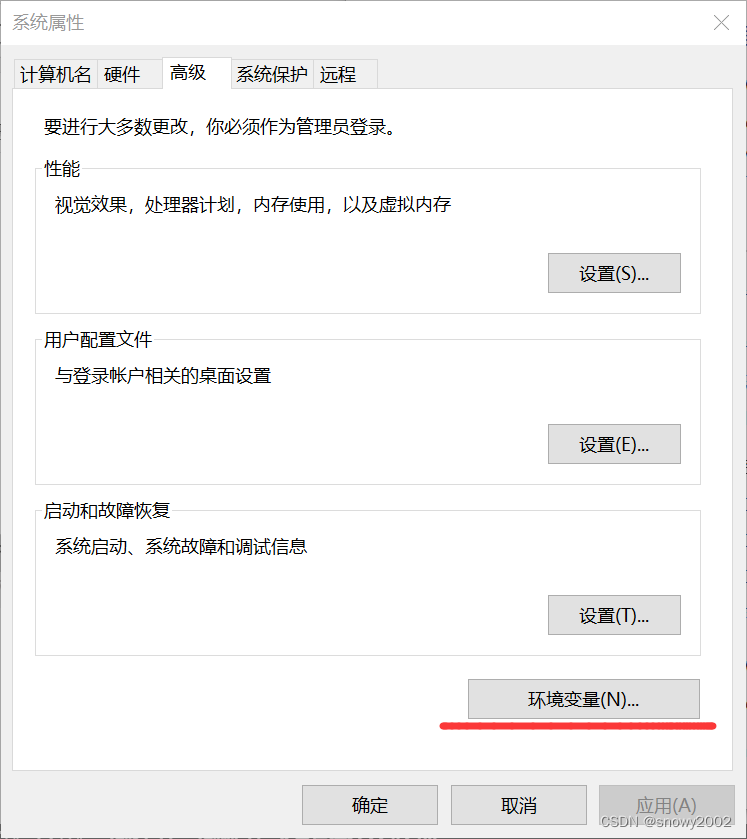
然后,在打开控制面板的系统界面,进入高级系统设置。

选择环境变量。

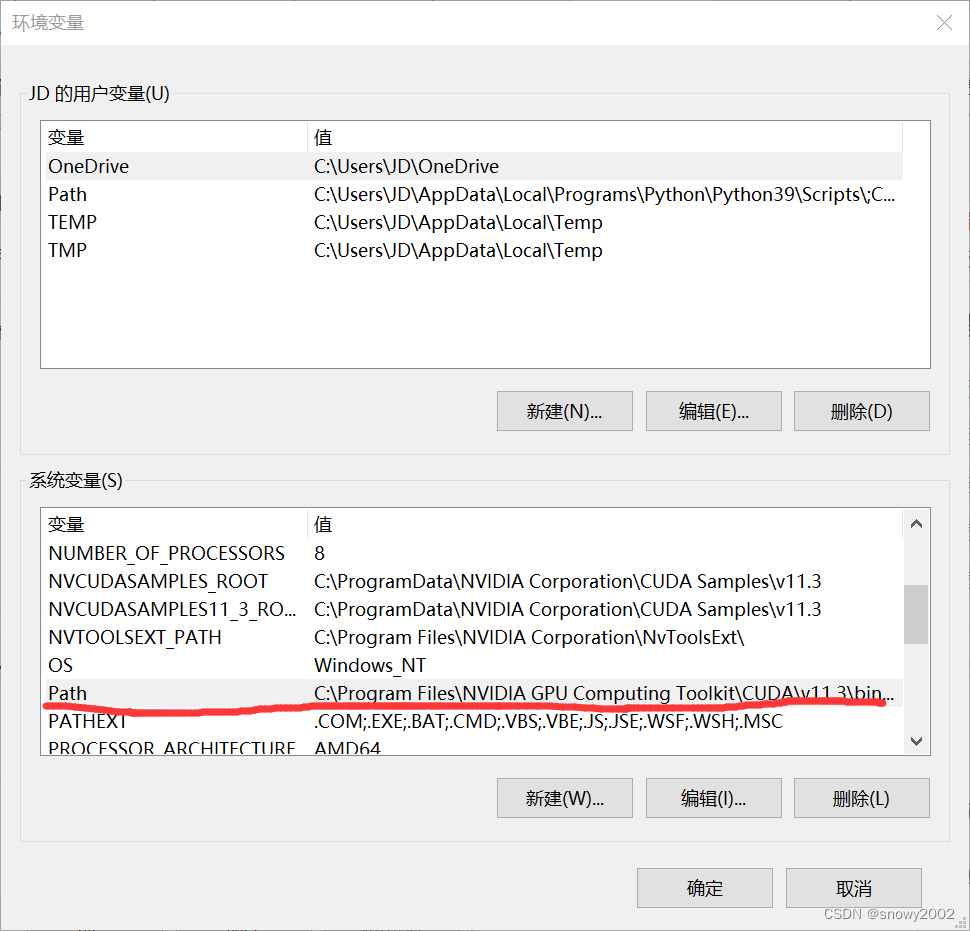
找到系统变量中的Path变量,双击打开。

选择新建并将复制好的bin路径粘贴过来,点击确定即可。

三:检测Graphviz是否配置成功。
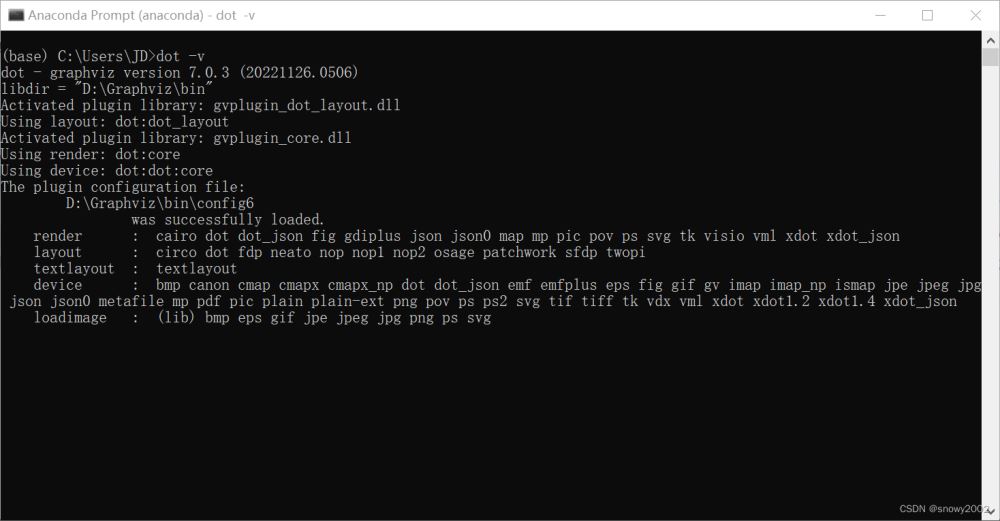
打开Anaconda Prompt,输入指令:dot -v,如果提示版本信息,证明配置成功。

四:安装graphviz包
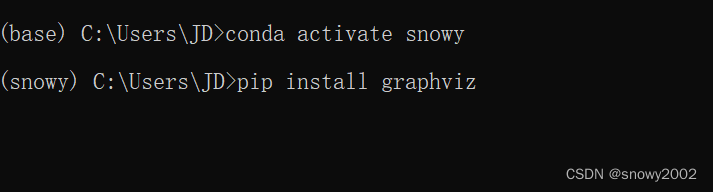
重新打开Anaconda Prompt,选择你的环境,然后输入pip install graphviz 即可安装成功。

到此这篇关于如何在anaconda中配置graphviz包的文章就介绍到这了,更多相关anaconda配置graphviz包内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
Python使用graphviz画流程图过程解析
问题描述 项目中需要用到流程图,如果用js的echarts处理,不同层级建动态计算位置比较复杂,考虑用python来实现 测试demo 实现效果如下 完整代码 import yaml import os import ibm_db from graphviz import Digraph from datetime import datetime # db连接 def db2_query(sql): conn = ibm_db.connect( "DATABASE=%s;HOSTNAME=%s;
-
解决使用export_graphviz可视化树报错的问题
在使用可视化树的过程中,报错了.说是'dot.exe'not found in path 原代码: # import tools needed for visualization from sklearn.tree import export_graphviz import pydot #Pull out one tree from the forest tree = rf.estimators_[5] # Export the image to a dot file export_graphv
-
python graphviz画图详情
目录 1.graphviz安装与配置 2.dot和graphviz dot graphviz 前言: 最近要开始做课设来着,题目是哈夫曼编码,我琢磨着有什么办法可以打印出一棵树的结构(其实有一次实验,就要求打印树,那个时候就没能实现),偶然遇到了一篇博客,有提到graphviz这个库,我就扫了一眼,发现居然可以打印各种形状和流程图,直接激动到惊呆. 于是立马pip install graphviz,库很快下载,但就无论如何都画不了图,折腾了将近一个小时,才在大佬的一篇博客里发现,是需要给grap
-
Python调用graphviz绘制结构化图形网络示例
首先要下载:Graphviz - Graph Visualization Software 安装完成后将安装目录的bin 路径加到系统路径中,有时候需要重启电脑. 然后: pip install graphviz import graphviz as gz 有向图 dot = gz.Digraph() dot.node('1', 'Test1') dot.node('2', 'Test2') dot.node('3', 'Test3') dot.node('4', 'Test4') dot.ed
-
graphviz 最新安装教程适用初学者
目录 1.首先在官网下载graphviz 2.安装. 3.配置环境变量 4.测试 5.再次配置 1.首先在官网下载graphviz 下载网址:https://www.graphviz.org/download/ 2.安装. 打开第一步已经下载好的软件.点击下一步,在安装路径选择时可将安装路径修改为 D:\graphviz接着一直点下一步,即可安装完成. 3.配置环境变量 右键点击“我的电脑“”–>选择“属性”–>高级系统设置(滑到最下面) –>环境变量–>系统变量中的path(双击
-
Python实现决策树并且使用Graphvize可视化的例子
一.什么是决策树(decision tree)--机器学习中的一个重要的分类算法 决策树是一个类似于数据流程图的树结构:其中,每个内部节点表示一个属性上的测试,每个分支代表一个属性输出,而每个树叶结点代表类或者类的分布,树的最顶层是根结点 根据天气情况决定出游与否的案例 二.决策树算法构建 2.1决策树的核心思路 特征选择:从训练数据的特征中选择一个特征作为当前节点的分裂标准(特征选择的标准不同产生了不同的特征决策树算法). 决策树生成:根据所选特征评估标准,从上至下递归地生成子节点,直到数据集
-
windows下Graphviz安装及入门教程的实现方法
下载安装配置环境变量intall配置环境变量验证基本绘图入门graphdigraph一个复杂的例子和python交互 发现好的工具,如同发现新大陆.有时,我们会好奇,论文中.各种专业的书中那么形象的插图是如何做出来的,无一例外不是对绘图工具的熟练使用. 下载安装.配置环境变量 intall windows版本下载地址:http://www.graphviz.org/Download_windows.php 双击msi文件,然后一直next(记住安装路径,后面配置环境变量会用到路径信息),安装完成
-
在anaconda中配置graphviz包的详细过程
目录 GraphViz简介 一:安装graphviz 二:配置环境变量 三:检测Graphviz是否配置成功. 四:安装graphviz包 GraphViz简介 graphviz是贝尔实验室开发的一个开源的工具包,它使用一个特定的DSL(领域特定语言):dot作为脚本语言,然后使用布局引擎来解析此脚本,并完成自动布局.graphviz提供丰富的导出格式,如常用的图片格式,SVG,PDF格式等. 在机器学习中我们经常会用到graphviz这个包,比如说在绘制决策树的图形的时候,下面我来介绍一下如何
-
在VScode中配置ROS环境的详细过程
目录 准备工作 使用 1 创建工作空间 2 VScode打开工作空间 3 创建功能包 4 创建配置json文件 5 编写文件 6 修改功能包CMakeList.txt 7 编译 8 运行ROS MASTER 9 运行节点 调试 参考 准备工作 首先在VScode中安装ROS和catkin_tool插件 VScode快捷键说明:ctrl+shift+p:调出用于执行命令的输入框ctrl+shift+b:编译 使用 1 创建工作空间 终端打开,在命令行: mkdir -p ~/am_ws/src c
-
在Sublime Editor中配置Python环境的详细教程
了解如何 在sublime编辑器中安装python软件包,以 实现自动完成等功能,并在sublime编辑器本身中运行build. 安装Sublime软件包控制 首先下载用于sublime编辑器的程序包控件. 转到URL: https : //packagecontrol.io/installation#st3 崇高包装控制 现在记下Sublime Editor中安装软件包的文件夹的位置.您可以通过单击 首选项>浏览包 来找到位置. 浏览套餐 单击" Package Control.subl
-
pycharm如何使用anaconda中的各种包(操作步骤)
只要为pycharm配置anaconda中的解析器即可. 操作步骤: 1. 在pycharm菜单栏中,点击File-Settings-Project-Project Interpreter,接着再点击下图中的红色处,然后点击add 2.按照下图操作 3.找到python文件,目录如图所示.目录中的xiexupang是笔者自定义的文件夹.找到anaconda3的安装包后,打开里面的bin文件夹,然后找到python文件,点击ok.如下图. 4.后面的操作都是点击OK即可. 到此这篇关于pychar
-
idea环境下Maven无法正常下载pom中配置的包问题
问题如下所示 java.lang.RuntimeException: org.eclipse.aether.resolution.ArtifactDescriptorException: Failed to read artifact descriptor for org.apache.httpcomponents:httpclient:jar:4.5.12 at org.apache.maven.repository.internal.DefaultArtifactDescriptorRea
-
IDEA中配置操作Git的详细图文教程
要注意这里git的安装路径不是从官网下载的路径,是在执行文件时自己设置的安装路径,一般都在C盘或D盘的Program Files文件夹中 IDEA中操作Git 创建本地仓库 2. 将文件添加到暂存区 可以看到刚刚添加的文件变成绿色,此时选中的文件被存入到暂存区,下一步需要转移到本地仓库 当提交多个文件的时候需要忽略一些不必要的文件,在项目git_1下创建一个文件 *.class.mtj.tmp/*.jar*.war*.ear*.ziphttp://www.java.com/en/download
-
在IDEA2020.2中配置使用Git的详细教程
一. idea中配置git 先配置好git的本地地址,然后test,出现版本号说明测试成功! 二. idea中使用git 可以直接在idea中使用命令操作git 1.初始化本地仓库 选好项目点击OK即可. 2.添加到暂存区 3.提交到本地仓库 也可以在这里提交,效果一样只是位置不一样 4.推送至远程仓库 5.直接克隆项目到本地 6.拉取项目到本地 7.创建分支 这时候就切换到了新创建的分支 到此这篇关于在IDEA2020.2中配置使用Git的详细教程的文章就介绍到这了,更多相关idea配置使用g
-
Visual studio2022 利用glfw+glad配置OpenGL环境的详细过程
目录 1. 安装visual studio 2022 2. 配置openGL环境 2.1 glfw 2.1.1 安装glfw包 2.1.2 在visual studio 中配置glfw 2.2 glad 2.2.1 下载glad 2.2.2 在visual studio 中配置glad 1. 安装visual studio 2022 链接:https://visualstudio.microsoft.com/zh-hans/ 2. 配置openGL环境 搜索时最常见的是glut,但是了解到glu
-
win10下vs2015配置Opencv3.1.0详细过程
才发现Opencv3.1.0已经发布了,刚好电脑重装系统就配置了一下,发现比Opencv2的配置过程更加简单,而且已经适配了vs2015. 下载安装Opencv3.1.0 1.下载Opencv3.1.0,进入官网,点击opencv for windows即可下载. 点击运行下载好的文件.实际上,opencv的安装程序就是解压缩文件,个人因为只有C盘,所以就直接在C盘建了一个文件夹Opencv3.1.0. 选好路径之后点击Extract即可. OpenCV3.1.0环境变量配置 选择此电脑(计算机
-
vue3 中使用 jsx 开发的详细过程
目录 安装 JSX 插件 使用语法差异 模板 指令 事件修饰符 v-for v-on 插槽 安装 JSX 插件 在 Vue2 中要想使用 jsx 开发,需要安装 @vue/babel-preset-jsx 等插件,之后在 babel 里指定即可,详细可以参考下面的 Vue2 GitHub 文档 Vue2:GitHub 文档 —— Babel Preset JSX 最近在使用 Vue3,突然想用 jsx 进行开发部分页面,顺便记录一下,也可以参考下面的 Vue3 GitHub 文档 Vue3:Gi
随机推荐
- Angular下H5上传图片的方法(可多张上传)
- iOS中的应用启动原理以及嵌套模型开发示例详解
- 基于jquery实现的文字淡入淡出效果
- AngularJS延迟加载html template
- 自定义ExtJS控件之下拉树和下拉表格附源码
- bat批处理一键登录网易163和126邮箱
- java使用命令行打包JAR
- android Animation监听器AnimationListener的使用方法)
- IOS开发之路--C语言预处理
- 漫谈JS引擎的运行机制 你应该知道什么
- js实时获取并显示当前时间的方法
- ASP.net(c#) 生成html的几种解决方案[思路]第1/2页
- 屏蔽浏览器缓存另类方法
- Android编程获取sdcard音乐文件的方法
- CodeIgniter上传图片成功的全部过程分享
- Android中利用SurfaceView制作抽奖转盘的全流程攻略
- flex实现股票行情走势图示例代码
- jQuery使用each方法与for语句遍历数组示例
- Bootstrap安装环境配置教程分享
- JavaScript中的await/async的作用和用法

