vue-cli 环境变量 process.env的使用及说明
目录
- vue-cli 环境变量 process.env使用
- vue-cli配置环境变量process.env.xxx
- 总结
vue-cli 环境变量 process.env使用
参考官网: https://cli.vuejs.org/zh/guide/mode-and-env.html#在客户端侧代码中使用环境变量
话不多说直接看代码

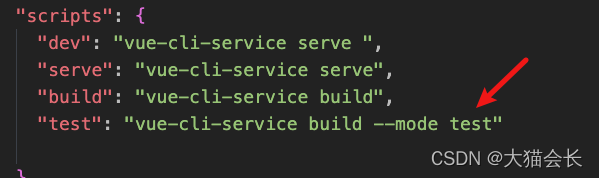
在package中的配置如下图

举个本地运行的例子.env.serve;
注意:
除了 VUE_APP_* 变量之外,在你的应用代码中始终可用的还有两个特殊的变量:
- NODE_ENV - 会是 "development"、"production" 或 "test" 中的一个。具体的值取决于应用运行的模式。
- BASE_URL - 会和 vue.config.js 中的 publicPath 选项相符,即你的应用会部署到的基础路径。
NODE_ENV=development VUE_APP_CURRENTMODE=serve VUE_APP_BASEURL=http://clife.ngrok.i84.com.cn VUE_APP_BASEAPI=http://clife.ngrok.i84.com.cn/
运行 yarn serve在模式下,然后就可以使用当中的全局变VUE_APP_BASEURL
mounted() {
let baseUrl = process.env.VUE_APP_BASEURL;
console.log(baseUrl)
}
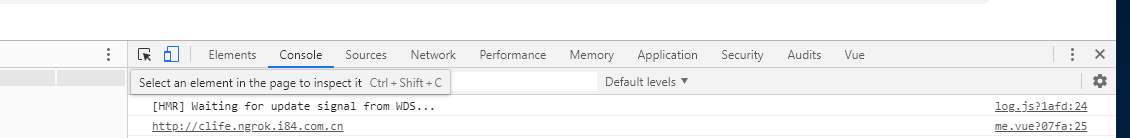
结果如下

测试test --> VUE_APP_BASEAPI 为“/”的好处是在切换环境的接口请求直接为当前域名
//该配置为打包到测试服的配置 //该配置保留vconsole插件功能 NODE_ENV=production VUE_APP_CURRENTMODE=test VUE_APP_BASEURL=http://clife.ngrok.i84.com.cn VUE_APP_BASEAPI=/
production -->VUE_APP_BASEAPI 为“/”的好处是在切换环境的接口请求直接为当前域名
//该配置为打包上正式环境配置 NODE_ENV=production VUE_APP_CURRENTMODE=production VUE_APP_BASEAPI=/
vue-cli配置环境变量process.env.xxx
模式和环境变量 | Vue CLI

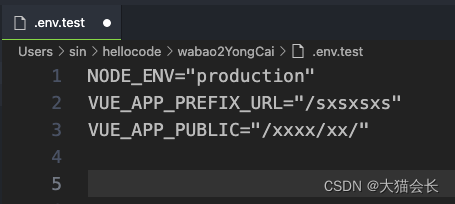
自己新建.env.xxx
然后在package.json中,--mode对应.env.xxx的xxx

而.env.test比较特殊,默认NODE_ENV为development,打包时视作单元测试,不会打出css和图片文件,解决办法是可以强行指定为production

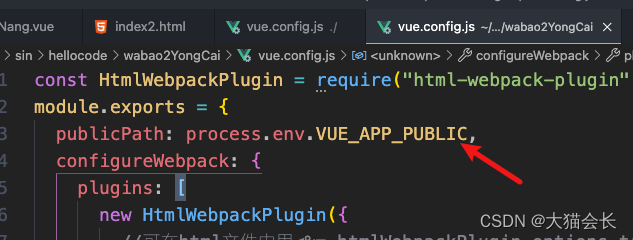
使用方法
process.env.xxxx

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
dotenv源码解读从.env文件中读取环境变量
目录 引言 使用 源码 config parse 总结 引言 dotenv从.env文件中读取环境变量,然后将其添加到process.env中.这是一个非常简单的库,但是它在开发中非常有用,因为它允许你在.env文件中存储敏感信息,而不是将其存储在代码中. 现在很多库都支持.env文件,例如create-react-app,vue-cli,next.js等. 源码地址:github.com/motdotla/do… 使用 根据README,dotenv只有两个方法: config:读取.env文
-
Vue中.env、.env.development及.env.production文件说明
目录 0.介绍 2.命名规则 3.关于文件的加载: 4.关于使用 4.1 在.vue文件中使用 4.2 在.js文件中 5.自定义环境 总结 0.介绍 模式是Vue CLI项目中一个重要的概念,默认情况下,一个Vue CLI项目有三种模式: developemt 模式用于vue-cli-service serve test 模式用于vue-cli-service test:unit production 模式用于vue-cli-service build 和vue-cli-service tes
-
vue项目多环境配置(.env)的实现
目录 什么是多环境配置,为什么要多环境配置? .env 文件配置到哪里 .env文件如何配置,配置多少个? .env文件的配置 如何配置运行环境 如何获取全局配置项的值 如何运行环境 没接触多环境配置前,感觉好高大上,真正操作后感觉也就那么回事,在此把自己遇到的问题和解决方案叙述一下,有不对的地方欢迎各位大佬指出. 什么是多环境配置,为什么要多环境配置? 最常见的多环境配置,就是开发环境配置,和生产环境配置(也就是上线的配置),很多情况下我们开发环境下的域名,和一些配置项,和我们生产模式下的不同
-
vue3+vite使用环境变量.env的一些配置情况详细说明
目录 1.设置.env中的内容信息 注意vue3+vite 必须使用VITE开头的配置信息 否则无法获取 2.在 vite 中使用环境变量,可以用 import.meta.env,有四种环境变量,如下所示: 3.使用环境变量 4.配置env.d.ts文件,为环境变量增加智能提示 5.在package.json中配置模式 补充:Vue3的Env环境变量配置的应用 总结 在项目文件中新建文件.env .env.pro 两个文件其中.env 是默认设置 .env.pro 为正式环境设置 1.设置.en
-
vue-cli 环境变量 process.env的使用及说明
目录 vue-cli 环境变量 process.env使用 vue-cli配置环境变量process.env.xxx 总结 vue-cli 环境变量 process.env使用 参考官网: https://cli.vuejs.org/zh/guide/mode-and-env.html#在客户端侧代码中使用环境变量 话不多说直接看代码 在package中的配置如下图 举个本地运行的例子.env.serve: 注意: 除了 VUE_APP_* 变量之外,在你的应用代码中始终可用的还有两个特殊的变
-
Node.js中环境变量process.env的一些事详解
前言 最近这两天在和运维GG搞部署项目的事儿.碰到一个问题就是,咱们的dev,uat,product环境的问题. 因为是前后端分离,所以在开发和部署的过程中会有对后端接口的域名的切换问题.折腾了一下午,查询了各种资料这才把这Node环境变量process.env给弄明白. 下面这就做个问题解决的记录.希望能对这个不明白的人有所帮助.话不多说了,来一起看看详细的介绍吧. Node环境变量 首先,咱们在做react.vue的单页应用开发的时候,相信大家对配置文件里的process.env并不眼生.
-
深入浅析vue全局环境变量和模式
我们可以在项目根目录中的下列文件来指定环境变量: .env # 在所有的环境中被载入 .env.local # 在所有的环境中被载入,但会被 git 忽略 .env.[mode] # 只在指定的模式中被载入 .env.[mode].local # 只在指定的模式中被载入,但会被 git 忽略 一个环境文件只包含环境变量的"键=值"对,并且必须以VUE_APP开始: FOO=bar //无效 VUE_APP_SE
-
关于vue设置环境变量全流程
目录 vue设置环境变量 创建不同环境变量文件 给.env文件添加内容 在package.json中添加不同环境对应的执行语句 使用 多环境变量 什么是多环境变量? 配置流程 vue设置环境变量 在开发的时候一般会有是三个环境:开发环境 测试环境 线上环境 vue 中有个概念就是模式,默认先vue cli 有三个模式 development模式用于 vue-cli-service serve production模式用于 vue-cli-service build 和 vue-cli-servi
-
vue多环境配置之 .env配置文件详解
目录 Vue之.env环境配置文件 前言 一..env是什么? 二.说明及用法 1. 文件说明 2. 文件读取 2.1 npm run serve 2.2 npm run build 3. 查看环境变量 4. 使用环境变量 总结 Vue之.env环境配置文件 .env文件是运行项目时的环境配置文件.但是在实际开发过程中,有本地环境.测试环境.预生产.生产环境等等,不同环境对应的配置会不一样.因此,需要通过不同的.env文件实现差异化配置.* 前言 在vue项目实际开发过程中,有本地环境.测试环境
-
vue Cli 环境删除与重装教程 - 版本文档
vue-cli 卸载,版本选择,安装 · 检测(图文教程:vue Cli 环境删除与重装) 重要说明: vue-cli 3.0+版本,使用的不是vue-cli,而是@vue/cli: 如果用以上的安装命令安装的并不是最新版的3.0+的,而如果安装3.0的话就需要使用新的命令. vue-cli 的 卸载: 如果原来已经安装了vue-cli的话需要先卸载原来的安装 npm uninstall vue-cli -g vue-cli 的 安装: 1. 版本低于3.0 (vue-cli<3.0) npm
-
vue项目环境变量配置的实现方法
问题 实际开发中,开发环境和生产环境中一些变量是不同的,比如接口地址等等,打包之前需要手动切换. 编译时 新建env.js let baseUrl = ''; if(process.env.NODE_ENV == 'production'){ baseUrl = 'https://xxxxxxxxx'; } else if (process.env.NODE_ENV == 'development') { baseUrl = '/api' } export { baseUrl } process
-
Vue配置环境变量的正确打开方式
目录 第一 配置package.json 第二 配置介绍 简单说明 看详情点击上面tps 第三 在根目录新建文件 第四 第五 总结: 第一 配置package.json package.json 里的 scripts 配置 serve test build,通过 --mode xxx 来执行不同环境 通过 npm run serve 启动本地 , 执行 development 通过 npm run test 打包测试 , 执行 testing 通过 npm run build 打包正式 , 执行
-
Webpack设置环境变量的一些误区详解
一.前言 日常的前端开发工作中,至少会有两套构建环境 一套开发时使用,构建结果用于本地开发调试,不进行代码压缩.打印 debug 信息.包含 sourcemap 文件等 一套发布时使用,构建结果用于线上,即代码都是压缩过的.运行时不打印 debug 信息.静态文件不包括 sourcemap 等 webpack 4.0 版本开始引入了 mode 的概念 选项 描述 development 会将 process.env.NODE_ENV 的值设为 development.启用 NamedChunks
-
Vue CLI中模式与环境变量的深入详解
前言 在实际项目的开发中,我们一般会经历项目的开发阶段.测试阶段和最终上线阶段,每一个阶段对于项目代码的要求可能都不尽相同,那么我们如何能够游刃有余的在不同阶段下使我们的项目呈现不同的效果,使用不同的功能呢? 这里就需要引入环境的概念.官方文档中模式和环境变量说明 一般一个项目都会有以下 3 种环境: 开发环境(开发阶段,本地开发版本,一般会使用一些调试工具或额外的辅助功能): 测试环境(测试阶段,上线前版本,除了一些 bug 的修复,基本不会和上线版本有很大差别): 生产环境(上线阶段,正式对
随机推荐
- 一个简单的MySQL备份Shell脚本
- vue2项目使用sass的示例代码
- zabbix v3.0安装部署全过程详解
- Windows7下获得System权限问题解决方法
- 浅谈异常结构图、编译期异常和运行期异常的区别
- 在Javascript类中使用setTimeout第1/2页
- 信息发布中的判断过期和有效期的东西
- 老生常谈JavaScript 正则表达式语法
- VBS教程:VBScript 与窗体
- DBA 在Linux下安装Oracle Database11g数据库图文教程
- jQuery实现定位滚动条位置
- 在.NET中利用XMLHTTP下载文件的代码
- C#探秘系列(三)——StackTrace,Trim
- PHP数字格式化
- 如何在sae中设置django,让sae的工作环境跟本地python环境一致
- 关于Vue的路由权限管理的示例代码
- 微信小程序实现跳转的几种方式总结(推荐)
- PHP错误提示It is not safe to rely on the system……的解决方法
- Spark Streaming算子开发实例
- vue中倒计时组件的实例代码

