FCKeditor编辑器添加图片上传功能及图片路径问题解决方法

现在很多CMS系统因为安全原因会把后台编辑器里的上传功能给去除,但这样一来对实际使用过程造成了很多麻烦,今天我们以ASPCMS系统的FCKeditor编辑器为例,说明一下如何增加图片上传功能。
1. 打开网站后台编辑器里的admin/editor/fckconfig.js这个文件
找到FCKConfig.ImageUpload = false 这句,把false改成true就行啦。
FCKConfig.ImageBrowser = false ; 这里也同样把false改成true
2. 看一下admin/editor/editor目录下面的filemanager文件夹是否存在,如果不在就去下载一个2.6.3版本以上的fck编辑器,把里面的filemanager文件夹复制过来。当然这里是ASP的,所以其他语言像PHP什么的文件夹可以删除。
3. 接下来设置文件上传的路径,打开admin/editor/filemanager/connectors/asp文件夹的config.asp这个文件进行如下设置
ConfigIsEnabled = True 是否开启上传功能
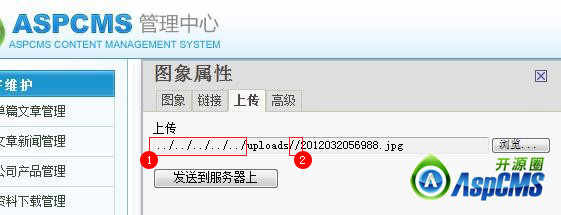
ConfigUserFilesPath = “../../../../../uploads/” 文件上传目录,相对于该文件夹
这里要重点指出的ConfigUserFilesPath = “../../../../../uploads/”这里如果这样设置,我最后发现两个问题

A. ConfigUserFilesPath = “../../../../../uploads/”这样设置虽然图片可以上传,但插入编辑器里的图片路径是有问题的,所以我试了很多次最后把它改成ConfigUserFilesPath = “/uploads/”就可以了。如果您的网站是放在下级文件夹里也可以这样设置ConfigUserFilesPath = “文件夹名称/uploads/”。
B. 至于第二个问题,我感觉好奇怪,FCKeditor编辑器的图片路径会出现两个斜杠//,虽然图片也能显示,但看起来总归不舒服。请打开admin/editor/editor/ filemanager/connectors/asp文件夹里的,io.asp这个文件,请把:
function CombinePaths( sBasePath, sFolder)
CombinePaths = RemoveFromEnd(sBasePath, "/") & "/" & RemoveFromStart( sFolder, "/")
end function
改成
function CombinePaths( sBasePath, sFolder)
sFolder = replace(sFolder, "", "/")
CombinePaths = RemoveFromEnd(sBasePath, "/") & "/" & RemoveFromStart( sFolder, "/")
end function
4. 最后设置上传后的图片自动改名,请打开admin/editor/editor/ filemanager/connectors/asp文件夹里的commands.asp这个文件
在文件中添加如下语句
dim rannum
dim dtnow
dim getnewfilename
dtnow=now()
randomize
rannum=int(90*rnd)+10
getnewfilename=year(dtnow) & right("0" & month(dtnow),2) & right("0" & day(dtnow),2) & right("0"& hour(dtnow),2) & right("0”"& minute(dtnow),2) & right("0" & second(dtnow),2) & rannum
并将
sFileName = ouploader.file("newfile")name
改为
sFileName = getnewfilename &"."& split(ouploader.file("newfile").name,".")(1)
以上是关于ASPCMS网站系统的一点小小的改进,希望对有这方面需要的朋友有所帮助,今后我们还将关注该系统的其他问题。

