node.js使用express-jwt报错:expressJWT is not a function解决
目录
- 问题描述
- 控制台报错
- 问题原因
- 解决办法一
- 解决办法二
- 问题解决
- 总结
问题描述
node.js 使用 express-jwt 生成token报错
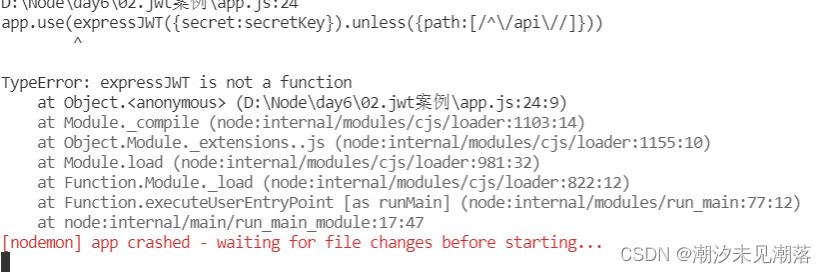
控制台报错

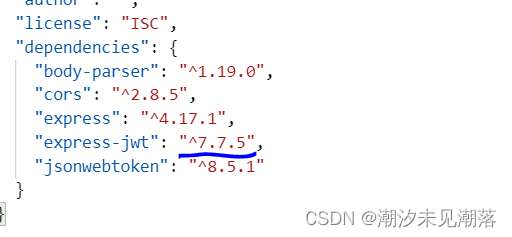
问题原因
由于express-jwt 版本的更新,之前的语法不适用于现在的 新版本 ,可以看到现在 是 7 开头的版本

解决办法一
简单粗暴,换更早版本的 express-jwt
卸载
npm uninstall express-jwt
安装先前版本
npm i express-jwt@5.3.3
解决办法二
因为版本问题,最新版本的 express-jwt 的话配置和获取的部分代码需要改动一下,最新版本需要配置algorithms算法,一般默认是HS256 ,需要修改全局使用express-jwt中间件的代码和后面获取 req 中信息的代码
1.配置expressJwt中间件
const expressJWT = require('express-jwt')
app.use(
expressJWT.expressjwt({ secret: secretKey, algorithms: ["HS256"] }).unless({
path: [/^\/api\//],
})
);
2.获取用户信息时,要使用 req.auth
app.get("/admin/getinfo", (req, res) => {
// 配置了express-jwt中间件后可在有权限的接口获取用户信息
res.send({
status: 0,
msg: "success",
data: {
username: req.auth.username,
},
});
});
问题解决
在上面的代码修改完毕后,重新执行命令,可以看到服务器成功跑起来了

总结
到此这篇关于node.js使用express-jwt报错:expressJWT is not a function解决的文章就介绍到这了,更多相关nodejs使用express-jwt报错内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
nodeJS express路由学习req.body与req.query方法实例详解
目录 引言 前端路由 后端路由 Express路由教学 GET/POST路由演示 详解req处理数据的方法 引言 所谓 路由 就是根据不同的 url 地址展示不同的内容或页面 形象点 举个栗子: 电话的拨号界面咱们都见过都使用过 你输入一串号码,就可以拨号给指定的联系人 路由也是这个道理,你请求不同的 url 地址,服务器给你展示不同的内容或页面. 假如我们有一台提供 Web 服务的服务器的网络地址是192.168.1.66:8080 然后我们的服务器下挂载有如下一个资源 192.168.1.6
-
关于访问node express中的static静态文件方法
目录 访问node express中的static静态文件 应用场合 解决方法 示例 Express访问静态资源(express.static) 前端调用静态资源 Express访问静态资源 访问node express中的static静态文件 应用场合 在项目中需要使用到node express框架进行中间件开发. 使用express托管静态文件或开放其它静态文件 解决方法 通过express内置的express.static方法可以方便地托管静态文件,例如图片.CSS.JavaScript文
-
Node.js中Express框架使用axios同步请求(async+await)实现方法
axios一般是作为异步请求使用的,但是某种特殊情况下需要同步请求,如何实现呢? 首先定义一个方法syncAxios let axios = require('axios'); exports.syncAxios = function (obj = {}) { let url = "http://www.rrbay.com/api/"; return new Promise((resolve, reject) => { axios(url, { method: 'POST', t
-
Node.js+Express+Vue+MySQL+axios的项目搭建全过程
目录 1 基本搭建 1.1 vue脚手架安装 1.2 在创建好的项目中创建server文件夹 1.3 编写前端界面 1.4 启动服务测试 2 axios的使用 axios安装和使用 配置proxy进行跨域请求 proxy写多个代理 总结 1 基本搭建 创建vue项目之前需要先安装Node.js和MySQL数据库 1.1 vue脚手架安装 npm i vue -g npm i @vue/cli -g //初始化vue项目 vue create 项目名 1.2 在创建好的项目中创建server文件夹
-
Node.js调用fs.renameSync报错(Error: EXDEV, cross-device link not permitted)
在写一个文件上传的功能时候,调用fs.renameSync方法错误 出错 代码所在如下: function upload(response,request){ console.log("upload called"); var form = new formidable.IncomingForm(); console.log("about to parse"); form.parse(request, function(error, fields, files) {
-
node.js使用express框架进行文件上传详解
关于node.js使用express框架进行文件上传,主要来自于最近对Settings-Sync插件做的研究. 目前的研究算是取得的比较好的进展. Settings-Sync中通过快捷键上传文件,其实主要还是请求后端接口. 于是我便使用node.js模拟一个服务,这个服务其实就相当于github api(Settings-Sync实际请求的接口,比如token验证,gist存储创建等都是来自github 对应的api). 话不多说,直接代码贴起讲解: 1.创建一个node.js项目(这里我以ex
-
基于node.js依赖express解析post请求四种数据格式
node.js依赖express解析post请求四种数据格式 分别是这四种: www-form-urlencoded form-data application/json text/xml 1.www-form-urlencoded 这是http的post请求默认的数据格式,需要body-parser中间件的支持 服务器端的demo: var express = require('express'); var app = express(); var bodyParser = require('
-
Linux CentOS系统下安装node.js与express的方法
前言 最近因为工作需要,要安装使用node.js与express,但在网上找了很多步骤,各种问题,所以还是自己总结下吧. 1.下载 wget --no-check-certificate https://nodejs.org/dist/v6.10.1/node-v6.10.1-linux-x64.tar.xz 2.解压 tar xvf node-v6.10.1-linux-x64.tar.xz 在bin文件夹中已经存在node以及npm,设置为全局. sudo ln -s /data/node-
-
node.js(express)中使用Jcrop进行图片剪切上传功能
需求说明 简单来说就是要实现用户上传头像,并且要保存用户裁切后的部分作为用户头像. 第一步,选择图片: 第二步,在弹窗页面中展现并进行裁切: 第三步,点击"保存",上传服务器. 实现过程 说来有点坎坷,相当于做了2遍,走了弯路. 第1遍是用户一选择图片,就进行了上传,然后返回一个地址,所以在弹层上展现的图片已经是服务器上的图片了,然后进行裁切,再保存. 第2遍找到的一个方法,是在第1遍做到裁切处理时候想到的,即弹层展现的是用户机器上选择的图片,不用先上传,但是用image/base64
-
Node.js和Express简单入门介绍
仅仅入门如何用Node.js和Express搭建一个web服务器,没有说明太多概念性的东西. 一. Nodejs简介 ==Node是JavaScript语言的服务器运行环境.== 所谓"运行环境"有两层意思:首先,JavaScript语言通过Node在服务器运行,在这个意义上,Node有点像JavaScript虚拟机:其次,Node提供大量工具库,使得JavaScript语言与操作系统互动(比如读写文件.新建子进程),在这个意义上,Node又是JavaScript的工具库.
-
node.js基于express使用websocket的方法
本文实例讲述了node.js基于express使用websocket的方法.分享给大家供大家参考,具体如下: 这个效果我也是翻了好长时间的资料,测试才成功的,反正成功,大家看看吧 首先你需要安装socket.io模块 npm install socket.io --save 然后打开express的app.js将模块引入,在12行左右的 var app = express(); 下面添加两行 var server = require('http').Server(app); var io = r
-
Node.js使用Express.Router的方法
在实际开发中通常有几十甚至上百的路由,都写在 index.js 既臃肿又不好维护,这时可以使用 express.Router 实现更优雅的路由解决方案. 目录结构如下: routes的index.js代码如下: const express = require('express') const router = express.Router() router.get('/', function (req, res) { res.send('hello, express') }) module.ex
-
node.js中express模块创建服务器和http模块客户端发请求
首先下载express模块,命令行输入 npm install express 1.node.js中express模块创建服务端 在js代码同文件位置新建一个文件夹(www_root),里面存放网页文件等,就可以在浏览器中访问了 var express = require("express"); var path = require("path"); var app = express(); //目录 (当前目录下的www_root目录) app.use(expre
-
Node.js利用Express实现用户注册登陆功能(推荐)
要求 了解Express框架 了解node.js常用模块:express,body-parser,mysql 了解express Router 了解HTML form表单 了解MySQL Server 及安装使用 了解SQLyog使用 环境 OS: Win10 Node.js: v12.19.0 Express: v4.17.1 Yarn: v1.22.10 使用VScode IDE body-parser:1.19.0 mysql: 2.18.1 MySQL Server:5.7 SQLyog
随机推荐
- 使用flex中的httpservice方法与java进行交互
- JAVA实现简单系统登陆注册模块
- VBS教程:运算符-Or 运算符
- Java基本类型与包装类详细解析
- JavaScript 核心参考教程 内置对象
- VBS教程:运算符-Is 运算符
- 浅谈SpringMVC之视图解析器(ViewResolver)
- 收集的ORACLE函数大全
- Asp.net mvc实时生成缩率图到硬盘
- 让任务管理器中的CPU跳舞的js代码
- C#利用iTextSharp添加PDF水印
- 快速修复损坏的MySQL数据库
- PHP学习笔记(一):基本语法之标记、空白、和注释
- 链接图片无缝(无间断)向左平滑滚动Js版代码
- Android开发入门之Notification用法分析
- 浅谈javascript中this在事件中的应用
- 事件ID( 54 )的描述(在资源( HTTP )中)无法找到
- 动态库调用静态库示例讲解
- Java 泛型实例详解
- iOS实现Pad上菜单弹出界面

