jQuery实现下拉菜单滑动效果
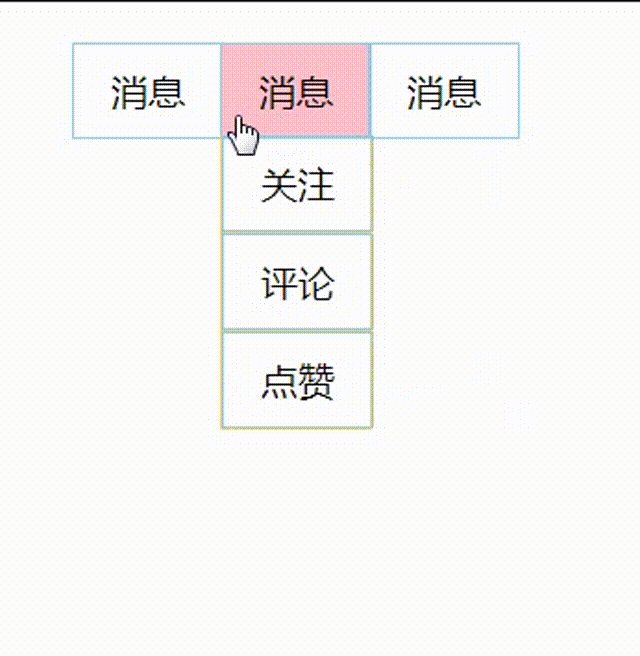
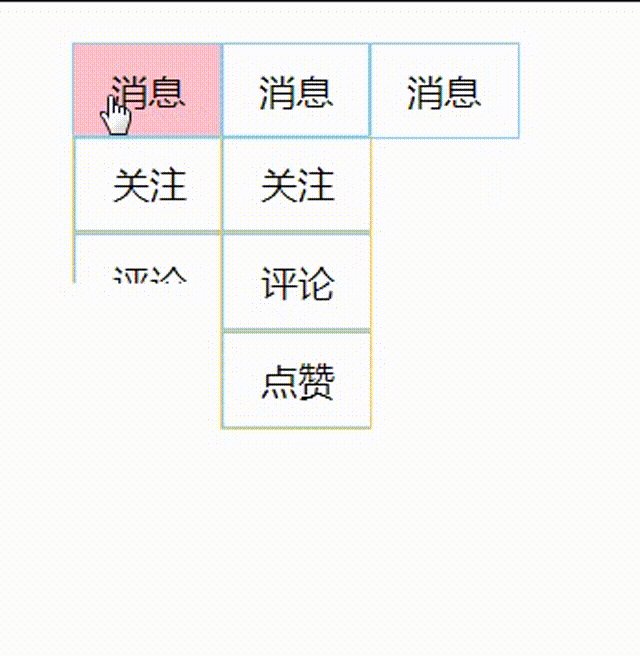
当我们制作网页时,有的时候会想拥有一个酷炫且顺滑的下拉菜单,虽然我们使用最基础的css和js也可以完成,但利用jQuery我们只需要非常简短的代码即可完成下面的效果

是不是非常的顺滑呢?鼠标移动到目标上自动的下拉菜单 ,只需要这样两行代码:
$(" ").hover(function() {
$(this).children(" ").slideToggle();
});
其中,hover是鼠标经过和离开的复合写法,通常会这样写
$(" ").hover(function() {
$(this).children(" ").slideDown( );
}, function() {
$(this).children(" ").slideUp( );
});
即在hover中写两个函数,一个是鼠标经过的一个是鼠标离开的,两者用逗号隔开,但是可以看到我上面的代码只写了一个函数,这是因为,如果我们只在hover里写一个函数,那么当鼠标经过或离开时都会重复这个效果,这样的写法更加简便。
放在整体代码中这样使用:
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
a {
text-decoration: none;
font-size:20px;
}
.nav {
margin: 100px;
}
.nav>li {
position: relative;
float: left;
width: 80px;
height:50px;
text-align: center;
}
.nav li a {
display: block;
width: 100%;
height: 100%;
line-height: 50px;
color: black;
border:1px solid skyblue;
}
.nav>li>a:hover {
background-color: pink;
}
.nav ul {
display: none;
position: absolute;
top: 50px;
left: 0;
width: 100%;
border-left: 1px solid #FECC5B;
border-right: 1px solid #FECC5B;
}
.nav ul li {
border-bottom: 1px solid #FECC5B;
}
.nav ul li a:hover {
background-color: #FFF5DA;
}
</style>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
</head>
<body>
<ul class="nav">
<li>
<a href="#" >消息</a>
<ul>
<li>
<a href="">关注</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">点赞</a>
</li>
</ul>
</li>
<li>
<a href="#" >消息</a>
<ul>
<li>
<a href="">关注</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">点赞</a>
</li>
</ul>
</li>
<li>
<a href="#" >消息</a>
<ul>
<li>
<a href="">关注</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">点赞</a>
</li>
</ul>
</li>
</ul>
<script>
$(function() {
$(".nav>li").hover(function() {
$(this).children("ul").slideToggle();
});
})
</script>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

