详解如何部署H5游戏到nginx服务器
在自学游戏开发的路上,最有成就感的时刻就是将自己的小游戏做出来分享给朋友试玩,原生的游戏开可以打包分享,小游戏上线流程又长,那 H5 小游戏该怎么分享呢?本文就带大家通过 nginx 将构建好的 H5 游戏托管的阿里云上。
内容大纲:
- 下载、配置 nginx
- 上传游戏构建文件到云服务器
- nginx 通过端口设置多个虚拟主机
开发环境:
阿里云服务器:Ubuntu 14.04.5 LTS (GNU/Linux 4.4.0-93-generic x86_64)
nginx:nginx/1.4.6 (Ubuntu)
WinSCP:5.15.3
步骤详解:
1.下载、配置 nginx
开始之前先简单的说一下什么是 nginx,nginx 是一款轻量级的 Web 服务器/ 反向代理服务器及电子邮件(IMAP/POP3)代理服务器,并在一个BSD-like 协议下发行,其特点是占有内存少, 并发能力强。
反向代理就是以代理服务器来接受internet上的连接请求,然后将请求转发给内部网络上的服务器,并将从服务器上得到的结果返回给 internet 上请求连接的客户端,此时代理服务器对外就表现为一个服务器。
负载均衡其实就是将流量分发到多个服务器上执行,减轻每台服务器的压力,多台服务器共同完成工作任务,从而提高了数据的吞吐量,从而扩展了网络设备和服务器的带宽、增加吞吐量、加强网络数据处理能力、提高网络的灵活性和可用性。
使用 nginx 我们可以做到动静分离,将万年不动的静态资源放到 nginx 中,而动态资源运行在 TomCat 服务器中,当访问静态资源时,直接请求 nginx 就可以了,不在需要去请求 TomCat 这样服务器的压力又小了。
目前支持两种安装方式,一种是基于 APT 源安装,一种是通过源码包编译安装,但是如果想要安装最新版本的就必须下载源码包编译安装。本文采用的是基于 APT 源安装方式,想了解另外一种安装方式的小伙伴可自行百度。
1.1 更新软件源
sudo apt-get update
1.2 安装 nginx
sudo apt-get install nginx
注:安装好的文件位置:
/usr/sbin/nginx:主程序
/etc/nginx:存放配置文件
/usr/share/nginx:存放静态文件
/var/log/nginx:存放日志
1.3 查看 nginx 是否安装成功
nginx -v
1.4 启动 nginx
service nginx start
1.5 启动后,在浏览器输入服务器的公网 IP,即可看到 nginx 的欢迎页面,至此nginx安装成功。

2.上传游戏构建文件到云服务器
2.1 上传文件到云服务器需要用到一个工具:WinSCP,软件我已经上传到百度云,公众号后台回复「WinSCP」即可获得,无脑操作即可安装。
2.2 上传文件之前需要先在云服务器中创建一个文件夹用来一会放置游戏构建文件,因为一会要放置两个游戏的构建文件,所以我又创建了两个子文件夹,目录如下(我是创建在了根目录下,你可以根据实际情况自行创建。):
/www/80
/www/81
2.3 创建好文件夹后就可以使用 WinSCP 上传游戏构建文件了,准备两个构建好的游戏,将构建文件全选后右击上传到上面创建的目录即可:

3.nginx 通过端口设置多个虚拟主机
开始之前同样对 nginx 的配置文件先做简单的说明:
... #全局块
events { #events块
...
}
http #http块
{
... #http全局块
server #server块
{
... #server全局块
location [PATTERN] #location块
{
...
}
location [PATTERN]
{
...
}
}
server
{
...
}
... #http全局块
}
全局块:配置影响nginx全局的指令。一般有运行nginx服务器的用户组,nginx进程pid存放路径,日志存放路径,配置文件引入,允许生成worker process数等。
events块:配置影响nginx服务器或与用户的网络连接。有每个进程的最大连接数,选取哪种事件驱动模型处理连接请求,是否允许同时接受多个网路连接,开启多个网络连接序列化等。
http块:可以嵌套多个server,配置代理,缓存,日志定义等绝大多数功能和第三方模块的配置。如文件引入,mime-type定义,日志自定义,是否使用sendfile传输文件,连接超时时间,单连接请求数等。
server块:配置虚拟主机的相关参数,一个http中可以有多个server。
location块:配置请求的路由,以及各种页面的处理情况。
下面给大家上一个配置文件,作为理解:
########### 每个指令必须有分号结束。#################
#user administrator administrators; #配置用户或者组,默认为nobody nobody。
#worker_processes 2; #允许生成的进程数,默认为1
#pid /nginx/pid/nginx.pid; #指定nginx进程运行文件存放地址
error_log log/error.log debug; #制定日志路径,级别。这个设置可以放入全局块,http块,server块,级别以此为:debug|info|notice|warn|error|crit|alert|emerg
events {
accept_mutex on; #设置网路连接序列化,防止惊群现象发生,默认为on
multi_accept on; #设置一个进程是否同时接受多个网络连接,默认为off
#use epoll; #事件驱动模型,select|poll|kqueue|epoll|resig|/dev/poll|eventport
worker_connections 1024; #最大连接数,默认为512
}
http {
include mime.types; #文件扩展名与文件类型映射表
default_type application/octet-stream; #默认文件类型,默认为text/plain
#access_log off; #取消服务日志
log_format myFormat '$remote_addr–$remote_user [$time_local] $request $status $body_bytes_sent $http_referer $http_user_agent $http_x_forwarded_for'; #自定义格式
access_log log/access.log myFormat; #combined为日志格式的默认值
sendfile on; #允许sendfile方式传输文件,默认为off,可以在http块,server块,location块。
sendfile_max_chunk 100k; #每个进程每次调用传输数量不能大于设定的值,默认为0,即不设上限。
keepalive_timeout 65; #连接超时时间,默认为75s,可以在http,server,location块。
upstream mysvr {
server 127.0.0.1:7878;
server 192.168.10.121:3333 backup; #热备
}
error_page 404 https://www.baidu.com; #错误页
server {
keepalive_requests 120; #单连接请求上限次数。
listen 4545; #监听端口
server_name 127.0.0.1; #监听地址
location ~*^.+$ { #请求的url过滤,正则匹配,~为区分大小写,~*为不区分大小写。
#root path; #根目录
#index vv.txt; #设置默认页
proxy_pass http://mysvr; #请求转向mysvr 定义的服务器列表
deny 127.0.0.1; #拒绝的ip
allow 172.18.5.54; #允许的ip
}
}
}
利用虚拟主机技术,可以把一台真正的主机分成许多 ” 虚拟 ” 的主机,每一台虚拟主机都具有独立的域名和 IP 地址,具有完整的 Internet 服务器( www, FTP,email )功能。虚拟主机之间完全独立,在外界看来,每一台虚拟主机和一台独立的主机完全一样。
虚拟主机共分为三种:基于 IP 的虚拟主机,基于端口的虚拟主机和基于名称的虚拟主机,本文采用的是基于端口设置多个虚拟主机,想了解另外两种设置方式的小伙伴可自行百度。
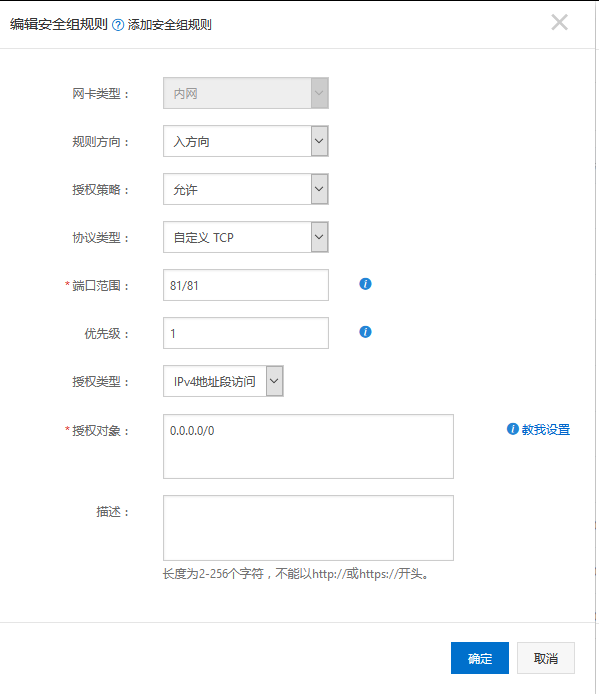
3.1 本文放开的是 80 和 81 端口,80 端口是默认的端口,开始之前优先要在阿里云服务器打开 81 端口:




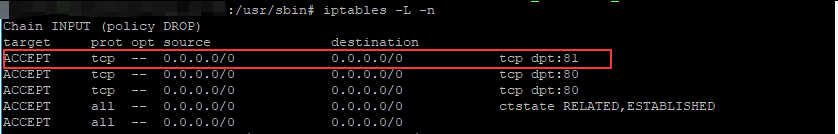
3.2 阿里云服务器配置好之后,就可以远程登录服务器去看是否开启端口成功了,如果没有检测到端口的话,还需要手动开启:
查看状态:
iptables -L -n

如果没有 81 端口,则需要打开 81 端口:
打开端口:
iptables -I INPUT -p tcp --dport 81 -j ACCEPT
关闭端口:
iptables -D INPUT -p tcp --dport 81 -j ACCEPT
3.3 打开端口后,加下来需要配置 nginx.conf 文件了,上面已经对 nginx.conf 配置文件进行了简单的介绍,想要通过端口设置多个虚拟主机,只需要在添加一个 server 对新打开的端口进行监听即可:
server {
listen 80; // 监听 80 端口
server_name test80.superyu.com;
root /www/80; // 项目目录
location / {
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
server {
listen 81; // 监听 81 端口
server_name test81.superyu.cn;
root /www/81; // 项目目录
location / {
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
3.4 配置好 nginx.conf 文件后,重启 nginx 就可以查看效果了:
输入下面命令即可在不关闭 nginx 的情况下更新配置文件:
nginx -s reload
3.5 在编辑器输入 http://公网:端口 可以看到效果如下:


最后:
到此这篇关于详解如何部署H5游戏到nginx服务器的文章就介绍到这了,更多相关nginx部署h5内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

