使用Visual Studio 2022开发前端的详细教程
目录
- 创建宿主项目
- 安装前端库
- 在浏览器引入模块
- 模块化开发
前端开发环境多数基于Node.js,好处不多说了。但与使用Visual Studio开发的后端Asp.Net Core项目一起调试,却不是很方便,所以试着在Visual Studio 2022中开发前端。
创建宿主项目
首先创建一个空的Asp.Net Core项目作为宿主,创建完成后将Program.cs中的代码修改如下:
var builder = WebApplication.CreateBuilder(args); var app = builder.Build(); app.UseDefaultFiles(); app.UseStaticFiles(); app.Run();
app.UseStaticFiles()使这个Web应用支持静态文件,app.UseDefaultFiles()使这个Web应用使用缺省的文件,比如index.html作为缺省的首页。
然后在项目中创建wwwroot目录,在这个目录中,保存静态文件。然后创建index.html,写个Hello World,就可以运行了。
安装前端库
在浏览器中可以使用CDN源引用需要的客户端库,可如果在企业内网使用,无法访问CDN源时,需要将客户端库下载到本地使用。
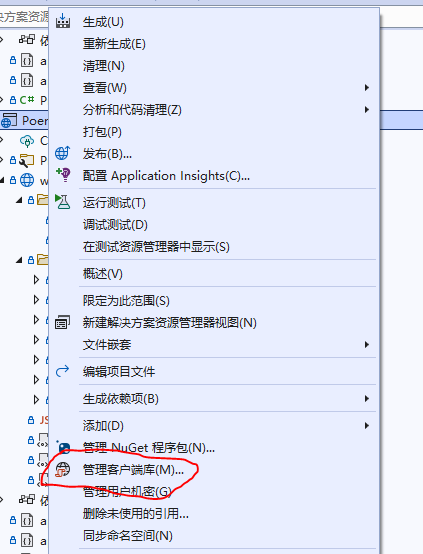
Visual Studio使用libman维护客户端库库。在解决方案资源管理器的项目名称上按右键,选择“管理客户端库”:

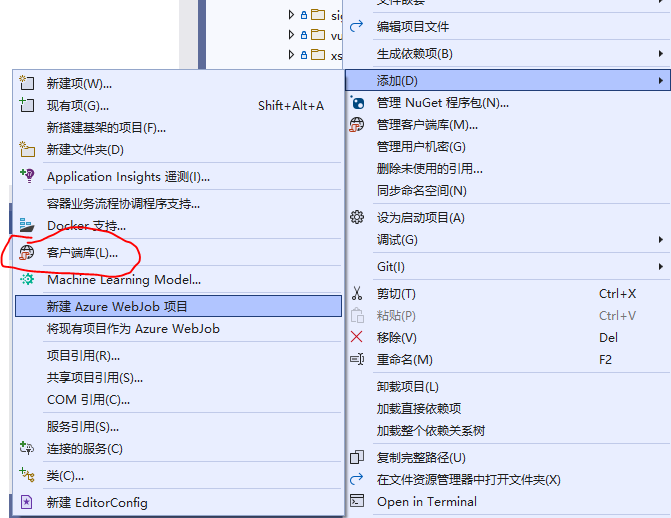
会在项目中创建libman.json文件,在这个文件中保存需要引用的客户端库。如果需要添加客户端库,在解决方案资源管理器的项目名称上按右键,选择添加->客户端库:

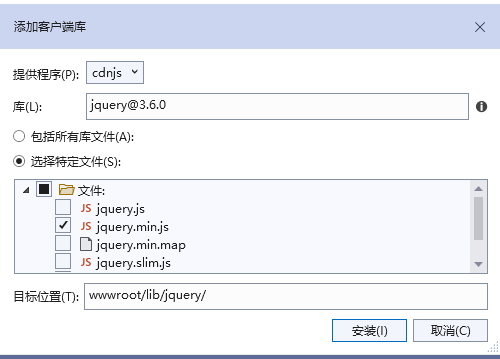
可以搜索并选择安装的客户端库了:

在浏览器引入模块
现在可以进行客户端开发了,这种模式还是使用浏览器作为开发运行环境。好消息是浏览器也开始支持引入模块了,如Chrome和Edge已经支持importmap,将js源导入为模块。比如,下面的代码引入vue:
<script type="importmap">
{
"imports": {
"vue": "./lib/vue/vue.esm-browser.js"
}
}
</script>
在type="module"的script标记中,可以使用import语句:
<script type="module">
import { createApp } from 'vue'
const myapp = {
data() {
return {
message: "你好"
}
}
}
const app = createApp(myapp)
app.mount('#app')
</script>
如果使用Firefox等不支持importmap的浏览器,需要增加es-module-shims:
<script async src="https://ga.jspm.io/npm:es-module-shims@1.5.4/dist/es-module-shims.js"></script>
完整的代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script async src="https://ga.jspm.io/npm:es-module-shims@1.5.4/dist/es-module-shims.js"></script>
</head>
<body>
<div id="app">
{{ message }}
</div>
<script type="importmap">
{
"imports": {
"vue": "./lib/vue/vue.esm-browser.js"
}
}
</script>
<script type="module">
import { createApp } from 'vue'
const myapp = {
data() {
return {
message: "你好"
}
}
}
const app = createApp(myapp)
app.mount('#app')
</script>
</body>
</html>
模块化开发
在浏览器上直接开发,还不支持vue等后缀的模块化文件,但可以使用js文件编写独立的模块,比如,下面的模块保存在vuehello.js中:
export default {
data() {
return { message: "你好,模块" }
},
template: `<div>{{ message }}</div>`
}
在主页面中可以使用importmap进行映射,并使用import引用:
<div id="app">
{{ message }}
<hello></hello>
</div>
<script type="importmap">
{
"imports": {
"vue": "./lib/vue/vue.esm-browser.js",
"vuehello":"./js/vueHello.js"
}
}
</script>
<script type="module">
import { createApp } from 'vue'
import hello from 'vuehello'
const myapp = {
data() {
return {
message: "你好"
}
},
components :{
hello
}
}
const app = createApp(myapp)
app.mount('#app')
</script>
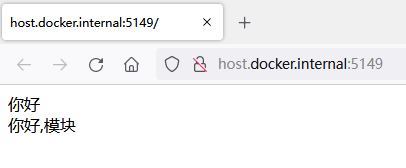
运行效果如下:

到此这篇关于使用Visual Studio 2022开发前端的文章就介绍到这了,更多相关Visual Studio 2022前端内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

