基于Angularjs-router动态改变Title值的问题
许久没写Angularjs这玩意儿了,发现以前项目直接从dom元素去修改title实属简陋了些。
懒得废话,上代码;
index里面直接<title ng-bind="title"></title>即可。
路由文件我作名config
app.run(['$rootScope', '$log', function($rootScope, $log){
$rootScope.$on('$stateChangeSuccess', function(event, toState, toParams, fromState, fromParams){
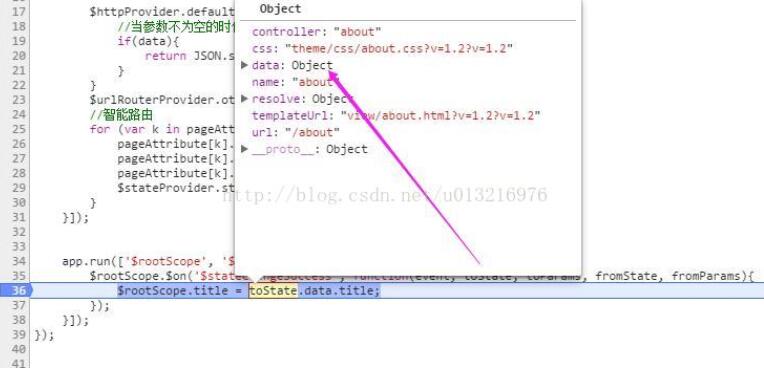
$rootScope.title = toState.data.title;
});
}]);
就是如此简单粗暴,当然$stateProvider.state里面加一个title参数也是必须的。
比如:
.state('about', {
url: '/about',
templateUrl : 'about.html',
title:"我就是我,不一样的烟火"
})
当然不懂的朋友可以找我咨询 ,其实我也有待学习
----------------------------------分界线------------------------------------------

这data里面就包含title,也可以包含其它很多东西。
以上这篇基于Angularjs-router动态改变Title值的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
angularJS中router的使用指南
这几天看了angularjs和backbone,大看了解了knockout和emberjs,刚刚上网看到了一个angular的router的demo,现在顺便记下来 复制代码 代码如下: <!--- DEMO_INDEX.html --> <!doctype html> <head> <meta charset="utf-8"> <title>route</title> </head><br>
-
Angularjs 动态改变title标题(兼容ios)
废话不多说了,直接给大家贴代码了,具体代码如下所示: <pre name="code" class="javascript">angular.module('myApp.loginCtrl', []) .config(function($httpProvider) { $httpProvider.defaults.headers.post['Content-Type']='application/x-www-form-urlencoded;charset
-
angular2路由切换改变页面title的示例代码
angular2里默认切换路由或者切换组件,页面的title是不会变化的. angular2在路由设置里提供了data参数可以传值,如下 { path: 'home', component: HomeComponent, data: { title: 'Home', aaa: 'aaaa', bbb: 'bbbb', ccc: "cccc"} } path和component是常用的属性,path是地址栏的显示,component是调用的组件. data则可以传数据,在组件内可以调用.
-
基于Angularjs-router动态改变Title值的问题
许久没写Angularjs这玩意儿了,发现以前项目直接从dom元素去修改title实属简陋了些. 懒得废话,上代码: index里面直接<title ng-bind="title"></title>即可. 路由文件我作名config app.run(['$rootScope', '$log', function($rootScope, $log){ $rootScope.$on('$stateChangeSuccess', function(event, toS
-
Android中 动态改变对话框值的方法
使用方法是这样的,Activity.showDialog()激发Activity.onCreateDialog()创建Dialog,然后显示之,便于多个Dialog的统一管理. 注意,以后再用Activity.showDialog()显示同一个Dialog时,则不会调用Activity.onCreateDialog(), 而是调用Activity.onPrepareDialog(),使用上一次显示Dialog时的状态.即 第一次:showDialog() -> onCreatedialog()
-
解决vue单页面应用中动态修改title问题
详细信息查看:vue-weachat-title 解决问题: 1.Vuejs 单页应用在iOS系统下部分APP的webview中 标题不能通过 document.title = xxx 的方式修改 该插件只为解决该问题而生(兼容安卓) 2.在vue单页面中,通过浏览器分享到QQ.微信等应用中的链接,只有一个首页标题和默认icon图片 已测试:APP 微信 QQ 支付宝 淘宝 安装 npm install vue-wechat-title --save 用法 1.在main.js中引入 impor
-
Angular 2 利用Router事件和Title实现动态页面标题的方法
Angular2 为我们提供了名为Title的Service用于修改和获取页面标题,但是如果只是能够在每个页面的ngOnInit方法中为每个页面设置标题岂不是太low了,不符合Angular2高(zhuang)大(bi)的身影.我们想要的结果是在页面改变时能够动态地改变页面标题,如此最好的解决方案就是组合使用Router事件和Title Service. Title Service 使用Service自然首先要将其引入,不过要注意Title Service并不在@angular/core中,而是
-
对angularJs中ng-style动态改变样式的实例讲解
如下所示: <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="angular.min.js"></script> </head> <body> <div ng-app="module" ng-controller="
-
对vuejs的v-for遍历、v-bind动态改变值、v-if进行判断的实例讲解
最近学了点vuejs,把学的东西记录下来方便你我他. vuejs的官方文档:https://vuejs.org/v2/api/ (还是要习惯看官方文档啊同志们~) 1. v-for进行遍历 比如我这里想遍历videos里的所有元素,那么我输入 <div v-for="v in videos"> <a :href="v" rel="external nofollow" >啦啦啦</a> </div>
-
BootStrap select2 动态改变值的方法
1,selec2动态赋值 var temp=JSON.stringify({ id: "1|所有停车场", name: "所有停车场" }); $("#e_pid").attr("value", tempP); $("#e_pid").select2({ placeholder: "查找停车场名称(多选)", language: "zh-CN", minimumInp
-
用JS动态改变表单form里的action值属性的两种方法
方法1: <form id="form1" name="form1" method="post" action="../news/index.asp"> <table width="100%" height="43" border="0" cellpadding="0" cellspacing="0">
-
详解基于vue-router的动态权限控制实现方案
使用vue开发带权限管理系统,尤其是采用了vue-router做路由,很多人都遇到的一个问题就是如何动态加载路由path对应的component. 典型的应用场景就是:前端菜单不静态的写在vue程序里,而是要从后台程序和数据库返回的菜单来动态加载到vue应用中. 网上很多问权限的问题,但几乎找不到很好的解决答案,在很长一段时间里,非常打击使用vue技术栈开发的信心.最有质量的一篇文章是:http://www.jb51.net/article/124801.htm 但作者并没有完全解决这个问题,还
随机推荐
- java.net.SocketException: Connection reset 解决方法
- 微信小程序侧边栏滑动特效(左右滑动)
- spring batch 读取多个文件数据导入数据库示例
- 图文介绍报表与企业微信公众号集成方案
- 详解OpenStack云平台的网络模式及其工作机制
- javascript模仿msgbox提示效果代码
- js变形金刚文字特效代码分享
- python比较两个列表是否相等的方法
- Node.js 使用流实现读写同步边读边写功能
- java、javascript实现附件下载示例
- SVN无法提交出现 Can't set file "/db/txn_current" read-write :拒绝访问
- 那些年,我还在学习jquery 学习笔记
- js动态创建及移除div的方法
- javascript类型系统——undefined和null全面了解
- Android 模拟器的使用详细介绍
- Android仿微信对话列表滑动删除效果
- 使用Timer实现网页匀速加载的进度条样式
- PHP 存储文本换行实现方法
- 随时给自己贴的图片加文字的php代码
- Python pandas用法最全整理
