Android ProgressDialog用法之实现app上传文件进度条转圈效果
ProgressDialog 继承自AlertDialog,AlertDialog继承自Dialog
public class ProgressDialog extends AlertDialog
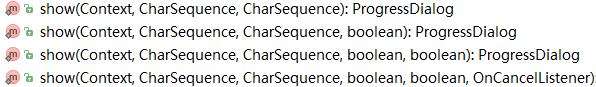
ProgressDialog的创建方式有两种,一种是new ProgressDialog,一种是调用ProgressDialog的静态方法show()创建并显示,这种进度条只能是圆形条。

ProgressDialog dialog = ProgressDialog.show(this, "提示", "正在登陆中…", true, false, null);
本文重点给大家介绍android ProgressDialog进度条转圈效果的实现。
Progress主要用来实现上传的转圈效果
由于我们想实现转圈效果,然后同步上传,则必须要用线程,所以先在最外面开个
private ProgressDialog

中间的代码实现过程如下:
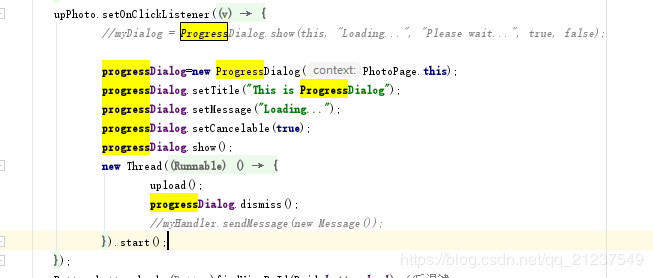
upPhoto.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
//myDialog = ProgressDialog.show(this, "Loading...", "Please wait...", true, false);
progressDialog=new ProgressDialog(PhotoPage.this);
progressDialog.setTitle("This is ProgressDialog");
progressDialog.setMessage("Loading...");
progressDialog.setCancelable(true);
progressDialog.show();
new Thread(new Runnable() {
public void run() {
upload();
progressDialog.dismiss();
//myHandler.sendMessage(new Message());
}
}).start();
}
});

上面的几句是设置ProgressDialog转圈的效果。
下面单独开一个线程,这样app在上传的同时其它部分仍然继续运行,最后在线程结束的时候加上progressDialog dismiss()表示关闭当前转圈效果。
注意要理解线程的概念,不能把progressDialog dismiss()这句话放线程结束start();这边的后面,因为线程是同步的,主程序运行下来就直接执行线程的后面语句,所以瞬间就被关闭了,上传的转圈效果就看不到了。

总结
到此这篇关于Android ProgressDialog用法之实现app上传文件进度条转圈效果的文章就介绍到这了,更多相关android ProgressDialog进度条转圈内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
Android编程实现加载等待ProgressDialog的方法
本文实例讲述了Android编程实现加载等待ProgressDialog的方法.分享给大家供大家参考,具体如下: 显示progressDialog的类: import android.app.ProgressDialog; import android.content.Context; import android.content.DialogInterface; import android.content.DialogInterface.OnCancelListener; public cl
-
Android 自定义ProgressDialog进度条对话框用法详解
ProgressDialog的基本用法 ProgressDialog为进度对话框.android手机自带的对话框显得比较单一,我们可以通过ProgressDialog来自己定义对话框中将要显示出什么东西. 首先看看progressDialog里面的方法 setProgressStyle:设置进度条风格,风格为圆形,旋转的. setTitlt:设置标题 setMessage:设置提示信息: setIcon:设置标题图标: setIndeterminate:设置ProgressDialog 的进度条
-
android中ProgressDialog与ProgressBar的使用详解
一 .ProgressDialogProgressDialog与ProgressBar在UI中动态显示一个加载图标显示程序运行状态.ProgressDialog是继承自Android.app.ProgressDialog所设计的互动对话窗口,使用时,必须新建ProgressDialog对象,在运行时会弹出"对话框"作为提醒,此时应用程序后台失去焦点(即此时无法对UI组件进行操作),直到进程结束后,才会将控制权交给应用程序,如果在Activity当中不希望后台失焦,又希望提示User有某
-
Android自定义ProgressDialog进度等待框
Android本身已经提供了ProgressDialog进度等待框,使用该Dialog,我们可以为用户提供更好的体验:在网络请求时,弹出此框等待网络数据. 不过,既然是为了提高用户体验,我们肯定希望该Dialog能更加炫酷,让用户看着更舒服.那如何做呢,当然是我们自己定义一个ProgressDialog了. 可以先看下,接下来将实现的Dialog效果图: 步骤1:要定义布局文件,该布局文件即是Dialog的布局了 <?xml version="1.0" encoding=&quo
-
实例详解Android自定义ProgressDialog进度条对话框的实现
Android SDK已经提供有进度条组件ProgressDialog组件,但用的时候我们会发现可能风格与我们应用的整体风格不太搭配,而且ProgressDialog的可定制行也不太强,这时就需要我们自定义实现一个ProgressDialog. 通过看源码我们发现,ProgressDialog继承自Alertdialog,有一个ProgressBar和两个TextView组成的,通过对ProgressDialog的源码进行改进就可以实现一个自定义的ProgressDialog. 1.效果: 首先
-
Android ProgressDialog用法之实现app上传文件进度条转圈效果
ProgressDialog 继承自AlertDialog,AlertDialog继承自Dialog public class ProgressDialog extends AlertDialog ProgressDialog的创建方式有两种,一种是new ProgressDialog,一种是调用ProgressDialog的静态方法show()创建并显示,这种进度条只能是圆形条. ProgressDialog dialog = ProgressDialog.show(this, "提示&quo
-
JS+html5实现异步上传图片显示上传文件进度条功能示例
本文实例讲述了JS+html5实现异步上传图片显示上传文件进度条功能.分享给大家供大家参考,具体如下: <html> <head> </head> <body> <p> emo_album_id:<input type="text" name="emo_album_id" id="emo_album_id" value='1'> </p> <p> na
-
Ajax上传文件进度条Codular
现在,人们喜欢在浏览网页时做一些其他事情而不离开该网页,这通常是通过ajax来实现.大多数情况,人们使用jQuery来实现,但是随着浏览器的进步,人们比不需要这么做.这里我们将介绍如何在不离开页面的情况下将文件上传到服务器,我们将使用与我们之前的文章中使用的相同的后端PHP代码. 该脚本将上传文件至服务器,同时显示上传进度,并最终返回上传文件的链接地址.在某些情况下,你可能想要返回上传文件的id或者其他的应用信息. Note: 该代码不支持较老的ie浏览器,通过Can I use我们只支持ie1
-
Java上传文件进度条的实现方法(附demo源码下载)
本文实例讲述了Java上传文件进度条的实现方法.分享给大家供大家参考,具体如下: 东西很简单,主要用到commons-fileupload,其中有一个progressListener的接口,该接口可以实现实时更新已上传文件的大小,有了这个还说什么呢? 这里给出代码: package lc.progress; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpSession; import lc.
-
PHP+Ajax实现上传文件进度条动态显示进度功能
说个前提:PHP配置文件中规定默认上传文件大小限制2M以下,如需上传大文件需同时更改php.ini中的upload_max_filesize和max_execution_time以及post_max_size的值. 主界面以及Ajax实现:index.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>上传文件
-
jquery实现上传文件进度条
本文实例为大家分享了jquery实现上传文件进度条的具体代码,供大家参考,具体内容如下 首先引入需要的js css 用bootstrap进度条 <link rel="stylesheet" href="js/bootstrap/bootstrap.min.css" > <script type="text/javascript" src="js/jquery-3.2.1.min.js"></sc
-
vue实现实时上传文件进度条
本文实例为大家分享了vue实时上传文件进度条,供大家参考,具体内容如下 //上传文件组件 <el-upload action :show-file-list="false" :before-upload="uploadFile" > <el-button type="primary" :disabled="progressFlag">上传数据&
-
PHP+FLASH实现上传文件进度条相关文件 下载
PHP之所以很难实现上传进度条是因为在我们上传文件到服务器的时候,要等到文件全部送到服务器之后,才执行相应的php文件.在这之前,文件数据保存在一个临时文件里面,而php无法获得这个文件的路径及大小. 从Actionscript 2.0开始,Flash支持文件上传及下载了.虽然不能在服务端获得文件上传进度,但我们可以在服务端获得文件的发送进度.根据这个原理,用Flash就能做出上传进度条效果. 我在网上看到过一些资料,但是感觉有缺陷.于是自己研究了一下,在前人的基础上加强了程
-
asp.net mvc 实现文件上传带进度条的思路与方法
前言 文件上传与下载的操作在实际项目中经常是很重要的一个内容,在使用ASP.NET Web Form的时候我们可以使用诸多的服务器控件,FileIpload就是其中之一,但是在ASP.NET不建议使用那些服务器控件,因为那样违反三层架构原则.最近参考网络资料,学习了ASP.NET MVC如何上传文件. 而这篇文章主要重点是asp.net mvc 实现文件上传带进度条,下面来一起看看吧. 实现思路 ajax异步上传文件,且开始上传文件的时候启动轮询来实时获取文件上传进度.保存进度我采用的是memc
-
Jquery和BigFileUpload实现大文件上传及进度条显示
实现方法:用到了高山来客 的bigfileupload组件,用高山来客的方法,弹出一个模式窗口,然后不停刷新获取进度,始终觉得体验感不好,于是想到用jquery来实现无刷新进度显示,因为提交页面后, 不能让其刷新页面,而是要不断地通过ajax获取progress.aspx返回的进度信息,所以用到了jquery.form的ajaxform提交.ajaxform提交后如果执行提交后的事件,比如在数据库里插入记录,还在调试中. 1.用到了jquery 的 progressbar .form.MultF
随机推荐
- 转载一个别人收藏的精典网站Ruby,HIBERNATE相关
- jquery如何判断某元素是否具备指定的样式
- JS表格组件神器bootstrap table详解(强化版)
- ORACLE应用经验(1)
- thinkphp3.2.2前后台公用类架构问题分析
- Python多线程结合队列下载百度音乐的方法
- Android实现本地图片选择及预览缩放效果
- Bootstrap树形组件jqTree的简单封装
- 在C#中创建和读取XML文件的实现方法
- Google 地图控件集详解及实例代码
- PHP下的Oracle客户端扩展(OCI8)安装教程
- js判断上传文件后缀名是否合法
- 为什么有些文件上传后无法管理
- C#列出当前系统所有正在运行程序的方法
- 简单介绍Python的Django框架的dj-scaffold项目
- ASP.NET MVC4入门教程(二):添加一个控制器
- PHP中仿制 ecshop验证码实例
- ThinkPHP模型详解
- Android标题栏上添加多个Menu按钮的实例
- javascript 图片放大效果函数

