Visual Studio Code (vscode) 配置C、C++环境/编写运行C、C++的教程详解(Windows)【真正的小白版】
写在前面的前面:这篇文章vscode和cpp插件版本有点老了,仅供大家参考,最新的和最详细的更新见我的另一篇文章:
https://www.jb51.net/article/183154.htm
写在前面:
- 由于这学期(或者说这一年)一直在忙别的,也没什么闲心看博客了,近期发现自己的这篇文章:整理:Visual Studio Code (vscode) 配置C、C++环境/编写运行C、C++(Windows)竟然有了好多访问,也有不少童鞋问各种问题,非常感谢大家的支持,本来是自己整理的没想到有这么多人看hhh,正好近期自己换了台笔记本,就照着自己写过的VScode的教程自己搭建了一遍,发现其实过程也是很简单的,原来的那篇文章,里面有些东西也是没什么必要的(有可能是VS code和相应的cpp插件更新的缘故吧),所以再写一个小白搭建版本。
- 注意的是,主要步骤还是我上面的那篇博客写的那些,就是下面的方法更不易出错,比较稳妥和方便,适合小白(比如我)
第一步:下载codeblocks最新版
其实没什么必要,主要是要这个编译器,单独下载安装编译器(就像我的前面那篇文章写的)容易出现各种问题。不过感觉codeblocks还算不错啦,对于不写什么大型项目的菜鸡的我来说已经够用了,相比而言,“宇宙第一IDE visual studio”就有些臃肿,目前codeblocks这个版本是最新的,下载网址

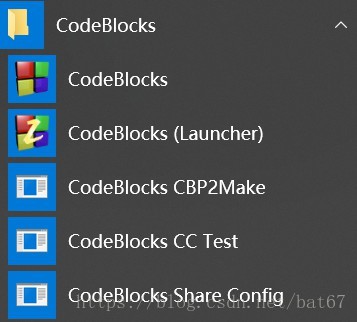
对于不知道自己电脑里是不是有编辑器的童鞋来说,就下载codeblocks-17.12mingw-setup.exe就ok,就是上边截图里的从上往下数第四个,从下往上数第三个。点进去下载安装就行了,因为我已经装好了,就不再演示一遍了,就放一张下载的截图吧


装好后就有了codeblocks和mingw编译器了,可以打开codeblocks新建一个项目写个hello world玩一下,看是不是装好了,当然可以直接进行下面第二步补一句,当然下载Dev-cpp也是可以的,道理都类似,用其中的编译器,不过听说这个软件已经停止维护了(听说),而且自己没怎么用过(补全功能等太差),我知道这个软件唯一的优点就是可以直接编译运行单个cpp/c文件,而不用像codeblocks或者VS那样建立一个工程。看个人喜好啦~第二步:配置环境变量打开你的codeblocks安装目录,我是默认安装的在C:\Program Files (x86)\CodeBlocks,里面的MinGW就是安装的编译器了,将里面的bin文件夹加入路径,我的就是C:\Program Files (x86)\CodeBlocks\MinGW\bin,将这个加入路径即可。路径加入方法:

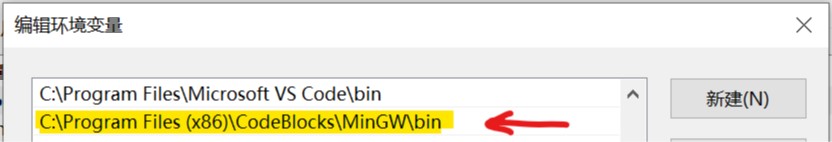
我这是找的我最早博客那张图,其实我加入的路径并不是在图片写的A盘,而是C:\Program Files (x86)\CodeBlocks\MinGW\bin,如下图:

加入后,建议重启一下电脑第三步:下载安装VSCode(已经装好了请跳到第四步)vscode请到官网下载最新版

点击Download for windows

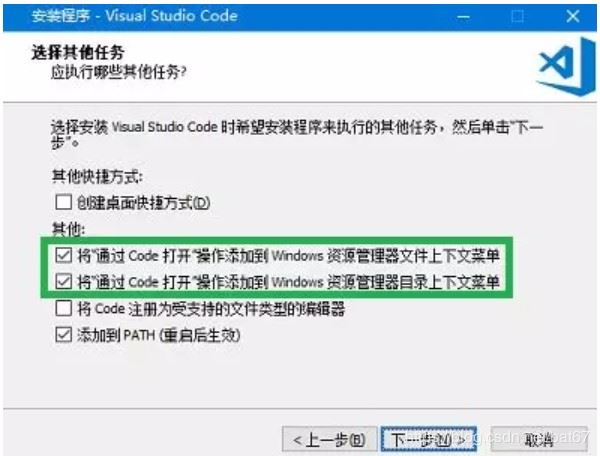
自行选择位置安装,注意安装时,把里面的两项好像叫注册到资源管理器什么的(记不太清了),建议选上。这样选上后安装是右键就有Open with Code选项了更新:上面说的就是下面这两个选项

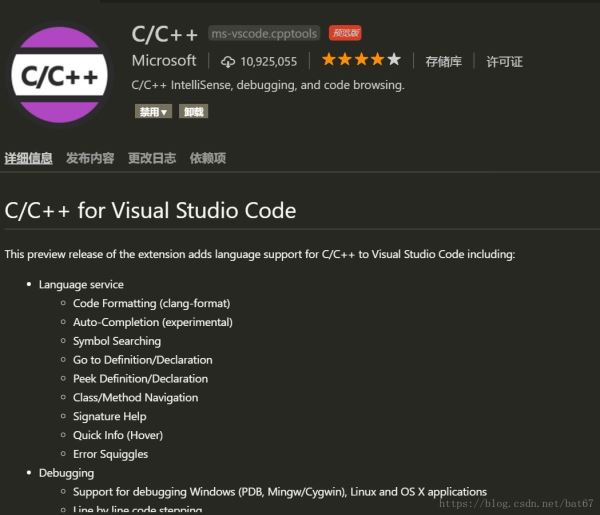
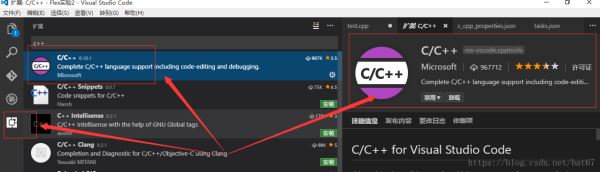
第四步:安装VSCode cpp相关的插件插件是这个

这样安装:

具体就是打开vscode,选择最左边的5个按钮的最下面一个拓展(或者按ctrl+shift+x )然后在搜索框内输入C++ 第一个就是,点击安装即可稍等一会就安装完毕第五步:配置.vscode文件在桌面或者哪个位置新建文件夹和里面新建一个cpp文件(强烈建议路径和文件名全是英文,避免出现一些奇奇怪怪的问题,原来的版本有中文是不行的,新版本我没有试过,小白不建议尝试),我是在桌面建了一个test文件夹,然后在里面建立了一个main.cpp的文件

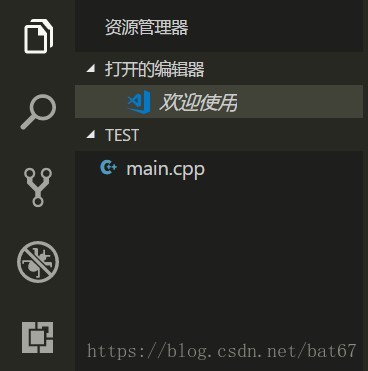
右键点击桌面的文件夹,点击Open with Code,在这个文件夹里打开vscode,注意,是用VScode打开文件夹,打开一个单独的cpp是不行的!!也就是说,这个cpp要在一个文件夹里!不像Dev-Cpp和C-Free可以直接调试一个单独的cpp!!要是右键没有Open with Code这个选项,那就是前面我说的那个选项没有选上,可以考虑重新覆盖安装一遍,选上那两个选项,或者在cmd/powershell里打开文件夹,输入code .同样道理(注意有一个点最后)这时候显示的应该是下面这个图:

双击main.cpp随便写的什么,比如我写一个hello world。
#include <iostream>
int main()
{
std::cout<<"hello world";
return 0;
}
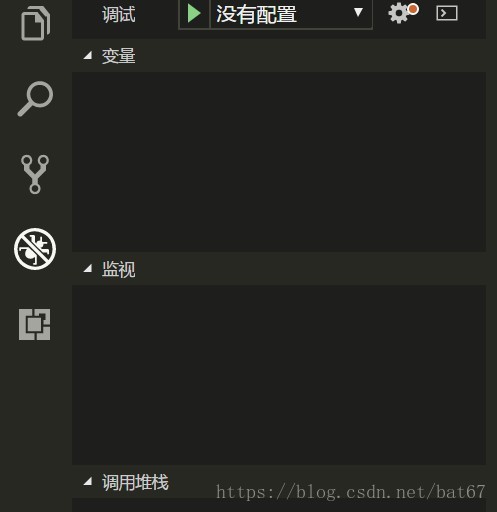
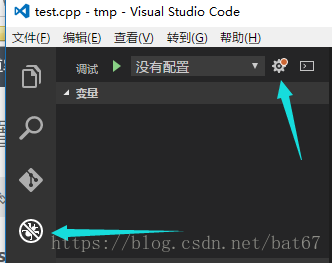
写完后,点击右侧 左侧(感谢评论区指正)倒数第二个,

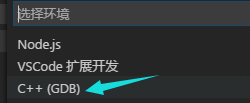
点击那个带着红点的齿轮,选择C++(GDB/LLDB)


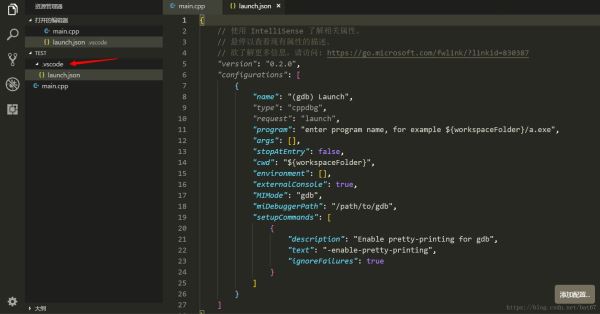
然后会在工作目录下的生成一个launch.json的启动配置文件:

将这个launch.json用下面的替换:
{
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch", // 配置名称,将会在启动配置的下拉菜单中显示
"type": "cppdbg", // 配置类型,这里只能为cppdbg
"request": "launch", // 请求配置类型,可以为launch(启动)或attach(附加)
"program": "${workspaceRoot}/${fileBasenameNoExtension}.exe",// 将要进行调试的程序的路径
"args": [], // 程序调试时传递给程序的命令行参数,一般设为空即可
"stopAtEntry": false, // 设为true时程序将暂停在程序入口处,一般设置为false
"cwd": "${workspaceRoot}",// 调试程序时的工作目录,一般为${workspaceRoot}即代码所在目录
"environment": [],
"externalConsole": true,// 调试时是否显示控制台窗口,一般设置为true显示控制台
"MIMode": "gdb",
"miDebuggerPath": "C:/Program Files (x86)/CodeBlocks/MinGW/bin/gdb32.exe",// miDebugger的路径,注意这里要与MinGw的路径对应
"preLaunchTask": "g++", // 调试会话开始前执行的任务,一般为编译程序,c++为g++, c为gcc
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}
]
}
- 注意
miDebuggerPath这一项要确保和你安装的路径一致。如果和我一样都是默认安装的那就可以不用改,原封不动复制即可。不过最好需要注意一下miDebuggerPath这一项中,你的安装路径最后到底是gdb32.exe还是gdb.exe。我的是gdb32.exe,视情况更改。 - 注意miDebuggerPath是\\,与直接粘贴过来的路径不一样,需要加一个”\”(冒号后面的两个反斜杠“\\”)【注意在这时候不要点击F5运行,原来这篇文章里说的按F5只是为了生成
tasks.json,由于版本变化(新版的在此时运行会出现could not find the task 'g++'),我建议直接在.vscode文件夹中新建tasks.json】 - 再在文件夹中新建
tasks.json文件(注意有个s,谢评论区指正,下面的图片是一定正确的),然后里面粘贴用下面的内容
{
"version": "0.1.0",
"command": "g++",
"args": ["-g","${file}","-o","${fileBasenameNoExtension}.exe"], // 编译命令参数
"problemMatcher": {
"owner": "cpp",
"fileLocation": ["relative", "${workspaceRoot}"],
"pattern": {
"regexp": "^(.*):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$",
"file": 1,
"line": 2,
"column": 3,
"severity": 4,
"message": 5
}
}
}
弄好后文件夹里应该是这样的:

弄到这里就基本完成了,关于前面两个文件的含义,请参照官方文档
这里补一句,这个文章下面有一位朋友的问题:
楼主我想把exe生成到代码所在的文件夹下 那个tasks和launch怎么设置 我直接改地址调试的时候会有1的报错 希望楼主能帮下忙 我不懂怎么配置
回答:
launch.json中program改成:
"program": "${fileDirname}/${fileBasenameNoExtension}.exe",
task.json中args改成:
"args": ["-g","${file}","-o","${fileDirname}/${fileBasenameNoExtension}.exe"],
具体那些替换变量的意思见下面两篇文章~:
https://www.jb51.net/article/183162.htm
https://www.jb51.net/article/183164.htm
第五步:调试cpp文件
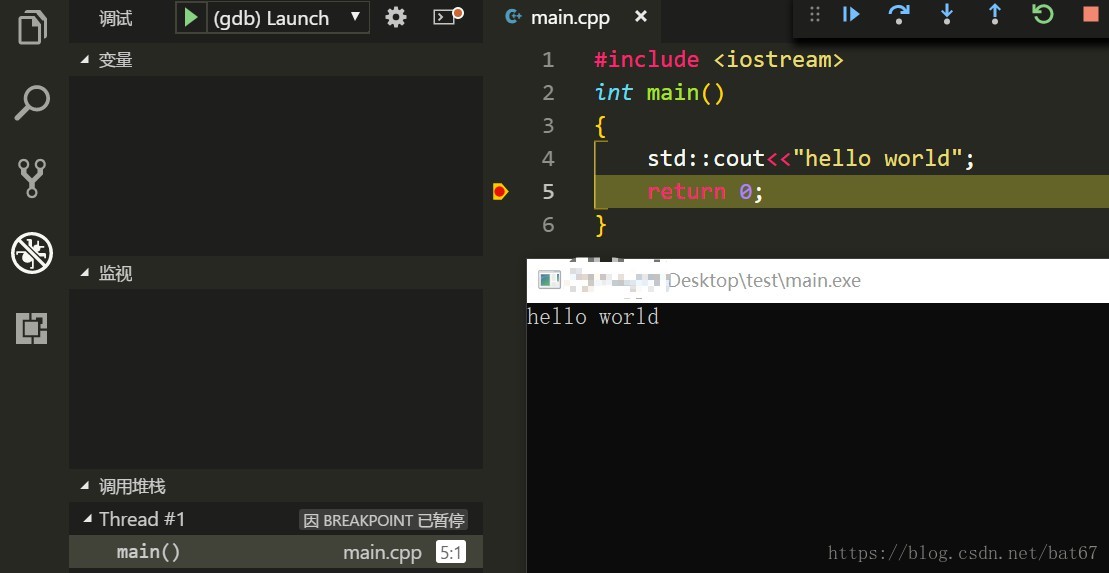
因为vscode不像IDE(比如codeblocks,VS等)在调试的时候黑框下面有点击任意键返回,所以需要我们手动加一个断点,或者程序最后加一个getchar();,或者加system("pause");等(注意是双引号,感谢评论区指正,system(‘pause');不行,因为有语法错误),切换至test.cpp,我在return 0;处加个断点,点击右侧 左侧倒数第二个按钮,然后点左侧面板的小绿色三角(或者安快捷键F5),既可以开始调试

第六步:成功,撒花★,°:.☆( ̄▽ ̄)/$:.°★ 。
更详细的请参考我最早写的那篇配置C、C++环境的博客
运行起来后,更详细的或者具体的,比如json文件的作用,条件断点等就可以自行研究了
总结
到此这篇关于Visual Studio Code (vscode) 配置C、C++环境/编写运行C、C++的教程详解(Windows)【真正的小白版】的文章就介绍到这了,更多相关Visual Studio Code 配置编写运行C、C++环境内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

