浏览器JavaScript调试功能无法使用解决方案
前言
小编最近刚刚接手一个项目,里面几乎用到了BS项目中所有的知识,从原先的VS环境的调试,转移到了网页F12的调试模式,正因如此,小编在使用VS2017工具时,运行并调试 .aspx文件时,出现的问题,接下来小编具体的来说一说这种情况。
无法调试
小编使用F5进行调试时,总是会出现这样的界面,而且还报错无窗口,如下所示,图一(网页中出现的界面)

紧接着VS2017中,出现图二的错误

解决问题
方法很简单,小编上网搜索了一下,发现了下面的解决方案
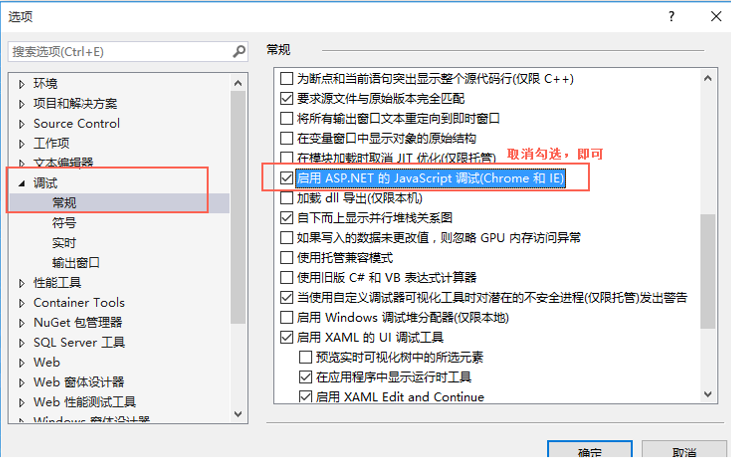
1.打开vs2017中的工具-->选项-->调试-->常规,取消图片中的选项。

2.接着就可以成功愉快地运行调试程序了。
小结
这应该是浏览器缺少某些插件之类的,当然解决方法不只这一个,如果安装了插件,也可以正常使用的(这只是小编的猜想)。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
JS使用Chrome浏览器实现调试线上代码
前言 之前调试前端bug都是在开发环境中做完并多次测试没有问题之后发布测试环境,验收合格之后发布生产.但生产环境偏偏会有和开发和测试环境不一致的情况,例如测试环境需要加密,而开发环境先不加密,测试环境传给我们的时间格式和生产环境时间格式不一致,数组对象不一致等导致线上生产报错的bug. 为了更好的在线上环境检测到具体的bug,节省我们在本地把地址改为生产的地址并走多一遍流程测试的麻烦,Chrome浏览器dbug测试就显得尤为重要了. 一.定位js代码并标记dbug 首先F12打开控制台,然后选择
-
浏览器调试动态js脚本的方法(图解)
前两天拉取公司前端代码修改,发现在开发者工具的sources选项里边,居然没有列出来我要调试的js脚本,后来观察了一下,脚本是动态在页面里引入的,可能是因为这样所以不显示出来,但是如果不能断点调试,只靠打印日志真要把人累死了,效率太低,网络搜索试验了一下,有两种方式可以解决: 1.在脚本里边增加 //# sourceURL=xxxxxxxxx.js,名称自己命名,可以直接使用文件名,如下图: 然后在网页里打开包含这个js的页面,这样就在开发者工具里能够看到了,可以像普通js一样正常打断点并进行调
-
使用Chrome浏览器调试AngularJS应用的方法
当我们构建AngularJS应用时,通过浏览器(如Chrome,Firefox和IE)的JavaScript控制台访问应用中隐藏的数据和服务总会有些困难.下面是一些简单的技巧可以帮助我们通过Javascript控制台来查看或者控制正在运行的Angular应用,使得应用可以比较容易进行测试,修改,甚至实时的修改我们的Angular应用: 1: 访问作用域 通过一行简单的JS程序访问页面中任何作用域(甚至是隔离的作用域!): > angular.element(targetNode).scope()
-
在IE,Firefox,Safari,Chrome,Opera浏览器上调试javascript
Javascript Debug Toolkit 是一个开源免费的eclipse插件,官方主页:http://code.google.com/p/jsdt 下图给出一个调试工具支持的浏览器对照表 工具\浏览器 Ie Firefox Safari Chrome Opera 其他 VS.net 支持 Microsoft Script Debugger 支持 Firebug 支持 venkman 支持 NebBeans 支持 支持 Aptana 支持 支持 Eclipose ATF 支持 MyEcli
-
调试Javascript代码(浏览器F12及VS中debugger关键字)
目前,常用的浏览器IE.Chrome.Firefox都有相应的脚本调试功能.作为我们.NET 阵营,学会如何在IE中调试JS就足够了,在掌握了IE中的调试方法以后,Chrome和Firefox中的调试方法也变得相当简单了. 在F12开发人员工具中进行调试 打开IE浏览器,按下F12键,就会打开开发人员工具,这是IE内置的开发人员开发工具,方便开发人员对HTML.CSS.Javascript等网页资源进行跟踪调试使用的. 如果你打开的时候没有固定在网页底部,可以点击右上角菜单栏中的按钮来完成. 我
-
chrome浏览器如何断点调试异步加载的JS
前言 在我们日常开发中,常常利用chrome强大的控制台Sources下面进行代码断点调试,但是通过$.getScript等异步加载JS的方式在Sources里面就是找不到,那如何进行debug断点调试呢?下面来一起看看. 这是我们用Sources断点调试的实例图: 图中我们可以看到,在index.js中我们通过$.getScript引入test.js,看看表现如何: 我们在Network中看到test.js已经成功引入,但是它却属于XHR类请求,这样我们在Sources必然找不到它. 不出所料
-
利用浏览器的Javascript控制台调试PHP程序
PHP是一种服务器端脚本语言,用来开发动态web应用程序.与JAVA相比,没有一个好的服务器端调试工具是其限制之一.通常我们都是在PHP代码中添加echo.var_dump等语句,将变量.数组的值显示在浏览器中来达到调试的目的. 现在,越来越多的浏览器都有了开发这工具或者Javascript控制台,通过这些工具,我们可以很方便的显示PHP代码中的变量或数组值.下面我们来做一个例子.例子中的PHP代码有四个跟踪级别:info, warn, log, error,开发人员可以使用浏览器控制台来显示错
-
谷歌浏览器调试JavaScript小技巧
谷歌浏览器不仅仅可以用来上网,对于开发人员来说,它更像是一款强大的开发辅助工具. 工欲善其事必先利其器,接下来笔者给大家分享一些Chrome的使用方法. 假如读者了解如何在Chrome中添加JavaScript断点,那请继续阅读:否则,自行脑补. 假如有这样一段代码: 复制代码 代码如下: var a = 1; function test(){ var a, b, c, d, e; a = 2; b = a - 1; b = 9; c = 3; d = 4
-
利用chrome浏览器进行js调试并找出元素绑定的点击事件详解
前言 大家有没有遇到这样的一个问题,我们在分析一些大型电子商务平台的Web前端脚本时,想找到一个元素绑定的点击事件,并不是那么容易,因为有些前端脚本封装的比较隐蔽,甚至有些加密脚本,用传统的查找元素ID.或者页面源码方法去找,可能最后徒劳无功.下面我来介绍利用chrome浏览器来查找元素绑定的事件. Chrome开发工具中最有用的面板Sources.Sources面板几乎是最常用到的Chrome功能面板,也是解决一般问题的主要功能面板.通常只要是开发遇到了js报错或者其他代码问题,在审视一遍代码
-
10个基于浏览器的JavaScript调试工具分享
调试Javascript可能是web开发中最让人郁闷的事情.所以这里我们绝定来寻找一些好的工具来帮助大家调试.这里是10款我们精选的基于浏览器的JS在线调试工具,希望大家喜欢!Online Debugging Tools 1.PastebinPastebin是一个协作式的调试工具,帮助你在IRC,IM或者消息版上对话来分享和修改代码片段 2.JSON Formatter and ValidatorJSON格式化工具用来帮助打来调试JSON.因为JSON数据格式经常没有换行,可能非常难于阅读.这个
随机推荐
- django实现登录时候输入密码错误5次锁定用户十分钟
- jqgrid实现简单的单行编辑功能
- js对象的比较
- AngularJS指令与控制器之间的交互功能示例
- java 两个数组合并的几种方法
- mysql 模糊搜索的方法介绍
- JavaScript中判断函数是new还是()调用的区别说明
- XML指南——XML CDATA
- PHP上传图片类显示缩略图功能
- ThinkPHP实现递归无级分类——代码少
- php 使用curl模拟登录人人(校内)网的简单实例
- IP攻击升级,程序改进以对付新的攻击
- Zend Framework实现多文件上传功能实例
- javascript基础——String
- Android自定义控件简单实现侧滑菜单效果
- 基于MySql的扩展功能生成全局ID
- jQuery的position()方法详解
- 单选按钮决定链接的网址
- JS实现简单抖动效果
- java反射机制示例

