JavaScript中防抖和节流的区别及适用场景
目录
- 前言
- 防抖
- 例如
- 代码演示
- 节流
- 例如
- 代码演示
前言
防抖和节流,这个在我们的前端生涯中,这两个名词肯定不陌生,甚至经常被人问起:
- 两者有什么区别?
- 分别用于什么场景?
ps:这就是高频的面试题了吧!
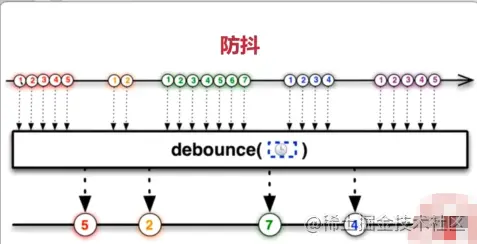
防抖
防抖是什么呢?
形象的的说就是:防止抖动(防抖函数内心独白:“你就抖动吧!等你不抖动了,我们在进行下一步”)
例如
一个搜索输入框, 用户不停的进行输入(这个时候就是抖动的过程), 等用户输入停止之后,再触发搜索。
代码演示
function debounce(fn, delay = 200) {
let timer = 0
return function() {
// 如果这个函数已经被触发了
if(timer){
clearTimeout(timer)
}
timer = setTimeout(() => {
fn.apply(this, arguments); // 透传 this和参数
timer = 0
},delay)
}
}

节流
节流:节省交互沟通。
形象的的说就是:no!no!no!一个一个来,按照时间节奏来!插队禁止!
例如
drag(拖动)事件或者 scroll(滚动) 期间触发某个毁掉,要设置一个时间间隔。这时候就不能使用防抖了,为什么呢?
防抖是拖拽或者滚动结束之后才返回回调,但是我是需要在过程中进行触发回调,但是又不需要那么的频繁;这时候就使用节流函数,每隔一定的时间进项触发就好了!
代码演示
// 节流函数
function throttle(fn, delay = 200) {
let timer = 0
return function () {
if(timer){
return
}
timer.setTimeout(() =>{
fn.apply(this, arguments); // 透传 this和参数
timer = 0
},delay)
}
}
咋一看,怎么和防抖函数好像怎么这么像?
区别仅仅在:
防抖:
if(timer){
clearTimeout(timer)
}
节流:
if(timer){
return
}
他们在定时器已经有任务的时候的操作的不同。在我们上面介绍了防抖和节流的概念之后,大家应该都懂了。
防抖函数在每一次都有内容后进行清除是为了保证当前执行的函数就是当前规定的时间内执行的最后一次操作
if(timer){
clearTimeout(timer)
}
节流函数如此操作是为了保证,在规定的时间内只会执行一次这个操作,这就是两个函数从代码上看到的不同
if(timer){
return
}
到此这篇关于JavaScript中防抖和节流的区别及适用场景的文章就介绍到这了,更多相关JS防抖和节流 内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
JavaScript中函数的防抖与节流详解
目录 一.函数的节流 1.1定义 1.2解决方法 1.3案例演示 1.3.1 代码演示 1.3.2 运行结果 1.3.3 添加函数节流操作 1.3.4 运行结果 二.函数的防抖 2.1 定义 2.2 解决方法 2.3 案例演示 2.3.1 代码展示 2.3.2 运行结果 2.3.3添加函数防抖操作 2.3.4 运行结果 总结 一.函数的节流 1.1 定义 同时触发多次函数执行,执行的是相同内容,要求只执行第一次请求. 例如scroll事件,鼠标滚动一次触发多次函数执行,只需要执行一次. 1.2
-
JavaScript深入理解节流与防抖
目录 一.js防抖和节流 二.为什么滚动scroll.窗口resize等事件需要优化 三.滚动和页面渲染前端性能优化的关系 四.防抖Debounce 1 防抖Debounce情景 2 防抖原理 3 防抖函数简单实现 4 防抖函数的演化过程 ①this event绑定问题 ②立即触发问题 ③返回值问题 ④取消防抖,添加cancel方法 五.节流Throttle 1 节流Throttle情景 2 节流原理 3 节流实现—时间戳和定时器 4 节流函数的演化过程 ①时间戳触发 ②定时器触发 ③结合时间戳
-
javascript的防抖节流函数解析
目录 防抖节流函数的解析 认识防抖和节流函数 认识防抖debounce函数 防抖函数的案例 认识节流throttle函数 节流函数的应用场景 自定义防抖和节流函数 总结 防抖节流函数的解析 认识防抖和节流函数 防抖和节流的概念其实最早并不是出现在软件工程中,防抖是出现在电子元件中,节流出现在流体流动中 而JavaScript是事件驱动的,大量的操作会触发事件,加入到事件队列中处理. 而对于某些频繁的事件处理会造成性能的损耗,我们就可以通过防抖和节流来限制事件频繁的发生: 防抖和节流函数目前已经是
-
JS防抖节流函数的实现与使用场景
目录 一.什么是函数防抖 1.为什么需要函数防抖? 2.函数防抖的要点 3.函数防抖的实现 4.函数防抖的使用场景 二.什么是函数节流 1.函数节流的要点 2.函数节流的实现 3.函数节流的使用场景 总结 一.什么是函数防抖 概念:函数防抖(debounce),就是指触发事件后,在 n 秒内函数只能执行一次,如果触发事件后在 n 秒内又触发了事件,则会重新计算函数延执行时间. 1.为什么需要函数防抖? 前端开发过程中,有一些事件,常见的例如,onresize,scroll,mousemove ,
-
关于JavaScript防抖与节流的区别与实现
目录 1.防抖 2.节流 3.总结 前言: 作为前端开发中会以下两种需求 (1)搜索需求 搜索的逻辑就是监听用户输入事件,等用户输入完成之后把数据发送给后端,后端返回匹配数据,前端显示数据到页面.如果只要用户输入就发请求,这样会给后端造成请求压力,需要控制请求的频率. (2)页面无限加载数据 页面无限加载数据的逻辑就是监听用户用户滚动事件,在用户滚动的过程中,去请求下一页的数据来显示到页面.,那么只要滚动就去发请求,同样会造成后端请求压力,需要控制请求的频率. 以上两种看起来都是控制请求频率的问
-
什么是JavaScript的防抖与节流
目录 一.函数防抖(debounce) 1. 什么是防抖? 二.函数节流 2.1 定时器实现 2.2 时间戳实现 2.3 时间戳+定时器 一.函数防抖(debounce) 1. 什么是防抖? 函数防抖: 在频繁触发某一个事件时,一段时间内不再触发该事件后才会去调用对应的回调函数,在设定间隔时间内如果下一次事件被触发, 那么就重新开始定时器,直到事件触发结束. 规定时间内没有继续触发事件的前提下,再去调用事件处理函数: 具体如下面的例子所示: /*定义防抖函数 * func:传入一个函数,事件不再
-
详细聊一聊js防抖节流到底是什么
目录 前言 场景 防抖 核心 解释 修复场景例子 节流 核心 解释 修复场景例子 总结 前言 防抖和节流,这是前端防止用户频繁调用同一个接口的方法,比如短时间重复点击上传同一个文件,短时间重复点击提交同一个评论,异步的操作还没给你带来反馈,于是你重复上传了多个文件,重复提交了多个评论. 本文以常见的使用场景与解决方案,一篇教会你如何使用防抖节流. 场景 为了例子更加简单,我们就用延迟来模拟一个后端接口返回的过程. <body> <button onclick="comment(
-
JavaScript中防抖和节流的区别及适用场景
目录 前言 防抖 例如 代码演示 节流 例如 代码演示 前言 防抖和节流,这个在我们的前端生涯中,这两个名词肯定不陌生,甚至经常被人问起: 两者有什么区别? 分别用于什么场景? ps:这就是高频的面试题了吧! 防抖 防抖是什么呢? 形象的的说就是:防止抖动(防抖函数内心独白:“你就抖动吧!等你不抖动了,我们在进行下一步”) 例如 一个搜索输入框, 用户不停的进行输入(这个时候就是抖动的过程), 等用户输入停止之后,再触发搜索. 代码演示 function debounce(fn, delay =
-
JavaScript中防抖和节流的实战应用记录
目录 前言 为什么我们需要防抖/节流 防抖 节流 总结 前言 你可能会遇到这种的情况,一个站点使用自动填充的文本框,内容的拖拽,效果的滚动.那么,你遇到防抖和截流的概率还是很高的.为了使得这些操作,比如自动填充能够顺畅工作,你需要引入防抖和截流功能. 防抖 -> Debounce 节流 -> Throttle 为什么我们需要防抖/节流 开篇已经简单提了,debounce/throttle 能让你的站点表现更优异.它们工作原理是通过减少动作发起的次数.我们简单举个例子,自动填充文本框触发接口请求
-
浅析JavaScript 函数防抖和节流
函数防抖和节流都是对高频动作触发回调函数的一个优化,实现方式上有类似之处.先从使用场景做个区分. 防抖使用场景: 表单输入框校验 提交按钮避免重复提交 节流使用场景: scroll,mousemove,resize等 函数防抖(debounce) 表单输入框校验在用户不停的打字输入时并不需要向后台校验文本,只有当用户停下来一定时间后,这时候默认用户已经输入完毕了可以开始向后台提交文本了. 表单的提交按钮被用户多次连续点击时,显然并不需要每次点击都提交表单.仅在用户不点击之后,把最后一次的点击操作
-
JavaScript中object和Object的区别(详解)
JavaScript中object和Object有什么区别,为什么用typeof检测对象,返回object,而用instanceof 必须要接Object呢 这个问题和我之前遇到的问题非常相似,我认为这里有两个问题需要解决,一个是运算符new的作用机制,一个是function关键字和Funtion内置对象之间的区别.看了一些前辈的博客和标准,这里帮提问者总结一下. 1.new new运算符的作用是创建一个对象实例.这个对象可以是用户自定义的,也可以是带构造函数的一些系统自带的对象.如果 new
-
javascript中局部变量和全局变量的区别详解
javascript有两种变量:局部变量和全局变量.当然,我们这篇文章是帮助大家真正的区别这两种变量. 首先,局部变量是指只能在本变量声明的函数内部调用.全局变量时整个代码中都可以调用的变量.当然,单单从字面上理解肯定是不清楚的,下面我详细的介绍下: 大家都知道,变量是需要用var关键字声明的.但是javascript中也可以隐式的使用变量,就是不用声明,直接使用.而且,千万注意,javascript把隐式声明的变量总是当成全局变量来使用的. 例如: 复制代码 代码如下: function my
-
JavaScript中undefined和null的区别
JavaScript中undefined和null的区别 JavaScript两个表示"无"的值:undefined和null.我在平时只是null用的多一点,undefined只是在报错中经常遇到.下面针对这两个数据类型的异同做一下详细的比较. 1.undefined和null在if语句中,都会被自动转为false,相等运算符直接报告两者相等. !null==!undefined==true 2.null表示"没有对象",即该处不应该有值.典型用法是: (1)
-
JavaScript中click和onclick本质区别与用法分析
本文实例讲述了JavaScript中click和onclick本质区别与用法.分享给大家供大家参考,具体如下: 原生javascript的click在w3c里边的阐述是DOM button对象,也是html DOM click() 方法,可模拟在按钮上的一次鼠标单击. button 对象代表 HTML 文档中的一个按钮.button元素没有默认的行为,但是必须有一个 onclick 事件句柄以便使用. 语法:buttonObject.click() <html> <head> &l
-
javascript中call()、apply()的区别
call().apply()的区别: 相同点: 1.call()和apply()都可以用来间接调用函数,都可以显式调用所需的this.即,任何函数可以作为任何对象的方法来调用. 2.两个方法都可以指定调用实参. 区别: call()和apply()的基本区别:在于将参数传递给函数. call():使用其自有的实参列表作为函数的参数: apply():要求以数组的形式传入参数. function track(o,m){ var original =o[m]; o[m] =function( ){
随机推荐
- SQLite教程(十二):锁和并发控制详解
- 安全知识解读防火墙日志记录
- iOS设置UIButton文字显示位置和字体大小、颜色的方法
- js实现点击向下展开的下拉菜单效果代码
- js 中将多个逗号替换为一个逗号的代码
- 详解WordPress中过滤链接与过滤SQL语句的方法
- PHP Warning: Module 'modulename' already loaded in问题解决办法
- Python配置文件解析模块ConfigParser使用实例
- JavaScript之WebSocket技术详解
- python构建自定义回调函数详解
- 清空代码防止查看源代码的js代码
- javascript XML数据显示为HTML一例
- 使用基于Node.js的构建工具Grunt来发布ASP.NET MVC项目
- 轻松部署Windows2003的DHCP服务
- google hack dat 又增加的一些比较新的数据
- WebsitePanel Standalone Server安装配置方法
- Java中统计字符个数以及反序非相同字符的方法详解
- Java中StringBuffer和StringBuilder区别
- C++ 中RTTI的使用方法详解
- Android应用接入微信分享的实例代码

