JavaScript构造函数与原型之间的联系
目录
- 一、构造函数和原型
- 1、构造函数
- 2、构造函数的问题
- 3、构造函数原型 prototype
- 4、对象原型 __proto__
- 5、constructor 构造函数
- 6、构造函数、实例、原型对象三者之间的关系
- 7、JavaScript 的成员查找机制(规则)
- 8、 扩展内置对象
- 二、类的本质
一、构造函数和原型
1、构造函数
构造函数是一种特殊的函数,主要用来初始化对象,即为对象成员变量赋初始值,它总与 new 一起使用。我们可以把对象中一些公共的属性和方法抽取出来,然后封装到这个函数里面。
在 JS 中,
使用构造函数时要注意以下两点:
- 构造函数用于创建某一类对象,其首字母要大写。
- 构造函数要和
new一起使用才有意义。
new 在执行时会做四件事情:
- 在内存中创建一个新的空对象。
- 让 this 指向这个新的对象。
- 执行构造函数里面的代码,给这个新对象添加属性和方法。
- 返回这个新对象(所以构造函数里面不需要
return)。
JavaScript 的构造函数中可以添加一些成员,可以在构造函数本身上添加,也可以在构造函数内部的 this 上添加。通过这两种方式添加的成员,就分别称为静态成员和实例成员。
实例成员:在构造函数内部创建的对象成员称为实例成员,只能由实例化的对象来访问。
静态成员:在构造函数本上添加的成员称为静态成员,只能由构造函数本身来访问 。
例如:
function A(uname,age){
this.uname = uname;
this.age = age;
this.say = function() {
console.log(this.uname+'你好');
}
}
var wh = new A('王欢',18);
var xl = new A('小熊',18);
在上述代码中,构造函数中通过this添加的name,age,say方法都是实例成员。只能由实例化的对象来访问。在构造函数本身上添加的成员叫静态成员,
如:创建一个静态成员。
A.sex='女';
2、构造函数的问题
构造函数方法很好用,但是存在浪费内存的问题
如下所示:
function Student(age,name){
this.age = age;
this.name = name;
this.score = function(){
console.log('孩子们成绩都很好!');
}
}
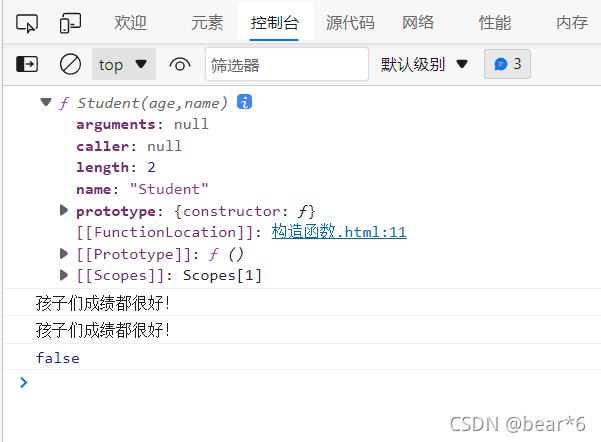
console.dir(Student);
var xl = new Student(18,'小熊');
var wh = new Student(17,'王欢');
xl.score();
wh.score();
通过下述代码判断两次调用的方法是否地址相同。
console.log(xl.score === wh.score);
打印结果为:

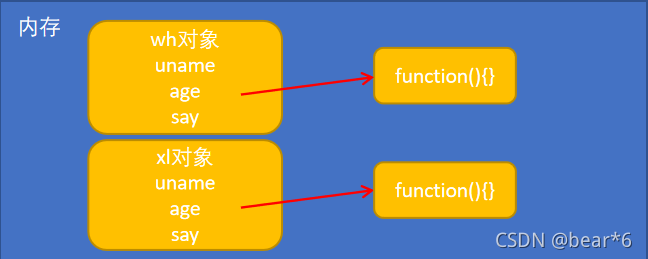
可知两次调用A内部的say函数,地址并不相同,是因为开辟两个内存空间,导致浪费内存。

3、构造函数原型 prototype
构造函数通过原型分配的函数是所有对象所共享的。JavaScript 规定,每一个构造函数都有一个 prototype属性,指向另一个对象。注意这个 prototype 就是一个对象,这个对象的所有属性和方法,都会被构造函数所拥有。
如下所示,创建一个构造函数:
function Student(age,name){
this.age = age;
this.name = name;
this.score = function(){
console.log('孩子们成绩都很好!');
}
}
console.dir(Student);
打印该构造函数里面所有的方法,可知:

可以找到 prototype 对象。
可以把那些不变的方法,直接定义在prototype对象上,这样所有对象的实例就可以共享这些方法。
function Student(age,name){
this.age = age;
this.name = name;
}
Student.prototype.score = function(){
console.log('孩子们成绩都很好!');
}
console.dir(Student);
var xl = new Student(18,'小熊');
var wh = new Student(17,'王欢');
xl.score();
wh.score();
console.log(xl.score === wh.score);
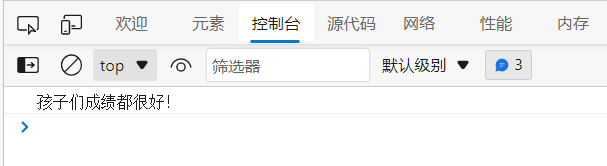
打印结果为:

并且两次调用函数只开辟了一个内存空间,也减少了内存的浪费。
注意:一般情况下,公共属性定义到构造函数里面,公共方法定义到原型对象身上。
4、对象原型 __proto__
对象都会有一个属性__proto__ 指向构造函数的 prototype 原型对象,之所以我们对象可以使用构造函数prototype原型对象的属性和方法,就是因为对象有 __proto__原型的存在。
如下所示:
function Student(age,name){
this.age = age;
this.name = name;
}
Student.prototype.score = function(){
console.log('孩子们成绩都很好!');
}
// console.dir(Student);
var xl = new Student(18,'小熊');
var wh = new Student(17,'王欢');
console.log(xl);
通过以下代码名看其是否具有__proto__对象原型
console.log(xl);//对象身上系统自己添加一个__proto__属性指向构造函数的原型对象
输出结果为:

可知存在。
在上述例子中输入下述代码判断__proto__对象原型和原型对象prototype是否等价。
console.log(xl.__proto__ === Student.prototype);
打印结果为:true
故: __proto__对象原型和原型对象prototype是等价的
通过实例对象调用score函数,如下所示:
xl.score();
输出结果为:

可以调用,其方法查找规则是:首先看看xl对象身上是否有score方法,如果有,则执行这个对象上的score,如果没有该方法,因为有__prooto__属性的存在,就去构造函数原型对象 prototype身上去查找。
可用下图描述:

__proto__对象原型的意义就在于为对象的查找机制提供一个方向,或者说一条路线,但是它是一个非标准属性,因此实际开发中,不可以使用这个属性,它只是内部指向原型对象 prototype
5、constructor 构造函数
根据前面的例子,分别打印实例对象(Student)的对象原型( __proto__)和构造函数(xl)(prototype)原型对象
console.log(Student.prototype); console.log(xl.__proto__);
打印结果为:

可知:对象原型( __proto__)和构造函数(prototype)原型对象里面都有一个属性 constructor 属性 ,constructor我们称为构造函数,因为它指回构造函数本身。
再分别打印对象原型和构造函数原型的constroctor属性。观察其返回值。
console.log(Student.prototype.constructor); console.log(xl.__proto__.constructor);
打印结果为:

可知他们均指向Student构造函数。
即constructor 主要用于记录该对象引用于哪个构造函数,它可以让原型对象重新指向原来的构造函数。
一般情况下,对象的方法都在构造函数的原型对象中设置。当给构造函数添加多个方法时,可以采用对象的方式,
如下所示:
Student.prototype = {
score: function(){
console.log('孩子们成绩都很好!')},
study: function(){
console.log('好好学习!');
}
当打印修改后的原型对象的consructor属性时:

发现原型对象的指向发生变化,这是因为给原型对象采取对象形式赋值,这样就会覆盖构造函数原型对象原来的内容,这样修改后的原型对象constructor 就不再指向当前构造函数了。
此时,我们可以在修改后的原型对象中,添加一个 constructor指向原来的构造函数。
如下:
Student.prototype = {
constructor:Student,
score: function(){
console.log('孩子们成绩都很好!')},
study: function(){
console.log('好好学习!');
}
最后,打印的结果为:

成功指回原构造函数。
6、构造函数、实例、原型对象三者之间的关系
根据上例:构造函数、实例、原型对象三者之间的关系可用下图描述:

7、JavaScript 的成员查找机制(规则)
- 当访问一个对象的属性(包括方法)时,首先查找这个对象自身有没有该属性。
- 如果没有就查找它的原型(也就是 __proto__指向的
prototype原型对象)。 - 如果还没有就查找原型对象的原型(Object的原型对象)。
依此类推一直找到 Object 为止(null)。
__proto__对象原型的意义就在于为对象成员查找机制提供一个方向,或者说一条路线。
8、 扩展内置对象
可以通过原型对象,对原来的内置对象进行扩展自定义的方法。
首先打印数组的原型对象,查看有哪些内置对象。
console.log(Array.prototype);
打印结果为:

例如现在给数组增加自定义求偶数和的功能。
Array.prototype.sum = function(){
var sum = 0;
for(var i=0;i<this.length;i++){
sum += this[i];
}
return sum;
}
检查内置对象是否扩展成功,再次输入:
console.log(Array.prototype);

构建成功,在给一个具体的实例对象,判断是否可以正常使用:
var arr = [1,2,3];
console.log(arr.sum());
打印结果为:

二、类的本质
class本质还是function.- 类的所有方法都定义在类的
prototype属性上 - 类创建的实例,里面也有__proto__ 指向类的prototype原型对象
- ES6的类它的绝大部分功能,ES5都可以做到,新的
class写法只是让对象原型的写法更加清晰、更像面向对象编程的语法而已。
到此这篇关于JavaScript构造函数与原型的文章就介绍到这了,更多相关JavaScript构造函数、原型内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

