解决vue项目运行出现warnings potentially fixable with the `--fix` option的报错问题
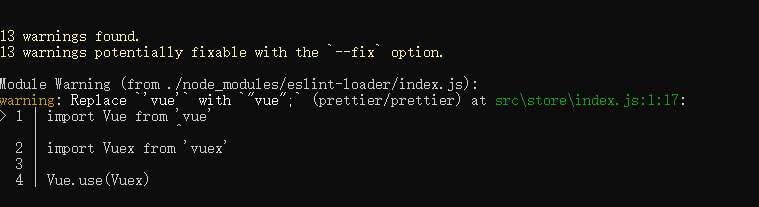
问题:vue-cil3 运行报错 warnings potentially fixable with the `--fix` option.
原因:与创建项目 eslint 设置有问题,可以通过“—fix”选项修复

解决办法:将一下部分:"lint": "vue-cli-service lint" 修改为:eslint --fix --ext .js,.vue src

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
Vue——解决报错 Computed property "****" was assigned to but it has no setter.
在最近的项目中遇到了如下的警告信息: [Vue warn]: Computed property " currentStep" was assigned to but it has no setter.(意思是:计算属性 currentStep被赋值了,但此它并未定义 set方法 .) 要解决这个问题,首先要明确这个问题出现的原因.这个警告是由于Vue的计算属性内部没有set方法,即:计算属性不支持值得修改(只能针对data中的值进行计算). data(){ return {
-
解决vue项目中遇到 Cannot find module ‘chalk‘ 报错的问题
如下所示: 解决办法: 删掉项目中node_modules文件夹 ; 然后再 重新下载一下 cnpm install 补充知识:vue在npm run dev时报错Error: Cannot find module 'xxx' 今天在做项目时出现了下面这个错误,找了很多博客,都说改一下代码写法就行了.不过视情况而定,有点时候有些代码改起来很麻烦,千丝万缕的关系,不是说改一下代码就行了的. 然后就试了很多方法,最后发现是node版本的原因,当时用的是node的最新版本@14.6.0,个人认为是新版
-
vue3.0报错Cannot find module ‘worker_threads‘的解决办法
记录一下vue3.0的第一次尝试,启动项目的时候报错Cannot find module 'worker_threads',查了一下发现是因为个人电脑node版本太低,查看了一下版本 node -v v11.2.0 然后升级一下自己的node版本再执行启动命令就OK了 npm install -g n (mac记得加sudo) n latest 总结:需要把node.js升级到版本12以上,就可以解决vue3.0报错Cannot find module 'worker_threads'的问题了
-
解决vue项目运行出现warnings potentially fixable with the `--fix` option的报错问题
问题:vue-cil3 运行报错 warnings potentially fixable with the `--fix` option. 原因:与创建项目 eslint 设置有问题,可以通过"-fix"选项修复 解决办法:将一下部分:"lint": "vue-cli-service lint" 修改为:eslint --fix --ext .js,.vue src 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们.
-
解决vue项目运行提示Warnings while compiling.警告的问题
是因为创建项目的时候设置了eslint所以才会有下面的警告,Use ESLint to lint your code? (Y/n) 这一步选no 如果不想有规范的js代码,可以关掉eslint. 解决办法: 1.找到build下面的webpack.base.conf.js 注释后重启项目 2.或者打开config文件下的index.js,里useEslint改为false,重启项目 补充知识:vue cli3 热更新 保存时自动刷新页面内容 + 分离环境变量.env package.json配置
-
解决VUE项目在IIS部署出现:Uncaught SyntaxError: Unexpected token < 报错
一.第一个解决方法是把mode改成history这个问题就会消失 二.第二个解决方法是publicPath设置成’/’,不能是’./’ const publicPath=''; module.exports = { // publicPath: process.env.NODE_ENV === 'production' ? '/lucky-draw' : '/' publicPath: `/${publicPath}` }; 三.报错404 Not Found,请重写url 在IIS正常部署完v
-
解决vue项目运行npm run serve报错的问题
先来一张报错的截图 先去配置环境变量 C:\Users\lgd\AppData\Local\Programs\Microsoft VS Code\bin的后面配置 :%SystemRoot%\system32;一定要注意分号, 然后在path环境中配置C:\Windows\System32 最后去项目安装依赖 npm i 运行项目 npm run serve 如果这样子项目还是报同样的错误,那么就把node全局卸载,去控制面板卸载,然后安装,最后安装依赖,运行项目就可以成功了 补充知识:vue
-
解决Vue项目打包后打开index.html页面显示空白以及图片路径错误的问题
Vue项目运行npm run build后会生成一个dist文件夹,我们一般都是把这个文件夹部署到服务器上.dist文件夹里边有一个static文件和一个index.html页面,这个index就是最后单页面的最终文件. 问题一:我在打包完成后,打开index.html文件发现地址并没有携带路由. 这样的话页面就是空白了,因为没有组件被添加到页面中.打开F12会看到一堆的红色failed请求.打开请求地址是这样的. 进入D盘就开始寻找static文件夹当然是找不到的.既然知道了是打包之后寻找文件
-
使用kbone解决Vue项目同时支持小程序问题
什么是kbone 微信小程序开发过程中,许多开发者会遇到 小程序 与 Web 端一起的需求,由于 小程序 与 Web 端的运行环境不同,开发者往往需要维护两套类似的代码,这对开发者来说比较耗费力气,并且会出现不同步的情况. 为了解决上述问题,微信小程序推出了同构解决方案 kbone 来解决此问题. 那么, kbone 要怎么使用呢?这里我们将通过一个 todo 的例子来跟大家讲解. 基本结构 首先,我们来看下一个基本的 kbone 项目的目录结构(这里的 todo 是基于 Vue 的示例, kb
-
解决vue项目input输入框双向绑定数据不实时生效问题
我就废话不多说了,大家还是直接看代码吧~ <input type="text" maxlength="11" placeholder="请输入联系人电话" v-model="form.phone" /> 这样的输入框,绑定的是data中的form对象上的phone字段. 在mounted钩子函数里边写: this.form.phone = '1888888888'; 这样在页面上时候不会随着输入框值改变而改变. 解
-
解决vue项目打包上服务器显示404错误,本地没出错的问题
1.使用脚手架搭建一个vue项目 2.运行,在本地运行没问题,接着打包上服务器,遇到404的错误,如下 这是webpack打包的结果,解决办法如下 1.修改build文件夹下的utils.js文件,大约在51行添加 publicPath:"../../" if (options.extract) { return ExtractTextPlugin.extract({ use: loaders, fallback: 'vue-style-loader', publicPath:&quo
-
vue项目运行或打包时,频繁内存溢出情况问题
目录 vue项目运行或打包,频繁内存溢出 解决方案 项目内存溢出导致项目启动失败解决 现象 方案 vue项目运行或打包,频繁内存溢出 Vue项目运行或打包时,频繁内存溢出情况 CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 前端使用基于vue的Nuxt框架,但是随着项目功能增多,项目变大,频繁出现此种情况,原因是项目太大,导致内存溢出,排除代码问题外,可参照以下方式解决 解决方案 1.全局安装increa
-
Nginx解决vue项目服务器部署及跨域访问后端详解
目录 准备 1.前端代码注意事项: 2.虚拟机的Nginx配置关键点: 测试 总结 准备 (1)首先是一个Vue项目. (2)其次准备好服务器(在这里我是用虚拟机VMware). (3)准备好一个SpringBoot后端代码. (4)服务器上必须安装Nginx. 1.前端代码注意事项: (1)在这里我是用vuecli3脚手架创建的vue项目的,所以项目创建完毕之后是没有vue.config.js的. 其实这个文件的创建是为了本地测试解决前后端跨域问题的,但是在打包项目的时候需要把这里关于跨域的代
随机推荐
- Centos7使用yum安装Mysql5.7.19的详细步骤
- win2003服务器asp.net权限设置问题及解决方法
- 教你用javascript实现随机标签云效果_附代码
- JavaScript三元运算符的多种使用技巧
- android实现session保持简要概述及实现
- 挑战最棒的留言本的源码(一)
- ASP中使用FileSystemObject时提高性能的方法
- 多个jsp页面共享一个js对象的超级方法
- 二叉树遍历 非递归 C++实现代码
- 微信小程序 登陆流程详细介绍
- 使用jQuery实现的网页版的个人简历(可换肤)
- js生成随机数的过程解析
- node使用UEditor富文本编辑器的方法实例
- Apache Web服务器的完全安装指南
- Apache服务器配置攻略1
- Spring Boot 集成MyBatis 教程详解
- 基于指针的数据类型与指针运算小结
- Android自定义View实现多边形统计图示例代码
- Android利用Dom对XML进行增删改查操作详解
- 详解SQL Server 中 JSON_MODIFY 的使用

