解决swaggerUI页面没有显示Controller方法的坑
swaggerUI页面没有显示Controller方法的坑
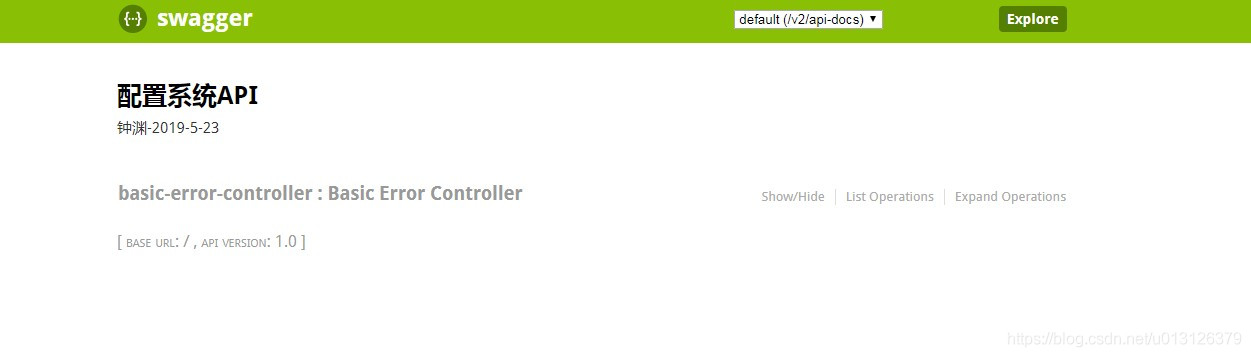
最近用springboot搭建一个配置系统,使用swagger,但是启动访问页面发现以下问题。

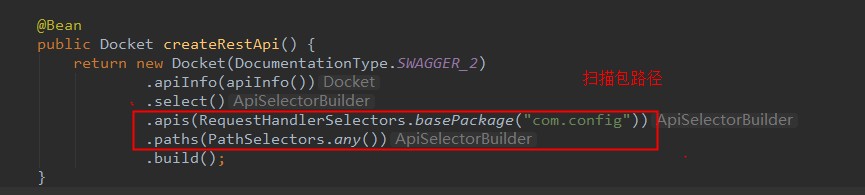
研究发现少了以下配置,这两行很重要:

全部代码如下:
@Configuration
@EnableSwagger2
public class Swagger2 {
@Bean
public Docket createRestApi() {
return new Docket(DocumentationType.SWAGGER_2)
.apiInfo(apiInfo())
.select()
.apis(RequestHandlerSelectors.basePackage("com.config"))
.paths(PathSelectors.any())
.build();
}
private ApiInfo apiInfo() {
return new ApiInfoBuilder()
.title("配置系统API")
.version("1.0")
.description("钟渊-2019-6-15")
.build();
}
}
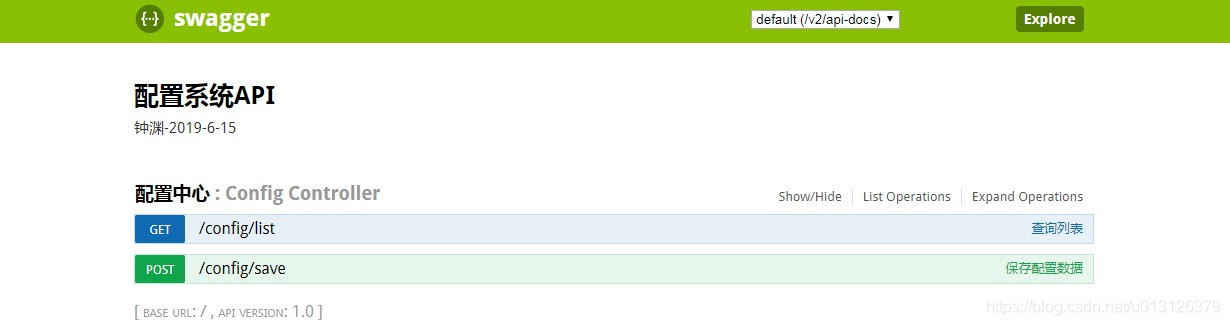
再次启动正常:

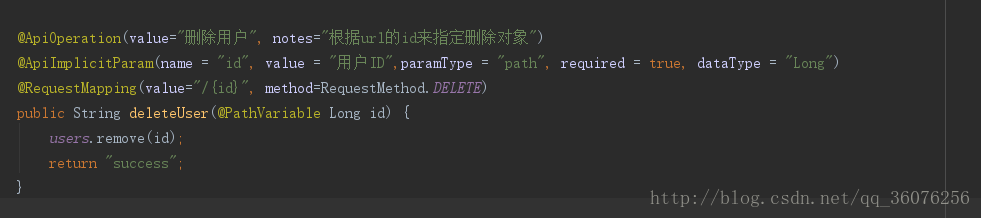
Swagger2构建RESTful API文档遇到的坑

@ApiImplicitParam(name = "id", value = "用户ID",required = true, dataType = "Long")
这个里面少了一个参数:paramType="path",否则无法从路径中获得id值。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
Spring Boot引入swagger-ui 后swagger-ui.html无法访问404的问题
最近给graphserver增加swagger,记录下过程与问题解决. Swagger 是一个规范和完整的框架,用于生成.描述.调用和可视化 RESTful 风格的 Web 服务,后端集成下Swagger,然后就可以提供一个在线文档地址给前端同学. 引入 Swagger pom中加入相关配置: <dependency> <groupId>io.springfox</groupId> <artifactId>springfox-swagger2</art
-
Spring集成Swagger常见错误及解决办法
概览 在当下几乎所有的公司都采用了前后端分离的开发模式,Swagger作为了在API在线文档工具,几乎是后端开发的必备组件,最近公司的有个项目,在项目启动和打开Swagger页面时候,后端产生了大量的异常日志,虽然不影响现在的正常启动,不过,每次看到大量的异常日志,对于有代码洁癖的我,不能忍.于是乎今天抽了个时间把以下这些问题解决了,解决后再看日志,简直不能再爽歪歪啦~ 下面对问题以及解决的办法做个记录. 问题一 异常描述:No enum constant org.springframework
-
浅谈springfox-swagger原理解析与使用过程中遇到的坑
swagger简介 swagger确实是个好东西,可以跟据业务代码自动生成相关的api接口文档,尤其用于restful风格中的项目,开发人员几乎可以不用专门去维护rest api,这个框架可以自动为你的业务代码生成restfut风格的api,而且还提供相应的测试界面,自动显示json格式的响应.大大方便了后台开发人员与前端的沟通与联调成本. springfox-swagger简介 签于swagger的强大功能,java开源界大牛spring框架迅速跟上,它充分利用自已的优势,把swagger集成
-
SpringBoot集成swagger-ui以及swagger分组显示操作
大家好,这篇文章展示下如何在springboot项目中集成swagger-ui.有人说,这都是老生常谈,网上的例子数不胜数.确实swagger诞生至今已经很久了,但是在使用过程中我遇到一个问题,下面给大家分享下我的使用心得吧. 1.swagger配置类 第一步,需要在pom中引入相应的配置,这里使用2.7.0的版本.需要注意的是2.7.0和2.8.0的版本在界面风格上差异很大,如果感兴趣,可以试试2.8.0以上的版本,我比较青睐使用2.7.0及以下的版本,因为界面比较清爽. 第一步 引入pom
-
在Spring Boot中使用swagger-bootstrap-ui的方法
swagger-bootstrap-ui 是基于swagger接口api实现的一套UI,因swagger原生ui是上下结构的,在浏览接口时不是很清晰,所以, swagger-bootstrap-ui 是基于左右菜单风格的方式,适用与我们在开发后台系统左右结构这种风格类似,方便与接口浏览 GitHub: https://github.com/xiaoymin/Swagger-Bootstrap-UI 界面预览: 引入swagger 在pom.xml文件中引入swagger以及ui的jar包依赖 <
-
解决swaggerUI页面没有显示Controller方法的坑
swaggerUI页面没有显示Controller方法的坑 最近用springboot搭建一个配置系统,使用swagger,但是启动访问页面发现以下问题. 研究发现少了以下配置,这两行很重要: 全部代码如下: @Configuration @EnableSwagger2 public class Swagger2 { @Bean public Docket createRestApi() { return new Docket(DocumentationType.SWAGGER_2) .apiI
-
php实现将wav文件转换成图像文件并在页面中显示的方法
本文实例讲述了php实现将wav文件转换成图像文件并在页面中显示的方法.分享给大家供大家参考.具体分析如下: 需求:将wav文件转换成png文件并且显示出来. Wav_To_Png.php: <?php function wav_graph($file, $f=0, $w=0) { global $DATA_DIR; if(!is_file($file)) return 0; $fp = fopen($DATA_DIR.$file, 'r'); $raw = fread($fp, 36); $s
-
jQuery设置div一直在页面顶部显示的方法
jQuery部分 复制代码 代码如下: <script src="JS/jquery-1.8.3.js" type="text/javascript"></script> <script type="text/javascript"> $(function () { var elm = $('#pordAttr'); var startPos = $(elm).offset().top; $.event.add
-
解决@Api注解不展示controller内容的问题
目录 @Api注解不展示controller内容 一开始我是这么写的 然后看看api注解里面的值 swaggerUI页面没有显示Controller的坑 启动访问页面发现以下问题 研究发现少了以下配置 全部代码如下 @Api注解不展示controller内容 一开始我是这么写的 @Api(value = "企业controller") 然后展示: 然后看看api注解里面的值 有描述description和tags然后修改成这样: @Api(tags = "CompanyCon
-
解决webpack多页面内存溢出的方法示例
因为自己的项目是基于vue-cli3进行开发,所以这里只讨论这种情况下的解决办法 在进行多页面开发的时候,项目刚开始阶段,因为文件较少,所以代码编译速度还行,但是随着项目逐渐增大,webpack编译的速度越来越慢,并且经常出现内存溢出的情况. 下面就是几种尝试的方法,加快编译的速度 增加Node运行内存 在Node中通过JavaScript使用内存时只能使用部分内存(64位系统下约为1.4 GB,32位系统下约为0.7 GB).所以不管电脑实际的运行内存是多少,Node在运行代码编译的时候,使用
-
php读取csv文件后,uft8 bom导致在页面上显示出现问题的解决方法
date.csv:"ID" "NAME" "EMAIL""1" "小明" "xm@163.com""2" "小东" "xd@sina.com""3" "小少" "shaozi@hotmai.com" 读取这个csv文件 复制代码 代码如下: <?php$handl
-
解决同一页面中两个iframe互相调用jquery,js函数的方法
这一个月又没更新博客,唉,懒癌又犯了,今天解决了一个问题,关于两个iframe互相调用jquery函数方法 a.html中有两个iframe,如下: <iframe width="100%" height="100%" name="left" scrolling="auto" frameborder="0" src="b.html" id="left">&
-
解决使用Vue.js显示数据的时,页面闪现原始代码的问题
今天开始学习Vue.js的使用,但是在学习过程中发现一个问题,那就是页面加载数据时,原始代码会闪现一下.查访各方资料,终的解决方法. 第一步.加入一段css代码 <style type="text/css"> [v-cloak] { display: none; } </style> 第二步.在view上引用css模块 <div id="app" v-cloak> <h1>{{message}}</h1>
-
vue 解决data中定义图片相对路径页面不显示的问题
vue在data中定义图片相对路径: data() { return { active: 1, icon: { active: "../assets/images/home-selected.png", inactive: "../assets/images/home.png" } }; } 页面使用vant的标签栏自定义图标: <van-tabbar v-model="active"> <van-tabbar-item inf
-
js父页面与子页面不同时显示的方法
本文实例讲述了js父页面与子页面不同时显示的方法,可实现打开一个页面后,父页面DISABLE,在子页面关闭后,父页面ENABLE.分享给大家供大家参考.具体方法如下: 复制代码 代码如下: function onNewClick() { var url = "VesselScheduleNEW.aspx"; if (null!=newWin && newWin.closed) newWin=null; if (null==newWin)
随机推荐
- 为Windows 2003移植系统还原
- servlet和tomcat_动力节点Java学院整理
- Java集合之整体结构
- C#微信公众号开发之接收事件推送与消息排重的方法
- JQuery实现Repeater无刷新批量删除(附后台asp.net源码)
- PHP cdata 处理(详细介绍)
- 解析用PHP读写音频文件信息的详解(支持WMA和MP3)
- 一个改进的ASP生成SQL命令字符串类的代码[已测]
- Android微信支付开发问题
- 每个程序员都需要学习 JavaScript 的7个理由小结
- 简单介绍下MYSQL的索引类型
- php对xml文件的增删改查操作实现方法分析
- Android实现View拖拽跟随手指移动效果
- 用来检测输入的选项$1是否在PATH中的shell脚本
- MySQL优化之分区表
- SQL Server获取磁盘空间使用情况
- JS实现的简单标签点击切换功能示例
- javascript实现汉字转拼音代码分享
- IIS 8.5下设置404错误页图文教程
- javascript-TreeView父子联动效果保持节点状态一致

