Nginx 部署的虚拟主机使用 Let's Encrypt 加密 https的方法
目录
- 需要前提条件
- 安装 python3-certbot-nginx 插件
- 获得 pem 秘钥
- 配置你的虚拟主机
- 检查网站 HTTPS 情况
HTTPS 是现在网站的标配了,很多服务都是必须使用 https,如果你不使用的话,浏览器可能就不会对你非常友好了。
如果你不想使用商业的 CA 秘钥的话,你可以使用 Let’s Encrypt 来进行加密。
使用 Let’s Encrypt 唯一不好的地方就是每 3 个月要更新一次,当然你也可以使用自动的更新来处理就好了。
我们需要通过安装插件来实现:
- 获得 SSL 加密需要的 pem 秘钥。
- 设置 certbot 能自动更新秘钥。
需要前提条件
已经安装好了 Nginx并且配置好了虚拟主机
安装好python3-certbot-nginx插件
对 Nginx 虚拟主机的配置方法我们就不详细说了,你可以自己搜索下进行配置。
安装 python3-certbot-nginx 插件
安装的命令非常简单:
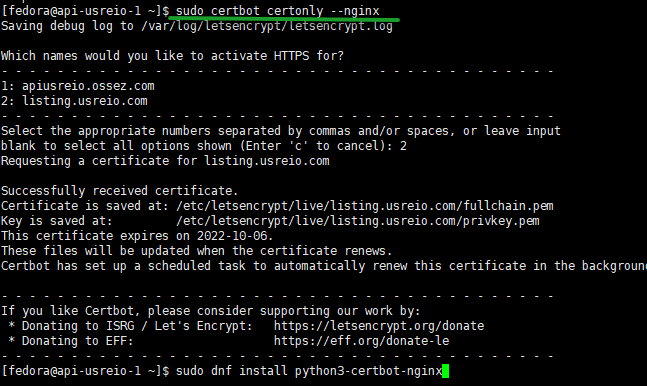
执行下面的命令就可以了:sudo dnf install python3-certbot-nginx需要注意的是,我们这个命令是带有 nginx 插件的。
还有一个官方的是不带有插件的,不建议装那个,因为非常不好配。
获得 pem 秘钥
运行下面的命令sudo certbot certonly --nginx,需要后面添加 nginx 参数才可以了。
通过下面的寂寞我们可以看到,这个工具将会检测到你的本地服务器上有几个虚拟主机。
然后你需要选择你需要的一个来进行安装。
在安装成功后,会生成我们需要的 pem 秘钥。

配置你的虚拟主机
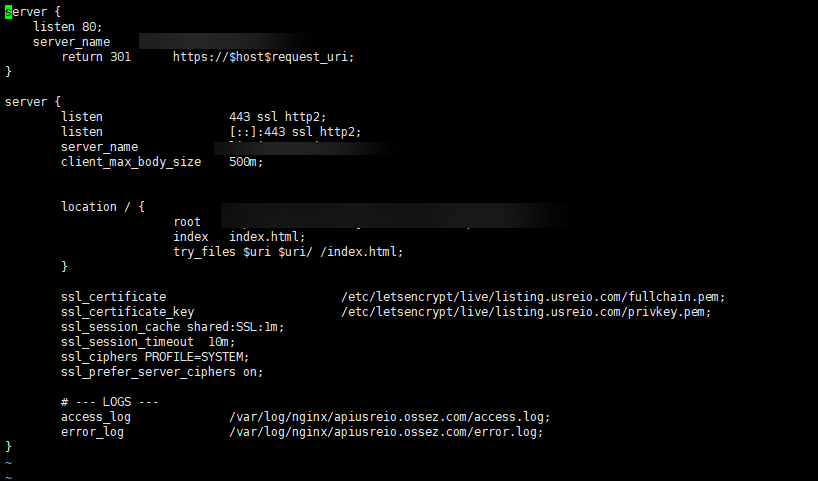
找打你的虚拟主机文件,然后将生成的秘钥配置上去就可以了。
例如我们的虚拟主机配置:

我们首先在上面配置了 80 端口的重定向,然后将生成的 2 个秘钥文件的指定位置配置上去就行了。
然后重启 Nginx 服务器,然后检查你的网站的 HTTPS 情况。
检查网站 HTTPS 情况
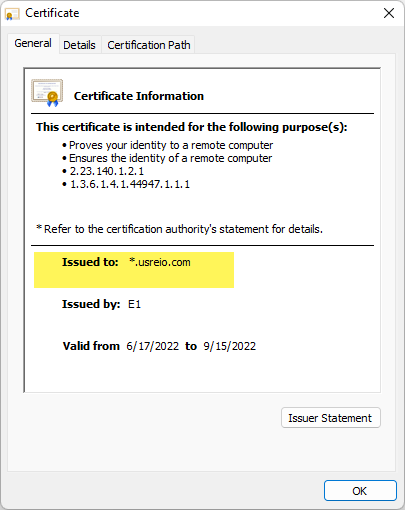
可以使用一些第三方的网站来进行检查,也可以直接使用浏览器来检查。

主要看看网站有没有正常的重定向,和 SSL 证书的过期时间。
上面的证书看起来签发的是泛域名。
到此这篇关于Nginx 部署的虚拟主机如何使用 Let's Encrypt 来进行加密 https的文章就介绍到这了,更多相关Nginx加密 https内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
nginx环境下配置ssl加密(单双向认证、部分https)
nginx下配置ssl本来是很简单的,无论是去认证中心买SSL安全证书还是自签署证书,但最近公司OA的一个需求,得以有个机会实际折腾一番.一开始采用的是全站加密,所有访问http:80的请求强制转换(rewrite)到https,后来自动化测试结果说响应速度太慢,https比http慢慢30倍,心想怎么可能,鬼知道他们怎么测的.所以就试了一下部分页面https(不能只针对某类动态请求才加密)和双向认证.下面分节介绍. 默认nginx是没有安装ssl模块的,需要编译安装nginx时加入--with
-
nginx配置https加密访问的详细教程
环境: 1台 CentOS Linux release 7.5.1804 (Core) 关闭防火墙和selinux 开始部署: 1.安装nginx @1.1 依赖安装 yum -y install wget gcc gcc-c++ pcre-devel openssl-devel @1.2 nginx软件包下载 wget http://nginx.org/download/nginx-1.19.0.tar.gz @1.3 解压.编译.安装 [root@localhost ~]# tar xf n
-
Nginx 部署的虚拟主机使用 Let's Encrypt 加密 https的方法
目录 需要前提条件 安装 python3-certbot-nginx 插件 获得 pem 秘钥 配置你的虚拟主机 检查网站 HTTPS 情况 HTTPS 是现在网站的标配了,很多服务都是必须使用 https,如果你不使用的话,浏览器可能就不会对你非常友好了. 如果你不想使用商业的 CA 秘钥的话,你可以使用 Let’s Encrypt 来进行加密. 使用 Let’s Encrypt 唯一不好的地方就是每 3 个月要更新一次,当然你也可以使用自动的更新来处理就好了. 我们需要通过安装插件来实现:
-
nginx 部署 vue 项目找不到js css文件的解决方法
很多时候 npm run build 之后, index.html 文件中webpack 自动插入的 js 文件 css 文件的相对目录总是不对,发布到服务器上之后,nginx 找不到文件. vue-cli@3 在 vue-cli@3 中你需要为你 webpack 插入到 index.html 中 的所有文件添加一个 baseUrl. 你需要在项目的根目录新建一个 vue.config.js, 添加如下内容: ... module.exports = { baseUrl: isProd ? '/
-
为nginx设置默认虚拟主机(空主机头,默认主机头)
最关键的一点事,在server的设置里面添加这一行: listen 80 default; 后面的default参数表示这个是默认虚拟主机. 这个设置非常有用. 比如别人通过ip或者未知域名访问你的网站的时候,你希望禁止显示任何有效内容,可以给他返回500. 目前国内很多机房都要求网站主关闭空主机头,防止未备案的域名指向过来造成麻烦.就可以这样设置: 复制代码 代码如下: server { listen 80 default; return 500; } 也可以把这些流量收集起来,导入到自己的网
-
星外虚拟主机访问被控出现Unspecified error解决方法
今天客户在线解压出现了Unspecified error 的错误,我以为是被控的权限,重新重置了受控端依然不行,访问被控依然正常,但http://受控域名/freehost.dll就出现错误,看样子不是IIS或者互相访问的问题了,肯定是某个星外组件出了问题: 错误图片如下: 解决方法:重装受控端许可证即可,不是受控端哦,是受控端许可证即可K的: 以下是官方给出的大致错误提示与解决方式,如果以上不能解决问题,请继续往下看:强力建议看这文章的人再操作之前把此文章全部看完,一个个的对照测试下,实在不行
-
虚拟主机MySQL数据库的备份与还原的方法
以前介绍过一个小巧的MYSQL备份PHP脚本程序,不过那适合没有MySQL Shell权限的虚拟主机用户,这里想讲一下更为通用的备份与还原方法,适合有自己主机的朋友. 1.关于备份:我们在使用MySQL中一般都用MyISAM类型的表,这种表是以文件形式保存的文件系统中的:而HEAP类型的表是保存在内存中的,下面的方法是针对MyISAM表的. 1.1.直接拷贝数据库文件.首先不推荐使用这种方法,因为拷贝的数据表是针对特定操作系统(硬件环境)的,移到其他系统中有可能会出问题.其次备份时候要停止MYS
-
关于服务器或虚拟主机不支持 AjaxPro 的问题终极解决方法
方法为:在网站属性中 -->> 主目录 -->>配置 -->> 添加一个 .ashx 文件的映射 就可以了 , 映射的文件路径在:C:\WINDOWS\Microsoft.NET\Framework\v2.0.50727\aspnet_isapi.dll 扩展名: .ashx 动作:GET,HEAD,POST,DEBUG 检查文件是否存在的勾去掉 首先要在Web.config的<system.web>中添加下面的东东 <httpHandlers>
-
nginx配置虚拟主机vhost的方法详解
前言 所谓虚拟主机,是说通过几个不同的url地址,都能到达nginx环境,只不过针对不同的url,处理的逻辑不同. nginx支持虚拟主机,但是浏览器等客户端不知道,所以虚拟主机的几个地址,应该是都指向nginx所在的ip地址,虚拟主机功能才能正常. 环境 系统环境:CentOS6.7 nginx version: nginx/1.8.1 方案 例如配置文件位于: /opt/nginx/conf/nginx.conf 在http {}的最后,添加如下行: include vhosts/*.con
-
Nginx 安装笔记(含PHP支持、虚拟主机、反向代理负载均衡)
系统环境:RHEL5 [ 2.6.18-8.el5xen ] 软件环境: nginx-0.7.17 lighttpd-1.4.20.tar.gz pcre-6.6-1.1 pcre-devel-6.6-1.1 php-5.1.6-5.el5 参考下载地址: http://sysoev.ru/nginx/nginx-0.7.17.tar.gz (最新稳定版为0.6.32) http://www.lighttpd.net/download/lighttpd-1.4.20.tar.gz #######
-
详解Nginx虚拟主机配置中server_name的具体写法
server_name指令可以设置基于域名的虚拟主机,根据请求头部的内容,一个ip的服务器可以配置多个域名.下面这些server_name的参数是有效的: server_name jb51.net; server_name jb51.net www.jb51.net; server_name *.jb51.net; server_name .jb51.net; server_name nginx.*; server_name jb51.netg bucknell.net brackley.org
-
nginx配置多个虚拟主机vhost的方法示例
在nginx下配置虚拟主机vhost非常方便.主要在nginx的配置文件nginx.conf中添加一个server即可 比如我想配置两个虚拟主机,通过域名linux.com和linux2.com访问,分别对应的目录是/usr/htdocs/linux 和/usr/htdocs/linux2 (这个目录下是放你开发项目文件哦) 因为我安装的本地虚拟机,所以我先在hosts文件中添加两个重定向: 192.168.20.250 linux.com //192.168.20.250是我虚拟机的ip,用的
随机推荐
- golang中单向channel的语法介绍
- JavaScript框架编程第1/2页
- tomcat目录结构简介_动力节点Java学院整理
- 浅析javax.servlet.Servlet,ServletContext接口
- Python的Twisted框架中使用Deferred对象来管理回调函数
- jQuery获取地址栏参数插件(模仿C#)
- windows下使用IIS配置的PHP无法上传文件的解决方法
- Android实现底部弹出PopupWindow背景逐渐变暗效果
- mysql LOAD语句批量录入数据
- asp下调试程序的debug类
- javascript调试之DOM断点调试法使用技巧分享
- js 表格隔行颜色
- JavaScript事件学习小结(二)js事件处理程序
- 基于Django用户认证系统详解
- Jedis操作Redis数据库的方法
- mysql事务select for update及数据的一致性处理讲解
- 详解async/await 异步应用的常用场景
- 详解帮你彻底搞懂JS中的prototype、__proto__与constructor(图解)
- JS/CSS实现字符串单词首字母大写功能
- laravel实现上传图片的两种方式小结

