详解C# winform ListView的基本操作
组图的加载与导入
图片存放的相对路径/ 与exe存放在一个文件夹

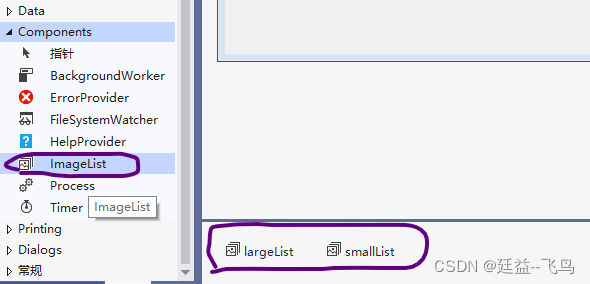
为界面添加图片组–组件

图片下载路径
链接:img_jb51.rar
// 组图的加载与导入
Dictionary<int, string> dic = new Dictionary<int, string>(); // 保存 序号--文件路径
private void LoadImgList()
{
string imgPath = @".\img"; // 文件夹路径
if (Directory.Exists(imgPath)==false)
{
Debug.WriteLine("图片文件夹不存在");
return;
}
// 获取图片路径列表
string[] files = Directory.GetFiles(imgPath);
if (files.Length <= 0)
{
Debug.WriteLine("图片不存在");
return;
}
this.largeList.Images.Clear();
this.smallList.Images.Clear();
int index = 0;
// 判断文件后缀,读取图片,设置图片
string[] fileType = { ".jpg", ".png" };
foreach (string fpath in files)
{
// 判断文件后缀
if (fileType.Contains(Path.GetExtension(fpath)))
{
Image img = Image.FromFile(fpath);
string keyName = Path.GetFileNameWithoutExtension(fpath);
// 设置图片
this.largeList.Images.Add(keyName, img);
this.smallList.Images.Add(keyName, img);
// 保存索引与图片路径
dic.Add(index, fpath);
index++;
}
}
// 设置图片大小
this.largeList.ImageSize = new Size(50, 50);
this.smallList.ImageSize = new Size(20, 20);
}
为ListView添加内容
private void SetDetailsData()
{
// 清空列表
lvList.Columns.Clear();
lvList.Items.Clear();
// 设置模式
lvList.View = View.Details; // 设置详细视图
// 列的添加
lvList.Columns.Add("文件名", 100, HorizontalAlignment.Left);
lvList.Columns.Add("创建日期", 150, HorizontalAlignment.Left);
lvList.Columns.Add("类型", 80, HorizontalAlignment.Left);
lvList.Columns.Add("大小", 60, HorizontalAlignment.Left);
// item 的添加
for (int i = 0; i < dic.Count; i++)
{
ListViewItem li = new ListViewItem();
li.ImageIndex = i; //设置图片序号
// 设置文件名
li.Text = smallList.Images.Keys[i];
li.SubItems.Add(File.GetCreationTime(dic[i]).ToString()); // 创建时间
li.SubItems.Add(Path.GetExtension(dic[i]).ToString()); // 类型
long length = new FileInfo(dic[i]).Length; // 大小
li.SubItems.Add((length / 1024).ToString());
lvList.Items.Add(li);
}
}
ListView 初始化设置与加载
private void Form1_Load(object sender, EventArgs e)
{
// 显示是否分组显示
this.lvList.ShowGroups = false;
if (this.largeList == null || this.largeList.Images.Count <= 0)
{
return;
}
this.SetDetailsData(); // 设置数据
this.SetListGroup(); // 设置列表分组
this.SetItemGroup(); // 设置item所属组
lvList.GridLines = true;
lvList.View = View.LargeIcon; // 设置显示模式--为大图模式
lvList.LargeImageList = this.largeList;//关联大图标列表
lvList.SmallImageList = this.smallList;// 关联小图标列表
}
分组设置
// 为列表设置分组设置,
Dictionary<string, string> dict = new Dictionary<string, string>(); // 记录分组名与包含字符串
private void SetListGroup()
{
// 添加组
lvList.Groups.Clear();
lvList.Groups.Add(new ListViewGroup("花", HorizontalAlignment.Center));
lvList.Groups.Add(new ListViewGroup("动物", HorizontalAlignment.Center));
lvList.Groups.Add(new ListViewGroup("人物", HorizontalAlignment.Center));
lvList.Groups.Add(new ListViewGroup("风景", HorizontalAlignment.Center));
dict.Add("花", "04");
dict.Add("动物", "01");
dict.Add("人物", "02");
dict.Add("风景", "03");
}
// 设置item 所属分组
private void SetItemGroup()
{
// 判断每一项进行分组
for (int i = 0; i < lvList.Items.Count; i++)
{
foreach (ListViewGroup lvg in lvList.Groups)
{
if (lvList.Items[i].Text.Substring(0, 2) == dict[lvg.Header])
{
lvList.Items[i].Group = lvg;
break;
}
}
}
}
完整代码
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.IO;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using System.Diagnostics;
namespace ListViewSt
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
this.LoadImgList();
}
// 组图的加载与导入
Dictionary<int, string> dic = new Dictionary<int, string>(); // 保存 序号--文件路径
private void LoadImgList()
{
string imgPath = @".\img"; // 文件夹路径
if (Directory.Exists(imgPath) == false)
{
Debug.WriteLine("图片文件夹不存在");
return;
}
// 获取图片路径列表
string[] files = Directory.GetFiles(imgPath);
if (files.Length <= 0)
{
Debug.WriteLine("图片不存在");
return;
}
this.largeList.Images.Clear();
this.smallList.Images.Clear();
int index = 0;
// 判断文件后缀,读取图片,设置图片
string[] fileType = { ".jpg", ".png" };
foreach (string fpath in files)
{
// 判断文件后缀
if (fileType.Contains(Path.GetExtension(fpath)))
{
Image img = Image.FromFile(fpath);
string keyName = Path.GetFileNameWithoutExtension(fpath);
// 设置图片
this.largeList.Images.Add(keyName, img);
this.smallList.Images.Add(keyName, img);
// 保存索引与图片路径
dic.Add(index, fpath);
index++;
}
}
// 设置图片大小
this.largeList.ImageSize = new Size(50, 50);
this.smallList.ImageSize = new Size(20, 20);
}
private void Form1_Load(object sender, EventArgs e)
{
// 显示是否分组显示
this.lvList.ShowGroups = false;
if (this.largeList == null || this.largeList.Images.Count <= 0)
{
return;
}
this.SetDetailsData(); // 设置数据
this.SetListGroup(); // 设置列表分组
this.SetItemGroup(); // 设置item所属组
lvList.GridLines = true;
lvList.View = View.LargeIcon; // 设置显示模式--为大图模式
lvList.LargeImageList = this.largeList;//关联大图标列表
lvList.SmallImageList = this.smallList;// 关联小图标列表
}
// 大图标视图
private void btnLarge_Click(object sender, EventArgs e)
{
this.lvList.View = View.LargeIcon;
}
// 小图标视图
private void btnSmall_Click(object sender, EventArgs e)
{
this.lvList.View = View.SmallIcon;
}
// 列表视图
private void btnList_Click(object sender, EventArgs e)
{
this.lvList.View = View.List;
}
// Tile 视图 图标使用大图标
private void btnTile_Click(object sender, EventArgs e)
{
this.lvList.View = View.Tile;
}
// 详细信息视图 列
private void btnDetail_Click(object sender, EventArgs e)
{
lvList.View = View.Details; // 设置详细视图
}
// 添加item列表
private void SetDetailsData()
{
// 清空列表
lvList.Columns.Clear();
lvList.Items.Clear();
// 设置模式
lvList.View = View.Details; // 设置详细视图
// 列的添加
lvList.Columns.Add("文件名", 100, HorizontalAlignment.Left);
lvList.Columns.Add("创建日期", 150, HorizontalAlignment.Left);
lvList.Columns.Add("类型", 80, HorizontalAlignment.Left);
lvList.Columns.Add("大小", 60, HorizontalAlignment.Left);
// item 的添加
for (int i = 0; i < dic.Count; i++)
{
ListViewItem li = new ListViewItem();
li.ImageIndex = i; //设置图片序号
// 设置文件名
li.Text = smallList.Images.Keys[i];
li.SubItems.Add(File.GetCreationTime(dic[i]).ToString()); // 创建时间
li.SubItems.Add(Path.GetExtension(dic[i]).ToString()); // 类型
long length = new FileInfo(dic[i]).Length; // 大小
li.SubItems.Add((length / 1024).ToString());
lvList.Items.Add(li);
}
}
// 为列表设置分组设置,
Dictionary<string, string> dict = new Dictionary<string, string>(); // 记录分组名与包含字符串
private void SetListGroup()
{
// 添加组
lvList.Groups.Clear();
lvList.Groups.Add(new ListViewGroup("花", HorizontalAlignment.Center));
lvList.Groups.Add(new ListViewGroup("动物", HorizontalAlignment.Center));
lvList.Groups.Add(new ListViewGroup("人物", HorizontalAlignment.Center));
lvList.Groups.Add(new ListViewGroup("风景", HorizontalAlignment.Center));
dict.Add("花", "04");
dict.Add("动物", "01");
dict.Add("人物", "02");
dict.Add("风景", "03");
}
// 设置item 所属分组
private void SetItemGroup()
{
// 判断每一项进行分组
for (int i = 0; i < lvList.Items.Count; i++)
{
foreach (ListViewGroup lvg in lvList.Groups)
{
if (lvList.Items[i].Text.Substring(0, 2) == dict[lvg.Header])
{
lvList.Items[i].Group = lvg;
break;
}
}
}
}
// 以分组形式显示
private void btnGroupShow_Click(object sender, EventArgs e)
{
lvList.ShowGroups = true;
this.SetDetailsData();
this.SetItemGroup();
}
}
}
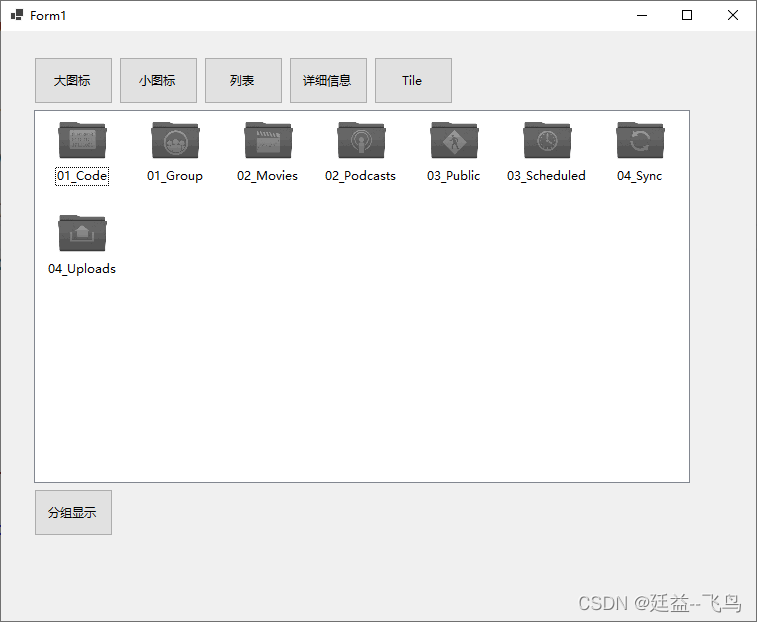
大图标模式显示

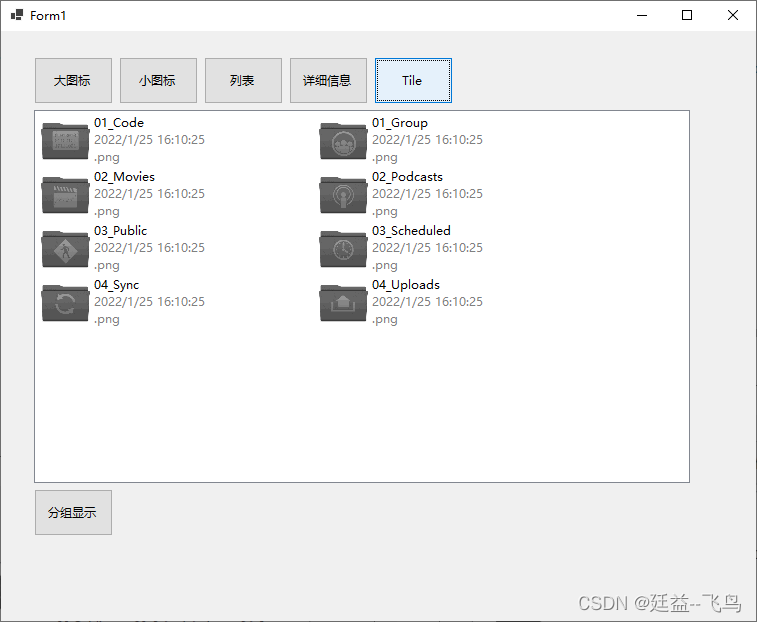
Tile模式 显示

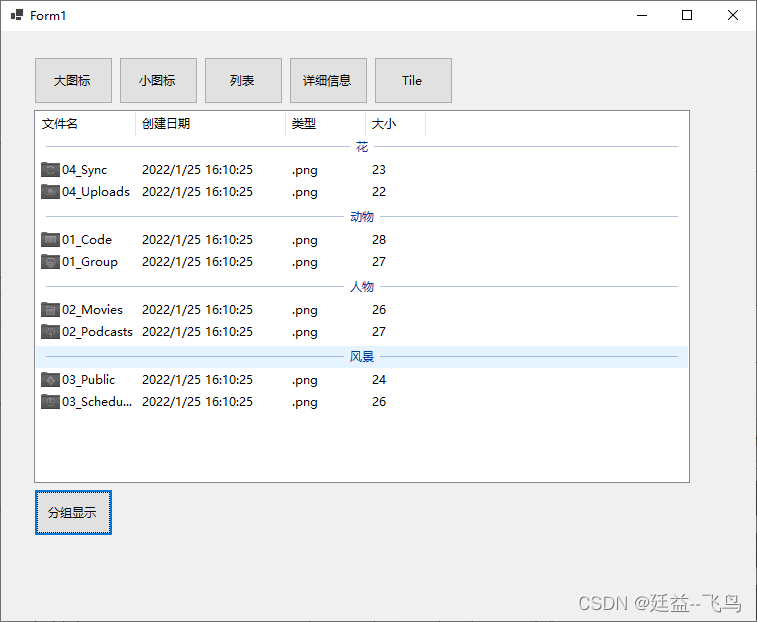
分组显示

到此这篇关于详解C# winform ListView的基本操作的文章就介绍到这了,更多相关C# winform ListView内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

