vue element实现表格合并行数据
本文实例为大家分享了vue element实现表格合并行数据的具体代码,供大家参考,具体内容如下
支持不分页的表格数据,分页的表格数据还有小bug
<template>
<el-container>
<el-main>
<el-table
:data="tableData"
border
style="width: 100%"
:span-method="objectSpanMethod" //添加这个实现行数据合并
>
<el-table-column label="序号" prop="id" align="center"></el-table-column>
<el-table-column label="名字" prop="screenName" align="center"></el-table-column>
<el-table-column label="时间1" prop="startTime" align="center"></el-table-column>
<el-table-column label="时间2" prop="endTime" align="center"></el-table-column>
</el-table>
</el-main>
</el-container>
</template>
<script>
export default {
name: "Formtableyes",
data() {
return {
//合并行
spanArr: [], //声明一个数组
tableData: [
{ id: 1, screenName: "LHC", startTime: "12", endTime: "1231" },
{ id: 1, screenName: "LHC", startTime: "12", endTime: "123" }
]
};
},
mounted: function() {
this.tableDatas(); //加载数据就调用该方法
},
methods: {
objectSpanMethod({ row, column, rowIndex, columnIndex }) {
if (columnIndex === 0) { //合并第一列
const _row = this.spanArr[rowIndex];
const _col = _row > 0 ? 1 : 0;
return {
rowspan: _row,
colspan: _col
};
}
if (columnIndex === 1) { //合并第二列
const _row = this.spanArr[rowIndex];
const _col = _row > 0 ? 1 : 0;
return {
rowspan: _row,
colspan: _col
};
}
// if (columnIndex === 2) { //合并第三列
// const _row = this.spanArr[rowIndex];
// const _col = _row > 0 ? 1 : 0;
// return {
// rowspan: _row,
// colspan: _col
// };
// }
},
tableDatas() {
let contactDot = 0;
this.tableData.forEach((item, index) => {
item.index = index;
if (index === 0) {
this.spanArr.push(1);
} else {
if (item.id === this.tableData[index - 1].id) {
this.spanArr[contactDot] += 1;
this.spanArr.push(0);
} else {
this.spanArr.push(1);
contactDot = index;
}
}
});
},
}
};
</script>
<style scoped>
.ptselect {
width: 100%;
}
</style>
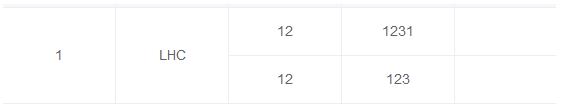
效果如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

