SpringMVC静态资源访问问题如何解决
问题描述
1.可以访问同一个文件夹下面的success.jsp文件,如图:

2、却不能访问同一个文件夹下面的 index.html文件,如图:

问题分析
项目里面的web.xml会继承tomcat下面的web.xml
DefaultServlet不生效,所以访问不了
如何解决
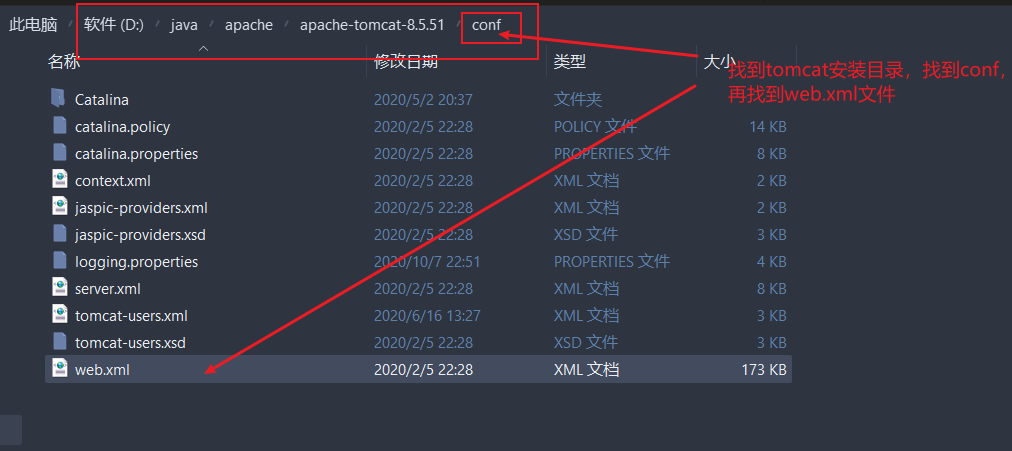
1、首先找到tomcat安装目录 ——> 再找到conf目录 ——> 找到web.xml文件

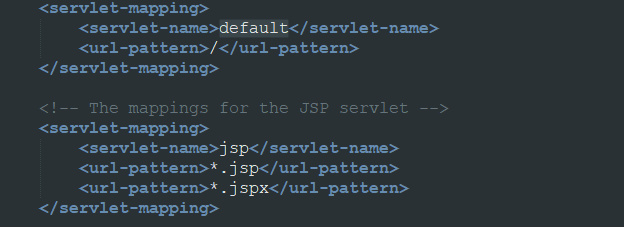
2、在web.xml文件中找到DefaultServlet

3、找到他的映射路径

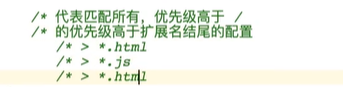
4、方式一
注意事项参考图上的文字


5、方式二
DispatcherServlet出了问题,那么就让框架去解决问题,去找你init-param配置的文件名的文件


6、方式三
启用默认的Servlet,同样的和方式二修改的文件是在同一个

成功界面

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
SpringMVC访问静态资源的方法
在SpringMVC中常用的就是Controller与View.但是我们常常会需要访问静态资源,如html,js,css,image等. 默认的访问的URL都会被DispatcherServlet所拦截,但是我们希望静态资源可以直接访问.该肿么办呢? 在配置文件:web.xml可以看到: <!-- Processes application requests --> <servlet> <servlet-name>appServlet</servlet-name&
-
防止SpringMVC拦截器拦截js等静态资源文件的解决方法
SpringMVC提供<mvc:resources>来设置静态资源,但是增加该设置如果采用通配符的方式增加拦截器的话仍然会被拦截器拦截,可采用如下方案进行解决: 方案一.拦截器中增加针对静态资源不进行过滤(涉及spring-mvc.xml) <mvc:resources location="/" mapping="/**/*.js"/> <mvc:resources location="/" mapping=&quo
-
SpringMVC 拦截器不拦截静态资源的三种处理方式方法
SpringMVC提供<mvc:resources>来设置静态资源,但是增加该设置如果采用通配符的方式增加拦截器的话仍然会被拦截器拦截,可采用如下方案进行解决: 方案一.拦截器中增加针对静态资源不进行过滤(涉及spring-mvc.xml) <mvc:resources location="/" mapping="/**/*.js"/> <mvc:resources location="/" mapping=&quo
-
简单了解SpringMVC缓存对静态资源有什么影响
我们知道在springmvc的配置中,可以添加缓存,但是缓存到底对静态资源有什么影响? 测试 没有添加缓存 <mvc:resources mapping="/image/**" location="/WEB-INF/"/> 添加了缓存 <mvc:resources mapping="/image/**" location="/WEB-INF/" cache-period="2592000"
-
解决springMVC 跳转js css图片等静态资源无法加载的问题
web.xml中 servlet> <servlet-name>SpringMVC</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <init-param> <param-name>contextConfigLocation</param-name> <param-va
-
SpringMVC访问静态资源的三种方式小结
如果你的DispatcherServlet拦截 *.do这样的URL,就不存在访问不到静态资源的问题.如果你的DispatcherServlet拦截"/",拦截了所有的请求,同时对*.js,*.jpg的访问也就被拦截了. 目的:可以正常访问静态文件,不要找不到静态文件报404. 方案一:激活Tomcat的defaultServlet来处理静态文件 <servlet-mapping> <servlet-name>default</servlet-name&g
-
详解springmvc拦截器拦截静态资源
springmvc拦截器interceptors springmvc拦截器能够对请求的资源路径进行拦截,极大的简化了拦截器的书写.但是,千万千万要注意一点:静态资源的放行. 上代码: <mvc:resources mapping="/resources/**" location="/static/resources" /> <mvc:resources mapping="/static/css/**" location=&quo
-
详解SpringMVC中设置静态资源不被拦截的问题
这两天使用SpringMVC来做登录,注册的小demo,其中用到了springmvc拦截器对登录操作进行拦截处理,并对url进行验证.验证通过则可以进行handler的处理,如果验证不通过直接跳回或者重定向到指定的页面. 但是在做这个操作的时候,遇到很大的一个问题就是项目demo中的静态资源都会在每次请求中被拦截处理了!跳回页面的时候,页面就不再是想想中的呈现的样子了. 以为我在springmvc.xml中已经配置了拦截器和静态资源的配置却还是出现这样的结果,所以就又是看前段浏览器的设置,又是看
-
SpringMVC静态资源访问问题如何解决
问题描述 1.可以访问同一个文件夹下面的success.jsp文件,如图: 2.却不能访问同一个文件夹下面的 index.html文件,如图: 问题分析 项目里面的web.xml会继承tomcat下面的web.xml DefaultServlet不生效,所以访问不了 如何解决 1.首先找到tomcat安装目录 --> 再找到conf目录 --> 找到web.xml文件 2.在web.xml文件中找到DefaultServlet 3.找到他的映射路径 4.方式一 注意事项参考图上的文字 5.方式
-
SpringMvc静态资源访问实现方法代码实例
原因 SpringMvc中配置前端控制器DispatcherServlet 设为'/'后,所有的资源请求都要被前端控制器捕捉,SpringMvc会把他们作为普通的请求处理,从而因为找不到对应处理器报错. 解决方法 官方推荐方法 <!--servlet容器能处理的映射,springMvc不拦截--> <mvc:default-servlet-handler/> 其他方法 xml方式 在springmvc的xml配置文件中 <mvc:resources mapping="
-
vue-cli3访问public文件夹静态资源报错的解决方式
今天在项目中使用了public文件夹里的静态资源,在本地测试没有发现问题,但是项目部署到fat服务器却报了404错误. 我发现原因在于我的项目没有部署在域名的根部,而我引用public文件是通过绝对路径方式引用的,因为就出现了路径错误. 路径如下: <img :src="`/image1.png`"> 在官网文档中发现这种情况需要为 URL 配置 publicPath 前缀:process.env.BASE_URL 正确的引用路径是: <img :src="
-
在SpringBoot中静态资源访问方法
一.概述 springboot 默认静态资源访问的路径为:/static 或 /public 或 /resources 或 /META-INF/resources 这样的地址都必须定义在src/main/resources目录文件中,这样可以达到在项目启动时候可以自动加载为项目静态地址目录到classpath下 ,静态访问地址其实是使用 ResourceHttpRequestHandler 核心处理器加载到WebMvcConfigurerAdapter进行对addResourceHandlers
-
基于Django静态资源部署404的解决方法
一. 静态资源static文件放在app中 确认django.contrib.staticfiles包含在INSTALLED_APPS中. 在settings文件中定义STATIC_URL,例如: STATIC_URL = '/static/' 在模板中,可以硬编码URL如/static/my_app/example.jpg,或者最好使用static模板标签通过配置的STATICFILES_STORAGE存储来构建给定相对路径的URL(当你要切换到用于提供静态文件的内容分发网络(CDN)时,这样
-
SpringBoot中的静态资源访问的实现
一.说在前面的话 我们之间介绍过SpringBoot自动配置的原理,基本上是如下: xxxxAutoConfiguration:帮我们给容器中自动配置组件: xxxxProperties:配置类来封装配置文件的内容: 二.静态资源映射规则 1.对哪些目录映射? classpath:/META-INF/resources/ classpath:/resources/ classpath:/static/ classpath:/public/ /:当前项目的根路径 2.什么意思? 就我们在上面五个目
-
SpringBoot中的yaml语法及静态资源访问问题
目录 配置文件-yaml 基本语法: 数据类型: Web开发之简单功能分析 静态资源的访问问题 改变默认的静态资源的路径: 配置文件-yaml 在spring Boot开发中推荐使用yaml来作为配置文件. 基本语法: key: value:kv之间有空格 大小写敏感 使用缩进表示层级关系 缩进不允许使用tab,只允许空格 缩进的空格数不重要,只要相同层级的元素左对齐即可 '#'表示注释 字符串无需加引号,如果要加,''与""表示字符串内容 会被 转义/不转义 数据类型: 可以使用的数
-
nginx代理实现静态资源访问的示例代码
目录 一. 目标: 二. 实现效果: 三. 具体配置 1. nginx配置本地静态工程代理 2. win10配置本地域名实现域名访问 3.nginx配置页面预览路由 一. 目标: 为了通过nginx请求静态资源(css.图片等),通过nginx代理进行页面预览. 二. 实现效果: 通过浏览器输入nginx代理地址以打开页面方式访问本地html文件,也可以通过访问代理路由访问接口实现页面预览功能.注:我演示的是在本地windows开发环境下的配置 三. 具体配置 1. nginx配置本地静态工程代
-
springboot+thymeleaf打包成jar后找不到静态资源的坑及解决
目录 问题描述 解决思路及最终解决步骤 springboot+thymeleaf打jar包后500 问题描述 使用的springboot开发项目,在开发阶段没有任何问题,然而在打成jar包准备进行测试发布时,出现 org.thymeleaf.exceptions.TemplateInputException:Error resolving template [login], template might not exist or might not be accessible by any of
-
Springboot静态资源访问实现代码解析
springboot静态资源加载默认是从/static(或/public或/resources或/META-INF/resources) 目录下加载静态资源. 加载的优选级别:/META-INF/resources>/resources>/public>/static 静态资源的加载源码分析(WebMvcAutoConfiguration类) 首先从WebMvcAutoConfiguration.class自动配置类部分代码来看: //添加静态资源规则 public void addRe
随机推荐
- Oracle存储过程返回游标实例详解
- 激动人心的 Angular HttpClient的源码解析
- Oracle存储过程入门学习基本语法
- JavaScript基于setTimeout实现计数的方法
- js或css文件后面跟参数的原因说明
- sphinx增量索引的一个问题
- 交换两个文本内容的C语言代码
- MySQL中随机生成固定长度字符串的方法
- 如何最大限度地实现安全登录功能?
- JavaScript学习笔记之函数记忆
- dell 服务器开机总是提示按F1才能进入系统解决方法
- jQuery实现转动随机数抽奖效果的方法
- jquery的ajax简单结构示例代码
- JQuery查找子元素find()和遍历集合each的方法总结
- jquery js 获取时间差、时间格式具体代码
- jQuery Uploadify 上传插件出现Http Error 302 错误的解决办法
- 火山互联linux VPS配置方法
- 从汇编看c++中extern关键字的使用
- php include和require的区别深入解析
- Android实现简单实用的搜索框

