在IDEA中Debug调试VUE项目的详细步骤
调试js代码,每次都在要在代码中写debugger,或者在chrome中打断点,而且chrome的断点信息不人性化。偶然发现idea竟然有这个功能,简直神器啊。研究了半天终于搞定了,哈哈,开心。下面是详细步骤:
1.下载浏览器插件
在chrome应用商店搜索"jetbrains ide support"插件,可能需要FQ(不会百度,老D google host),如下图,这里是我安装好的。这里我试过找下载好的插件,安装但是没有连接成功,总是提示错误,下文会提到。所以别偷懒,老老实实下载。

安装成功后如右上角会出现此图标

需要注意的是,不要找下载好的插件安装,一是安装后不起作用,二是chrome不信任未知来源的插件,重启后会自动停用插件。如果不能在线安装的话,还有一个办法:将下载后的插件后缀名改为rar,解压缩到文件夹里,使用浏览器的插件开发者模式,将文件夹加载为插件,也可安装。
还有在插件图标上右键,选项,如下图,可以配置端口,这里要和idea里的一致才行;


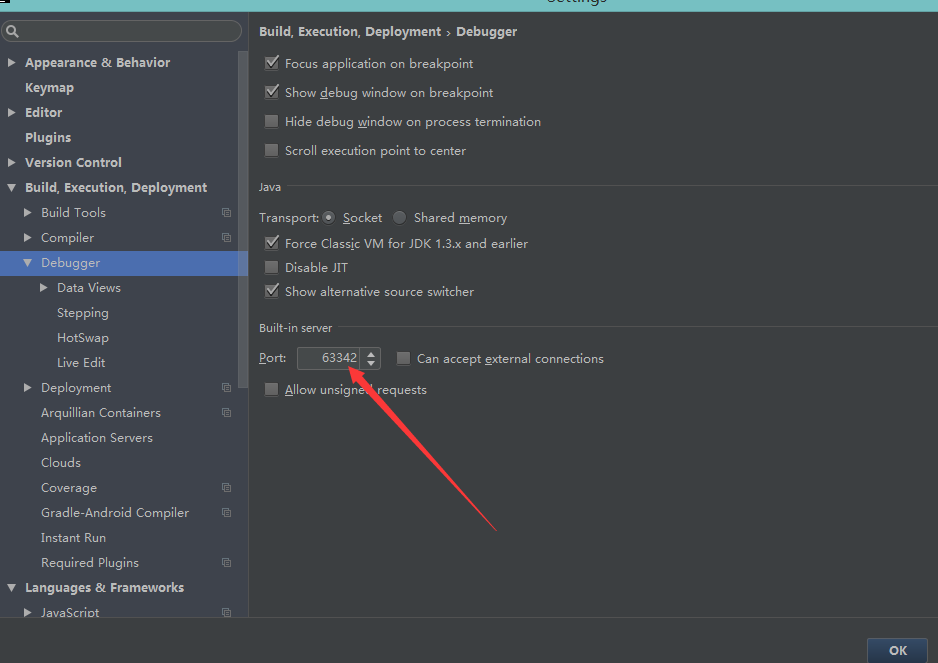
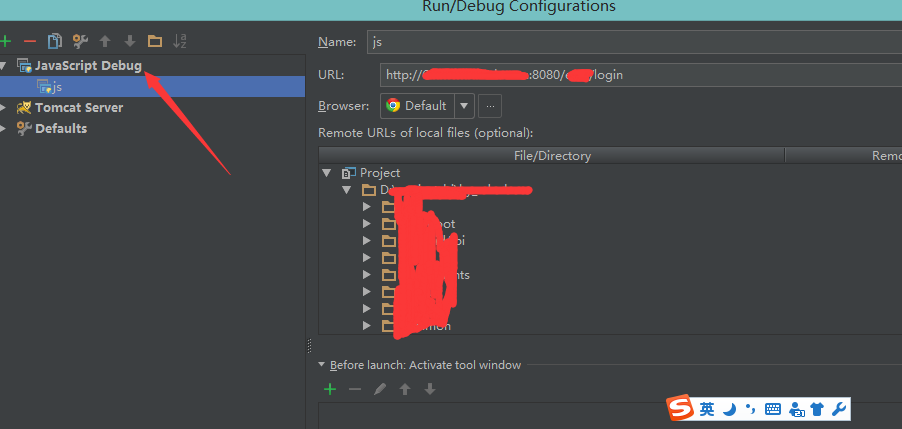
2.配置IDEA
idea中配置如下


这两步配置好以后,运行刚创建的JavaScript Debug 就可以debug启动,打断点访问了

到此这篇关于在IDEA中Debug调试VUE前端项目的方法的文章就介绍到这了,更多相关idea调试vue项目内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
使用IDEA工具配置和运行vue项目及遇到的坑
刚来公司实习发现公司的前端使用的是vue,之前根本就没有听说过.然后一上来就需要看代码,but but 就是没有文档什么的东西,就需要自己去研读,我就想去运行其中的前端和后端联调起来方便理解,结果在配置和运行中出现了很多挫折,我就想写一下方便 大家不去采坑,直接运行好 一.在IDEA中配置vue插件 点击File-->Settings-->Plugins-->搜索vue.js插件进行安装,下面的图中我已经安装好了. 二.搭建node.js环境 安装node.js 可以去官网下载:安装过程
-
Intellij IDEA搭建vue-cli项目的方法步骤
1.安装/升级node环境 vue-cli对于node和npm的版本是有要求的. 可以通过 node -v (npm -v)查看当前版本,通过 where node (where npm)查看安装路径. 如果node版本不符合vue-cli的要求,那么可以在node官网下载稳定版本并安装. 安装过程比较简单,我更新时,除了修改安装路径,其他都是一直Next即可. 这里要提到一点,更新node版本后,查看版本,会发现npm的版本也已经更新了. D:\workspace\MyProject\Jan2
-
在IDEA中Debug调试VUE项目的详细步骤
调试js代码,每次都在要在代码中写debugger,或者在chrome中打断点,而且chrome的断点信息不人性化.偶然发现idea竟然有这个功能,简直神器啊.研究了半天终于搞定了,哈哈,开心.下面是详细步骤: 1.下载浏览器插件 在chrome应用商店搜索"jetbrains ide support"插件,可能需要FQ(不会百度,老D google host),如下图,这里是我安装好的.这里我试过找下载好的插件,安装但是没有连接成功,总是提示错误,下文会提到.所以别偷懒,老老实实下载
-
webstrom Debug 调试vue项目的方法步骤
第一种,使用vue插件 1.下载插件:https://www.jb51.net/softs/588080.html 这样直接run一个vue项目,你就会看见插件标亮了 打开调试模式,你就会看见最后有个vue标记,打开能看见当前vue页面渲染相关数据 第二种,使用webstrom调试下载插件 下载地址:https://www.jb51.net/softs/171905.html 打开webstrom Debugger, 记住端口号 打开刚才安装的插件,选项,填入刚才看见的端口号 添加一个debug
-
IDEA中Debug调试VUE前端项目调试JS只需两步
目录 前言 第一步,找到jsdebug运行时 第二步.打断点.运行jsdubg项 结语 前言 有一个礼拜没发quarku+graalvm相关的内容了,因为博主在忙一个新的前端项目去了,从element-ui切换到antdv,也有很多新的东西需要一边啃文档一边输出,程序出现bug自是在所难免的,所以需要开发工具可以非常方便的debug程序. 在java开发中,debug就是一个debug启动按钮解决的事情,而在前端开发中,IDEA这个开发工具也提供了非常好用的jsdebug工具,博主的这个用法不是
-
IDEA在一个工作空间中管理多个项目的详细步骤
你身边有没有这种顽固的Eclipse忠实用户:IDEA不能一个窗口管理多个项目!太不方便了! 对于一个窗口同时管理多个项目的需求,在我们日常开发时候是经常需要的.尤其当我们在分布式环境下,在一个窗口中调试起来就能方便很多. 如此强大的IDEA真的不支持吗?!当然不是!是你不会用! 下面我们就来说说如何在一个工作空间中管理多个项目的配置方式: 第一步:先创建一个新的空白工程 在弹出的项目名称和路径输入框中根据你的喜好输入即可. 第二步:添加模块 添加模块的方式有两种: New Module:如果你
-
vue-cli创建vue项目的详细步骤记录
目录 什么是Vue脚手架 vue-cli创建vue项目 总结 什么是Vue脚手架 Vue脚手架,也就是vue cli.如果我们平时只是写一些简单的页面的时候,只需要下载vue.js就行了.但是我们有的时候创建Vue项目的时候,有时候还有一些webpack的项目,很多配置特别麻烦.于是我们就可以用到Vue cli vue-cli创建vue项目 一.安装node环境 二.下载vue和vue-cli脚手架 命令:npm i -g vue ; npm i -g @vue/cli 三.在想要创建的位置路径
-
如何使用Webstorm和Chrome来调试Vue项目
前言 在项目开发中,Debug模式是非常有必要的,后端对于IDEA工具而言Debug模式非常方便,但前端WebStorm而言如果启用Debug模式是需要单独去配置一些东西, 所以这里整理自己搭建成功的过程分享出来.可能不同的Webstorm版本会导致效果不一样,所以这里先列出我的版本. Webstorm版本: 2018.3.4 一.新建Vue项目 为了演示一个完整的示例,所以从创建项目开始,这里通过 vue脚手架命令 开始创建一个项目 vue init webpack debug-vue 如果运
-
Vs-code/WebStorm中构建Vue项目的实现步骤
目录 一.使用Vue脚手架(vue-cli)构建Vue项目 二.使用Vite构建工具构建Vue项目 三.WebStorm中创建Vue项目(使用Vite构建工具) 一.使用Vue脚手架(vue-cli)构建Vue项目 1.打开cmd安装或升级Vue脚手架 npm install -g @vue/cli 2.进入工作目录创建Vue项目 vue create 项目名称 3.进入项目目录,启动项目 npm run serve 4.项目目录用处: 4.1.public目录:静态资源文件夹.index.ht
-
pycharm新建Vue项目的方法步骤(图文)
1.首先安装Node.js 官网:https://nodejs.org/zh-cn/ 1)根据自己电脑型号下载好 2)点击安装,傻瓜式一步一步最后完成安装 3)打开CMD,检查是否正常,如果显示了如下则安装正常 2.使用淘宝NPM镜像 大家都知道国内直接使用npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像. npm install -g cnpm --registry=https://registry.npm.taobao.org 这样就可以使用cnpm命令来安装模块了 3.项目初始
-
jenkins自动构建发布vue项目的方法步骤
简介 Jenkins是一个开源的.提供友好操作界面的持续集成(CI)工具,起源于Hudson(Hudson是商用的),主要用于持续.自动的构建/测试软件项目.监控外部任务的运行(这个比较抽象,暂且写上,不做解释).Jenkins用Java语言编写,可在Tomcat等流行的servlet容器中运行,也可独立运行.通常与版本管理工具(SCM).构建工具结合使用.常用的版本控制工具有SVN.GIT,构建工具有Maven.Ant.Gradle. jenkins安装 1.安装JDK yum install
-
M1 pro芯片启动Vue项目的方法步骤
目录 引言 安装Homebrew 安装nvm 安装Node 安装结束 引言 双十一剁手,买了m1 pro的MacBook Pro,所有环境需要重新搭一遍,后端项目比较容易,装个idea就可以启动,前端vue真的是不太通,所以研究了一下,搭建环境并启动vue. 安装Homebrew homebrew是mac本很好的管理软件安装的工具,所以拿到mac本的第一时间我就安装了homebrew,由于网络原因很有可能安装失败,用下面的命令可以使用国内镜像,安装速度比较快. /bin/zsh -c "$(cu
随机推荐
- javascript md5加密代码
- js生成验证码并直接在前端判断
- 关闭selinux(防火墙)方法分享
- 利用iOS实现系统相册大图浏览功能详解
- Spring Boot 快速入门指南
- 对比Oracle临时表和SQL Server临时表的不同点
- 零基础写python爬虫之爬虫框架Scrapy安装配置
- j2ee之AJAX二级联动效果
- Docker run 命令的使用方法详解
- ASP是否可以定时触发事件
- VBS中用CDO.Message发送邮件的实现代码
- java 数据结构中栈结构应用的两个实例
- sqlserver 触发器教程
- Java编程Commons lang组件简介
- Javascript 编码约定(编码规范)
- react router4+redux实现路由权限控制的方法
- Java实现文件和base64流的相互转换功能示例
- Python3 实现文件批量重命名示例代码
- JS实现移动端在线签协议功能
- Ubuntu 7.10修改软件源的方法

