jeefast和Mybatis实现三级联动的示例代码
上篇文章给大家介绍了详解jeefast和Mybatis实现二级联动的问题,感兴趣的朋友可以点击查看。
在二级联动的基础上
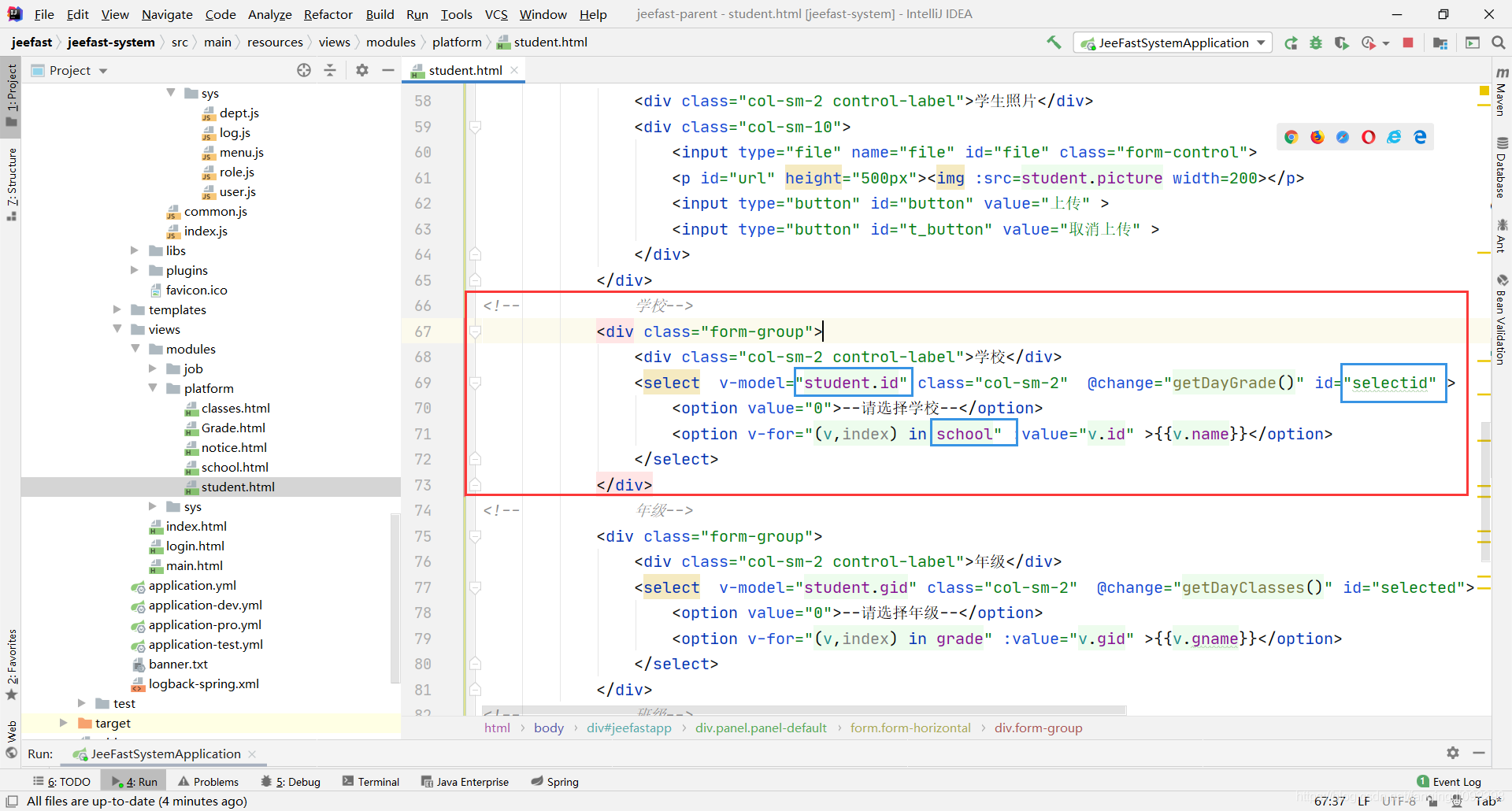
HTML部分

<!-- 学校-->
<div class="form-group">
<div class="col-sm-2 control-label">学校</div>
<select v-model="student.id" class="col-sm-2" @change="getDayGrade()" id="selectid" >
<option value="0">--请选择学校--</option>
<option v-for="(v,index) in school" :value="v.id" >{{v.name}}</option>
</select>
</div>
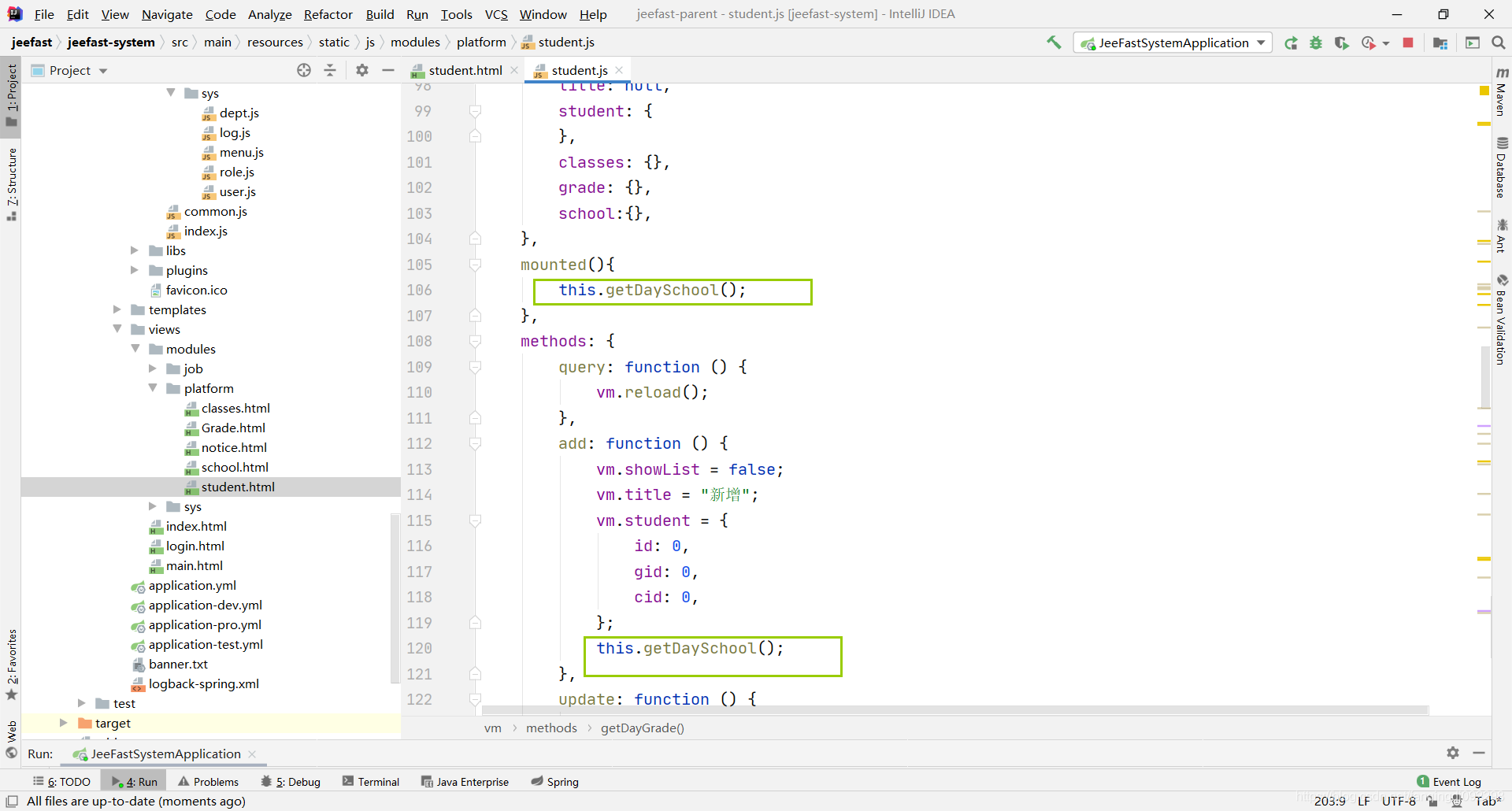
JS部分


getDaySchool:function () {
$.ajax({
type: "POST",
url: baseURL + "platform/notice1/All123",
contentType: "application/json",
success: function (r) {
if (r.code === 0) {
vm.school = r.school;
vm.student.gid=0;
vm.student.cid=0;
}else {
}
}
});
}

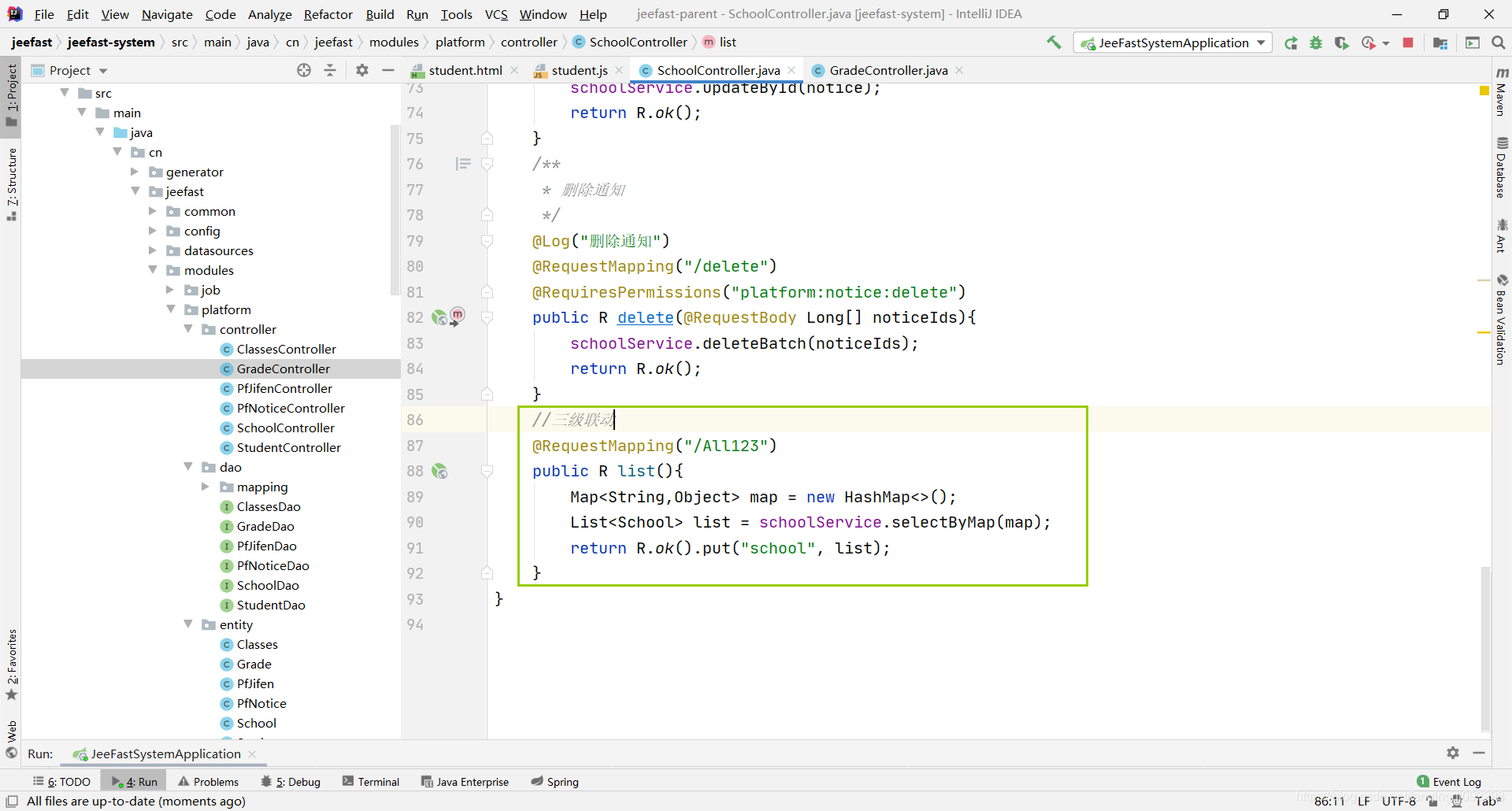
Controller部分

@RequestMapping("/All123")
public R list(){
Map<String,Object> map = new HashMap<>();
List<School> list = schoolService.selectByMap(map);
return R.ok().put("school", list);
}

总结
到此这篇关于jeefast和Mybatis实现三级联动的示例代码的文章就介绍到这了,更多相关jeefast和Mybatis实现三级联动内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
详解jeefast和Mybatis实现二级联动的问题
在实现下拉框的基础上进行二级联动(这个项目有bug添加可以完成,但是修改获取不到对应的值,这个问题解决以后我会在发布一篇文章) JS部分 // 二级联动 @RequestMapping("/all/{gid}") @RequiresPermissions("platform:classes:all") public R list1(@PathVariable("gid") int gid){ Map<String,Object>map
-
AJAX省市区三级联动下拉菜单(java版)
此小程序的功能主要是采用异步请求方式从数据库中调取省市区信息显示到下拉列表: 代码如下: 建立数据库中的代码和一些配置文件信息就省略了,主要有JavaScript中的代码为: $(document).ready(function(){ $.get("getProvince.do", function(result){ $("#showp").html(result); }); }) var xmlhttp; function mysend(str){ $(docum
-
Java框架SSH结合Easyui控件实现省市县三级联动示例解析
Easyui调用数据库实现省市县区三级联动的效果如果下 1.首先要设计数据库,如图所示.一个有4个字段code,note,pycode.code:行政区划代码,note:中文注释,pycode:拼音缩写. 其中code是由6个字段组成.如果是省级最后4位是0000,如果是地级市最后2位是00,其他是县区. 我已经把相关数据库代码上传到我的csdn资源中,需要的同学自行下载. 2.我用的是java.SSH框架结合Easyui控件 3.html代码如下 <tr> <td class=&quo
-
jeefast和Mybatis实现三级联动的示例代码
上篇文章给大家介绍了详解jeefast和Mybatis实现二级联动的问题,感兴趣的朋友可以点击查看. 在二级联动的基础上 HTML部分 <!-- 学校--> <div class="form-group"> <div class="col-sm-2 control-label">学校</div> <select v-model="student.id" class="col-sm-2
-
django admin 后台实现三级联动的示例代码
在刚进公司的时候,要写一个需求,使用django的admin站点管理,实现一个二级联动的功能,因为要用到django自带的页面,因为不是自定义的,不能直接添加js代码.根据我自己的研究简单的记录一下大概步骤. 项目创建流程略过,这里使用MySQL数据库和py3为例. 示例项目大概功能,添加一个人物信息,地区通过三级联动选择. 一.项目创建成功后,首先写模型类代码: class AreaInfo(models.Model): """地区模型类"""
-
Django Admin实现三级联动的示例代码(省市区)
通过自定义Admin的模板文件实现省市区的三级联动.要求创建记录时,根据省>市>区的顺序选择依次显示对应数据. 修改记录时默认显示已存在的数据. Model class Member(models.Model): name = models.CharField(max_length=100, verbose_name='姓名') province = models.CharField(max_length=100, null=True, blank=True, verbose_name='省份
-
使用PHP+MySql+Ajax+jQuery实现省市区三级联动功能示例
使用PHP+MySql+Ajax+jQuery实现省市区三级联动功能 要求:写一个省市区(或者年月日)的三级联动,实现地区或时间的下拉选择. 实现技术:php ajax 实现:省级下拉变化时市下拉区下拉跟着变化,市级下拉变化时区下拉跟着变化. 使用chinastates表查询 Ajax加载数据 1.这是chinastates表 2.做一个简单php:Ajax_eg.php <!DOCTYPE html> <html> <head> <meta charset=&q
-
原生javascript AJAX 三级联动的实现代码
js 三级联动的实现代码如下所示: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>js原生ajax</title> </head> <body> <select name="sel1"> <option value=""
-
spring中使用mybatis实现批量插入的示例代码
有3种实现方式:foreach,spring事务,以及ExecutorType.BATCH. 1. foreach方式 这种方式实际是对SQL语句进行拼接,生成一个长长的SQL,对很多变量进行绑定.如果数据量不大(1000个以内),可以用这种方式.如果数据量太大,可能数据库会报错. 定义接口 public interface StudentMapper05 { public void insertStudent(List<Student> studentList); } 定义mapper 适用
-
vue实现el-menu和el-tab联动的示例代码
vue通过el-menus和el-tabs联动,实现点击侧边栏,页面内显示一行tab以及点击tab切换路由 实现效果如下 实现思路 左侧边栏添加点击事件/设置el-menu的路由模式,然后监听路由的变化,拿到的路由去改变el-tabs绑定的属性,然后改变el-tab-pane循环的数组,然后设置el-tabs的点击/删除事件,最终实现联动 首先使用vuex定义公共状态openTab以及activeIndexTab 也就是循环的数组和当前高亮 import Vue from "vue"
-
thinkPHP实现的省市区三级联动功能示例
本文实例讲述了thinkPHP实现的省市区三级联动功能.分享给大家供大家参考,具体如下: 一张表实现省市区三级联动[3409条数据] 1. php代码: public function index(){ $province = M('Tree')->where ( array('pid'=>1) )->select (); $this->assign('province',$province); $this->display(); } public function getR
-
原生JavaScript实现的简单省市县三级联动功能示例
本文实例讲述了原生JavaScript实现的简单省市县三级联动功能.分享给大家供大家参考,具体如下: 三级联动是我们写表单时必不可少的,比如在写收货地址时,就用到他了,最近在看原生JavaScript,从基础写起,待完善,以后再写个jquery版的 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>三级联动菜单<
随机推荐
- JavaScript中正则表达式的概念与应用
- java自定义日志输出文件(log4j日志文件输出多个自定义日志文件)
- js仿淘宝和百度文库的评分功能
- js发送短信倒计时的简单实现方法
- PHP 读取Postgresql中的数组
- php把session写入数据库示例
- 简单PHP会话(session)说明介绍
- 定制FileField中的上传文件名称实例
- Python实现小数转化为百分数的格式化输出方法示例
- php求正负数数组中连续元素最大值示例
- IFrame跨域高度自适应实现代码
- 关于javascript的“静态类"
- 数据库 左连接 右连接 全连接用法小结
- C#中lock死锁实例教程
- 使用jquery实现仿百度自动补全特效
- 使用javascript插入样式
- js实现省市联动效果的简单实例
- php Try Catch异常测试
- java压缩zip文件中文乱码问题解决方法
- jquery实现奇偶行赋值不同css值

