解决vue项目运行npm run serve报错的问题
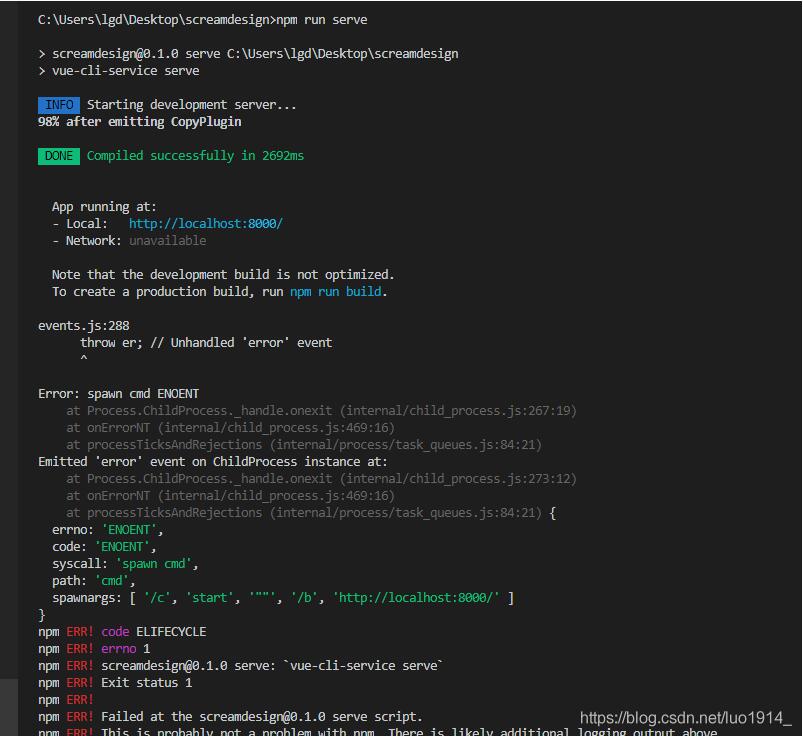
先来一张报错的截图

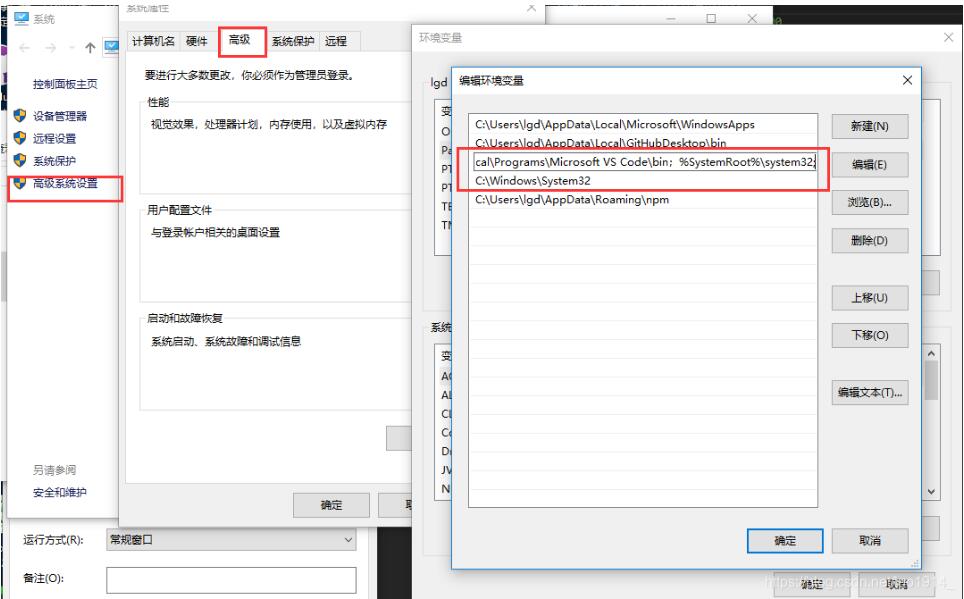
先去配置环境变量

C:\Users\lgd\AppData\Local\Programs\Microsoft VS Code\bin的后面配置 ;%SystemRoot%\system32;一定要注意分号,
然后在path环境中配置C:\Windows\System32
最后去项目安装依赖 npm i
运行项目 npm run serve
如果这样子项目还是报同样的错误,那么就把node全局卸载,去控制面板卸载,然后安装,最后安装依赖,运行项目就可以成功了
补充知识:vue npm run serve报错Cannot find module 'eslint-plugin-html'
Module build failed: Error: Failed to load plugin html: Cannot find module 'eslint-plugin-html'
解决:
运行 npm install eslint-plugin-html 即可解决
以上这篇解决vue项目运行npm run serve报错的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
详解如何运行vue项目
在师兄的推荐下入坑vue.js ,发现不知如何运行GitHub上的开源项目,很尴尬.通过查阅网上教程,成功搭建好项目环境,同时对前段工程化有了朦朦胧胧的认知,因此将环境搭建过程分享给大家. 可以看下我的github:https://github.com/padipata ,里面有我学习.工作写的一些vue项目. 言归正传~~ 首先,列出来我们需要的东西: node.js环境(npm包管理器) vue-cli 脚手架构建工具 cnpm npm的淘宝镜像 安装node.js从node.js官网下载
-
关于vue的npm run dev和npm run build的区别介绍
关于vue的npm run dev和npm run build的区别介绍,下面就分享给大家,具体如下: ├─build │ ├─build.js │ ├─check-versions.js │ ├─dev-client.js │ ├─dev-server.js │ ├─utils.js │ ├─vue-loader.conf.js │ ├─webpack.base.conf.js │ ├─webpack.dev.conf.js │ ├─webpack.prod.conf.js │ └─webpa
-
vue init webpack 建vue项目报错的解决方法
使用vue init webpack 创建vue项目时报如下错误: vue init webpack my-project C:\Users\computer\AppData\Roaming\npm\node_modules\vue-cli\bin\vue-init:60 let template = program.args[0] ^^^ SyntaxError: Block-scoped declarations (let, const, function, class) not yet s
-
解决vue项目运行npm run serve报错的问题
先来一张报错的截图 先去配置环境变量 C:\Users\lgd\AppData\Local\Programs\Microsoft VS Code\bin的后面配置 :%SystemRoot%\system32;一定要注意分号, 然后在path环境中配置C:\Windows\System32 最后去项目安装依赖 npm i 运行项目 npm run serve 如果这样子项目还是报同样的错误,那么就把node全局卸载,去控制面板卸载,然后安装,最后安装依赖,运行项目就可以成功了 补充知识:vue
-
使用vue-cli初始化项目时运行‘npm run dev’报错及解决
目录 vue-cli初始化项目时运行‘npm run dev’报错 vue-cli初始化项目时运行‘npm run dev’报错 npm run dev 无法启动 0 info it worked if it ends with ok1 verbose cli [1 verbose cli 'D:\\Program Files\\nodejs\\node.exe',1 verbose cli 'D:\\Program Files\\nodejs\\node_modules\\npm\\b
-
运行npm run dev报错的原因及解决
目录 项目场景: 问题描述 原因分析: 解决方案: 总结 项目场景: 提示:这里简述项目相关背景: 例如:项目场景:导入Spring Boot+vue项目时,运行npm run dev报错 问题描述 提示:这里描述项目中遇到的问题:运行npm run dev报错,在网上试了好多方法,都没解决. 原因分析: 提示:这里填写问题的分析:Note that the development build is not optimized.To create a production build, run
-
解决vue项目运行提示Warnings while compiling.警告的问题
是因为创建项目的时候设置了eslint所以才会有下面的警告,Use ESLint to lint your code? (Y/n) 这一步选no 如果不想有规范的js代码,可以关掉eslint. 解决办法: 1.找到build下面的webpack.base.conf.js 注释后重启项目 2.或者打开config文件下的index.js,里useEslint改为false,重启项目 补充知识:vue cli3 热更新 保存时自动刷新页面内容 + 分离环境变量.env package.json配置
-
VUE 项目在IE11白屏报错 SCRIPT1002: 语法错误的解决
问题现象 项目使用vue/cli3脚手架搭建的前端项目,vue版本为2.6.10. browserslist的配置如下: [ "> 1%", "last 2 versions"] 但开发环境的IE11打开显示白屏,F12打开显示: 分析过程 5306行显示 "./node_modules/_debug@4.1.1@debug/src/browser.js"这个路径报错,由于eval()包含的代码中有ES6的语法,IE不支持,查了网上很多资料
-
解决vue.js 数据渲染成功仍报错的问题
最近在做一个vue项目,用的是官方推荐的axios请求数据,数据结构是一级对象嵌套二级对象,发现一级对象数据渲染不报错,二级数据渲染报错.很是郁闷!data函数如下 export default { name: 'hello', data() { return { card:{} } } } 返回的数据如下: { "object":{ "subObject":"123", ... } } 报错的原因是在data函数return的card里没有二级
-
解决springboot项目不配置数据源启动报错问题
目录 springboot项目不配置数据源启动报错 springboot配置双数据源报错 springboot项目不配置数据源启动报错 spring boot默认会加载 org.springframework.boot.autoconfigure.jdbc.DataSourceAutoConfiguration 在启动类上加上 @SpringBootApplication(exclude={DataSourceAutoConfiguration.class, HibernateJpaAutoCo
-
解决vue项目运行出现warnings potentially fixable with the `--fix` option的报错问题
问题:vue-cil3 运行报错 warnings potentially fixable with the `--fix` option. 原因:与创建项目 eslint 设置有问题,可以通过"-fix"选项修复 解决办法:将一下部分:"lint": "vue-cli-service lint" 修改为:eslint --fix --ext .js,.vue src 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们.
-
vue项目中Eslint校验代码报错的解决方案
目录 vue Eslint校验代码报错 1.空格缩进,不让使用tab 2.未使用的变量报错 3.分号和引号问题 vue使用Eslint报错 解决办法很简单 vue Eslint校验代码报错 在使用脚手架创建Vue项目时,一般会安装Eslint插件,这个主要是校验代码格式和规范用的,但是它很有点让人抓狂,因为很多校验规则和代码规范,你只要不按照它的格式来,直接导致项目编译报错,运行不了项目,这个是非常令人讨厌的. 它不像idea里安装alibaba插件,校验代码规范只是会提示,并不会导致你项目都不
-
解决Vue项目打包后打开index.html页面显示空白以及图片路径错误的问题
Vue项目运行npm run build后会生成一个dist文件夹,我们一般都是把这个文件夹部署到服务器上.dist文件夹里边有一个static文件和一个index.html页面,这个index就是最后单页面的最终文件. 问题一:我在打包完成后,打开index.html文件发现地址并没有携带路由. 这样的话页面就是空白了,因为没有组件被添加到页面中.打开F12会看到一堆的红色failed请求.打开请求地址是这样的. 进入D盘就开始寻找static文件夹当然是找不到的.既然知道了是打包之后寻找文件
随机推荐
- Vue中引入样式文件的方法
- PowerShell管道入门必看篇(管道例子大全)
- 详解Ruby on Rails中的Cucumber使用
- Android平台生成二维码并实现扫描 & 识别功能
- ASP.NET获取URL方法汇总
- thinkPHP简单遍历数组方法分析
- ff chrome和ie下全局动态定位的异同及全局高度的取法
- php实现网站留言板功能
- python制作花瓣网美女图片爬虫
- asp在服务器把 XML 转换为 XHTML的实现代码
- 与虚拟机Oracle连接出现ora-12154问题的解决方法
- 自己编写sqlhelper类示例分享
- 将FLASH置底的方法与代码
- jQuery插件FusionCharts实现的2D面积图效果示例【附demo源码下载】
- 详解Java Ajax jsonp 跨域请求
- java微信公众号开发案例
- C++静态成员变量和静态成员函数的使用方法总结
- C# 常用日期时间函数(老用不熟)
- 自己写的兼容低于PHP 5.5版本的array_column()函数
- Android之listfragment的使用例子

