从0搭建vue-cli4脚手架
之前写了两期前后端分离的SpringBoot项目,从0搭建到整合Mybatis,但是只有后端没有前端的项目是不完整的,所以今天更新一篇从0搭建vue-cli4脚手架。
准备工作,有点类似java的jdk
安装node.js
直接去官网下载就可以https://nodejs.org/zh-cn/

选择长期支持版,下载好后直接无脑下一步就可以了。
确认node.js安装成功:
cmd下输入 node -v 或 npm -v 能输出相应版本号即可
安装node.js淘宝镜像加速器(cnpm)
类似配置maven的阿里云镜像,正常npm要从国外下载比较慢甚至有时候会报错,安装了cnpm会很快
这里用管理员身份运行cmd,输入: npm install cnpm -g
cmd下输入 cnpm -v 能输出相应版本号即可

安装vue-cli
注意 坑来了
如果你是第一次搭建vue项目直接cmd下输入:cnpm install -g @vue/cli 即可安装vue-cli4版本
如果你之前创建过vue-cli2版本需要先卸载之前的版本,cmd下输入:cnpm uninstall -g vue-cli 然后再安装新版本,安装好了之后输入 vue -V 查看版本(注意 -V是大写)
到这准备工作就做好了,开始创建项目
因为博主是个后端程序员,所以编译器当然选择IDEA的好兄弟WebStorm,不需要手动去下载插件而且通过WebStorm创建项目不需要我们手动安装webpack。
直接新建一个vue.js项目

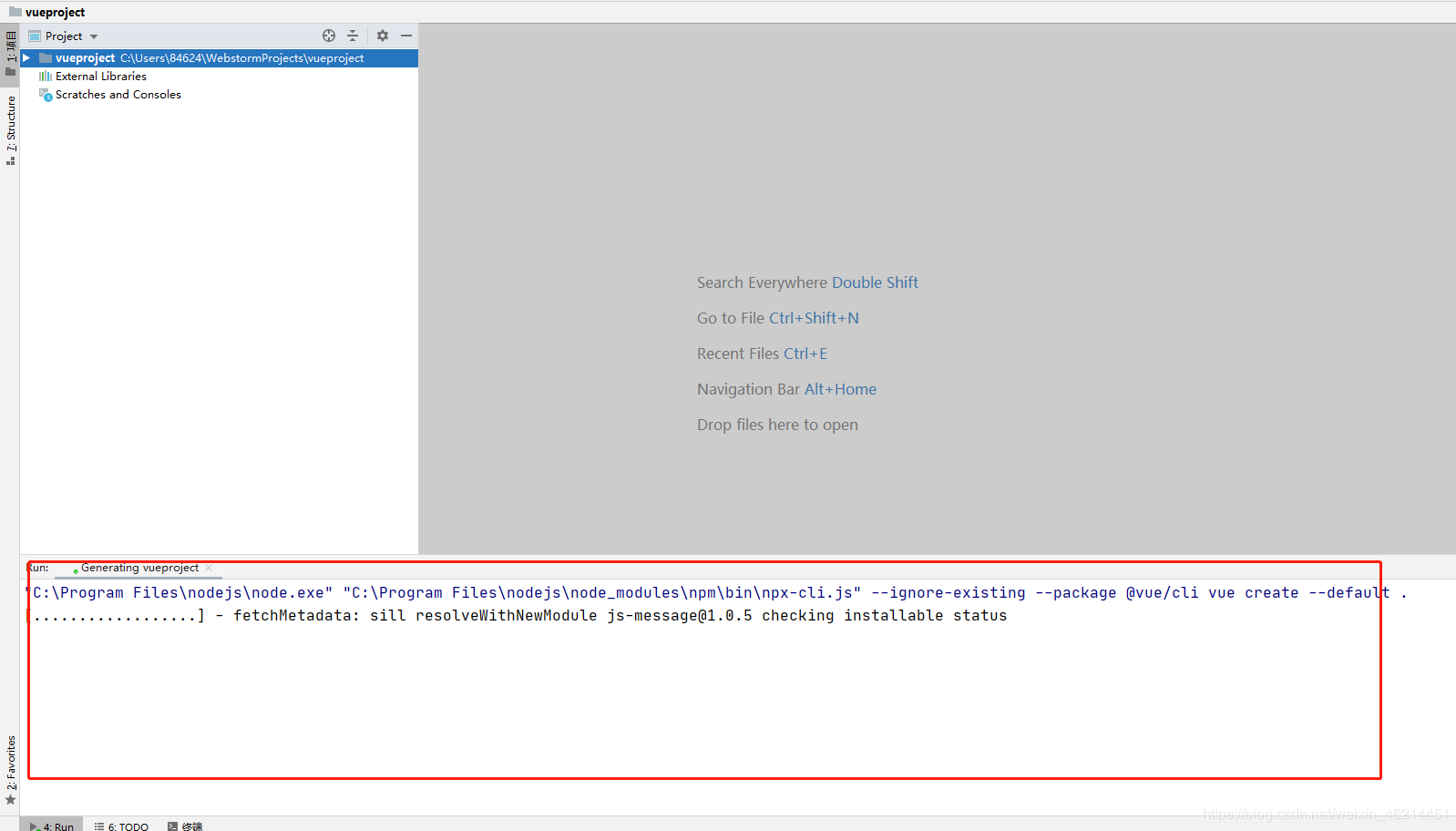
这里要等的时间比较久

出现这样的提示就代表项目搭建成功了

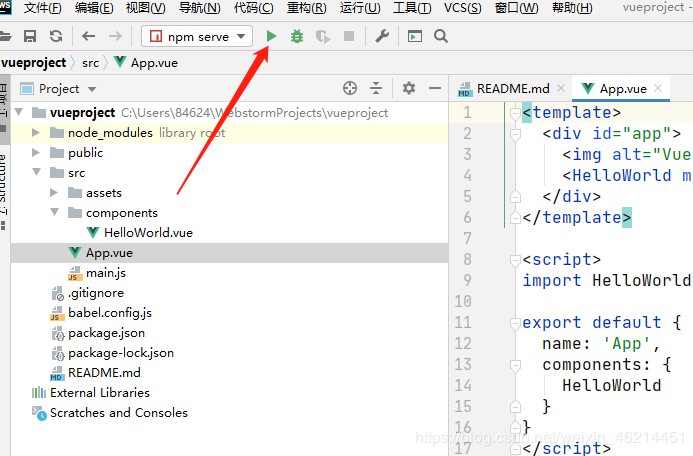
可以点击这里直接启动项目

也可以在终端输入命令: npm run serve 启动 (Ctrl+C终止)

出现下面提示表示项目启动成功,直接点击链接就可以跳到首页


到这里项目就已经搭建成功了,本篇只讲项目搭建,具体业务实现,可以关注我的博客,下期更新。
到此这篇关于从0搭建vue-cli4脚手架的文章就介绍到这了,更多相关vue-cli4脚手架搭建内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
使用vue-cli脚手架工具搭建vue-webpack项目
最近更新了webpack配置详解,可移步vue-cli webpack详解 对于Vue.js来说,如果你想要快速开始,那么只需要在你的html中引入一个<script>标签,加上CDN的地址即可.但是,这并不算是一个完整的vue实际应用.在实际应用中,我们必须要一系列的工具,包括:模块化,转译,预处理,热加载,静态检测和自动化测试等.对于一个需要长期维护和大型的项目而言,这些工具是必不可少的,但是尝试配置初始化这些很痛苦.这就是我们发布vue官方提供的脚手架工具的原因,一个简单的构建工具,通过
-
仿vue-cli搭建属于自己的脚手架的方法步骤
脚手架是啥 从前我总觉得脚手架是个很高大上的东西,好像得牛叉:ox:一点的人才写的出来,可望而不可即.其实并不是因为困难使我们放弃,而是因为放弃才显得困难(这是个好词好句:see_no_evil:).只要你肯花个一天半天的时间:fist:,也能写出属于你自己的脚手架. 早前脚手架这个词是从 vue-cli 这里认识的,我们通过 npm install -g vue-cli 命令全局安装脚手架后, 再执行 vue init webpack project-name 就能初始化好一个自己的项目,真是
-
详解如何使用vue-cli脚手架搭建Vue.js项目
1. 前言 vue-cli 一个简单的构建Vue.js项目的命令行界面 整体过程: $ npm install -g vue-cli $ vue init webpack vue-admin $ cd vue-admin $ npm install $ npm run dev 后面分步说明. 2. 安装 前提条件,Node.js >=4.x版本,建议使用6.x版本.npm版本 > 3.x 全局安装vue-cli $ npm install -g vue-cli 3. 使用 $ vue init
-
vue-cli脚手架搭建的项目去除eslint验证的方法
eslint验证,为我们提升我们的代码质量和良好的编码风格带来了非常大的帮助,但是由于其语法验证的严格,很多程序员在初期使用的时候很不适应,就想怎么能够去掉eslint验证. 其实把eslint验证去除的方法并不复杂,因为我们的脚手架是基于webpack的,那么一般的配置操作都会在webpack工具的配置文件中进行配置,那么我们就直接找webpack的配置文件就可以了.可能我们的很多刚开始接触vue-cli脚手架工具的朋友可能会说我搭建完项目后,build目录下有3个webpack开头的配置文件
-
vue-cli3.0 脚手架搭建项目的过程详解
1.安装vue-cli 3.0 npm install -g @vue/cli # or yarn global add @vue/cli 安装成功后查看版本:vue -V(大写的V) 2.命令变化 vue create --help 用法:create [options] <app-name> 创建一个由 `vue-cli-service` 提供支持的新项目 选项: -p, --preset <presetName> 忽略提示符并使用已保存的或远程的预设选项 -d
-
vue.js之vue-cli脚手架的搭建详解
相比于主流的angular和react前端框架,vue在近年来也变得非常火热.他吸取了前两者的优点,同时学习曲线也更加平缓.所以本魔王准备入坑了~~ 首先从vue的脚手架搭建开始吧. 这里不得不吐槽,window相对mac和linux确实在软件开发方面,非常不方便,代码打包,环境搭建等,简直爆炸~~..然而,嗯,本魔王就是在用win10,哎~ 嘛,废话不多说,今天的任务就是把脚手架搭好,虽然流程不麻烦,但是npm这个东东,真的可以一不小心就磨掉一下午的时间.这里无论用命令行工具,还是Git Ba
-
使用vue-cli(vue脚手架)快速搭建项目的方法
vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目.这篇文章将会从实操的角度,介绍整个搭建的过程. 1. 避坑前言 其实这次使用vue-cli的过程并不顺利,反复尝试几次都遇到以下这个报错: 创建vue-cli工程项目时的报错 在网上查了很多资料才发现原来是node版本过低的问题,虽然没有找到官方对这个"过低"问题的解释,但是根据国外网友的经验之谈,应该是至少使用node6,我将node4更新至node8之后确实没有报错了,顺利搭
-
如何用vue-cli3脚手架搭建一个基于ts的基础脚手架的方法
忙里偷闲,整理了一下关于如何借助 vue-cli3 搭建 ts + 装饰器 的脚手架,并如何自定义 webpack 配置,优化. 准备工作 @vue/cli@4.1.1 vue 2.6 node v12.13.0 安装 node 安装 node 全局安装 nrm,npm 的镜像源管理工具. npm i nrm -g // 安装 nrm ls // 查看可用源,及当前源,带*的是当前使用的源 nrm use taobao // 切换源,使用源 nrm add <registry> <url
-
使用vue脚手架(vue-cli)搭建一个项目详解
1.首先得下载node.js.方法可自行百度. 2. 3.一开始报很多错误,后来用管理员就没问题了. 4. 5.如上图会遇到卡住的问题,解决方法是 在最后一个选项上选择No,I will handle it myselft,然后cd vue_test,然后cnpm install,这样就成功了,然后执行npm run dev就出现: 6.浏览器端访问localhost:8081 7.项目目录 8.图片来源于网络 以上所述是小编给大家介绍的vue脚手架(vue-cli)搭建项目详解整合,希望对大家
-
使用Vue-cli 3.0搭建Vue项目的方法
1. 环境准备 1.1. 安装Node.js (建议使用LTS版本) 1.2. nrm安装及npm registry设置 // use npm npm i nrm -g // use yarn yarn global add nrm 查看可用的npm源 nrm ls nrm查看npm源.png 切换npm源(以使用taobao为例) // 用法: nrm use *** nrm use taobao // 切换之后可用 nrm ls查看是否已经切换了npm源 nrm切换npm源.png 1.3.
-
vue cli 3.0 搭建项目的图文教程
1.3.0版本包括了默认预设配置和用户自定义设置 2.对比2.0来看3.0的目录结构更加精简了 移除了配置文件目录 (config 和 build文件夹) 移除了 static 文件夹,新增 public 文件夹,并且 index.html 移动到 public 中 在 src 文件夹中新增了 views 文件夹,用于分类视图组件和公共组件 vue-cli 3.0 搭建 1. 安装或升级 Node.js vue-cli官网对于node版本有明确要求 Vue CLI 需要 Node.js 8.9
-
从0搭建vue-cli4脚手架
之前写了两期前后端分离的SpringBoot项目,从0搭建到整合Mybatis,但是只有后端没有前端的项目是不完整的,所以今天更新一篇从0搭建vue-cli4脚手架. 准备工作,有点类似java的jdk 安装node.js 直接去官网下载就可以https://nodejs.org/zh-cn/ 选择长期支持版,下载好后直接无脑下一步就可以了. 确认node.js安装成功: cmd下输入 node -v 或 npm -v 能输出相应版本号即可 安装node.js淘宝镜像加速器(cnpm) 类似配置
-
vue cli4.0项目引入typescript的方法
现有的项目是采用vue cli4.0脚手架生成的,现在想要引入typescript. 1.执行安装命令 npm install --save-dev typescript npm install --save-dev @vue/cli-plugin-typescript 2.根目录下新建 tsconfig.json { "compilerOptions": { "target": "esnext", "module": &qu
-
Vue2.0搭建脚手架
一.安装node.js 1.进入官网https://nodejs.org/en/download/ 根据电脑操作系统,选择相应版本的文件进行下载. 2.下载文件后双击进行安装 安装完成以后进入node.js的安装目录:D:\Program Files\nodejs\(这里是我本机安装的目录,其他机器目录可能不同),你会发现里面自带了npm,直接用npm安装环境即可. 二.安装cnpm 说明:npm(node package manager)是node.js的包管理器,用于node插件管理(包括安
-
使用vue cli4.x搭建vue项目的过程详解
cli-4.x已经发布好久了,斟酌了好久,还是决定将原来的cli-2.x升级到4.x,详细的升级过程可以戳这里 1.创建项目 vue create vuetest 2.选择配置方式 ? Please pick a preset: (Use arrow keys) ☜(使用箭头键) > default (babel, eslint) ☜(使用默认的配置,会安装babel和eslint) Manually select features ☜(手动配置) 这里我选择的是手动配置(使用↑ ↓箭头切换,E
-
vue cli4.0 如何配置环境变量
目录 1.创建不同环境变量文件 2.给.env文件添加内容 3.在package.json中添加不同环境对应的执行语句 4.使用 温馨提示:本文只适用于vue-cli 3.0及以上的版本哦~ ------------------正文开始------------------ 开发项目时,经常会需要在不同环境中切换.那么我们如何配置不同的环境变量呢? 为了更加方便消化本文章,建议先看下官方文档: 环境变量和模式 看完官方的文档如果还没有明白,可以参考本文. 在vue-cli构建的项目中,默认有3种模
-
使用webpack搭建vue项目及注意事项
有一句话叫"前人栽树后人乘凉",还有一句话叫"如果说我看得比别人更远些,那是因为我站在巨人的肩膀上".前一句是国人的俗语,后一句是那个发现了"万有引力"定律的牛顿说的.为什么要引用这两句呢?是因为我刚开始用vue的时候,使用的是vue-cli来搭建vue项目,快速又好用:我刚开始用react的时候,使用的是create-react-app来搭建react项目,方便又省事.使用这些已有的脚手架来搭建项目,无可厚非,对于新手来说,也确实能快速构建,不
-
Vue CLI 2.x搭建vue(目录最全分析)
一.vue-cli介绍 vue-cli是一个用于快速搭建vue项目的 脚手架. 二.vue-cli安装.更新 安装过nodeJs .cnpm 后,全局安装vue-cli(以后其他项目可直接使用): cnpm install -g vue-cli 更新: cnpm update vue-cli 查看安装成功否(有版本号就是成功,V大写) vue -V 查看npm注册表里vue-cli版本号: cnpm view vue-cli 三.vue-cli 使用 安装过webpack .vue-cli后,可
-
vue cli4中mockjs在dev环境和build环境的配置详情
目录 mockjs在dev和build环境的配置 cli4中环境配置 自定义配置环境 mockjs在vue cli4开发环境的配置及使用 vue中mockjs搭建使用说明 安装 项目搭建 项目配置 项目测试 开发流程 mockjs在dev和build环境的配置 cli4中环境配置 这里参考了这位的文章: vue-cli4.0多环境配置,变量与模式.写的很详细,大家可以移步去康康~~~ 默认情况下,Vue cli有三种开发模式:development,production,test. 自定义配置环
随机推荐
- 简单的自定义php模板引擎
- 使用简单工厂模式来进行Python的设计模式编程
- ExtJS 设置级联菜单的默认值
- Vista系统下Bt和迅雷下载慢的解决方案第1/2页
- Oracle 表空间查询与操作方法
- 给.net初学者的一些建议(共勉之)
- PHP+Ajax无刷新带进度条图片上传示例
- android Textview文字监控(Textview使用方法)
- Smarty模板常见的简单应用分析
- 详解使用python的logging模块在stdout输出的两种方法
- ASP 中 Split 函数的实例分析
- DevExpress实现TreeList父子节点CheckState状态同步的方法
- js实现n秒倒计时后才可以点击的效果
- JS实现根据当前文字选择返回被选中的文字
- 使用PHP实现生成HTML静态页面
- tuzhu_req.js 实现仿百度图片首页效果
- jQuery+ajax的资源回收处理机制分析
- JavaScript传递变量: 值传递?引用传递?
- jstree单选功能的实现方法
- Java使用volatile关键字的注意事项

