vue element 关闭当前tab 跳转到上一路由操作
方法一
this.$store.dispatch('delVisitedViews', this.$route);
this.$router.go(-1);
方法二
this.$store.state.tagsView.visitedViews.splice(this.$store.state.tagsView.visitedViews.findIndex(item => item.path === this.$route.path), 1)
this.$router.push(this.$store.state.tagsView.visitedViews[this.$store.state.tagsView.visitedViews.length-1].path)
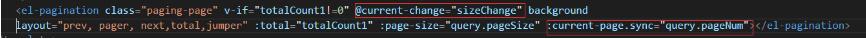
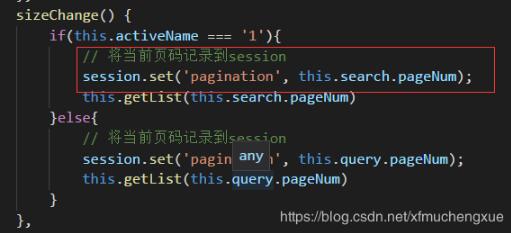
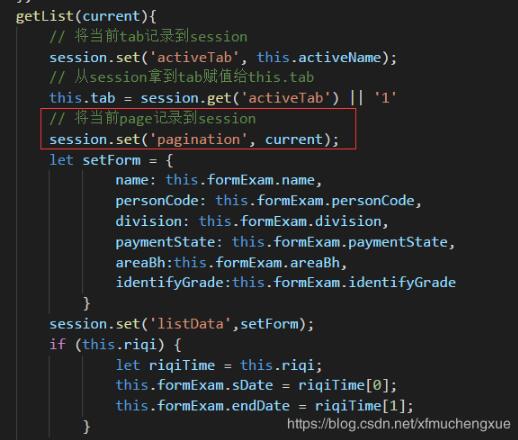
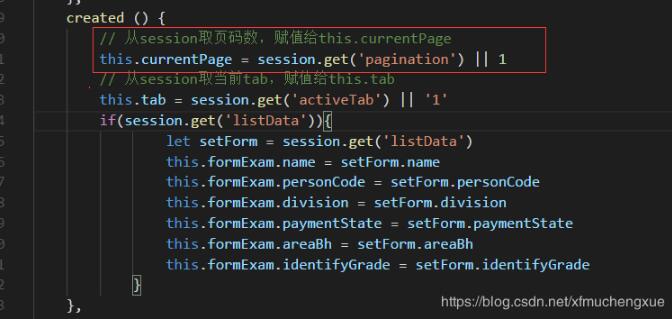
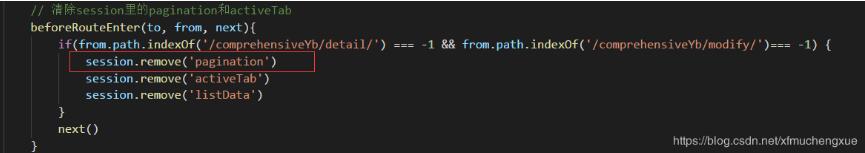
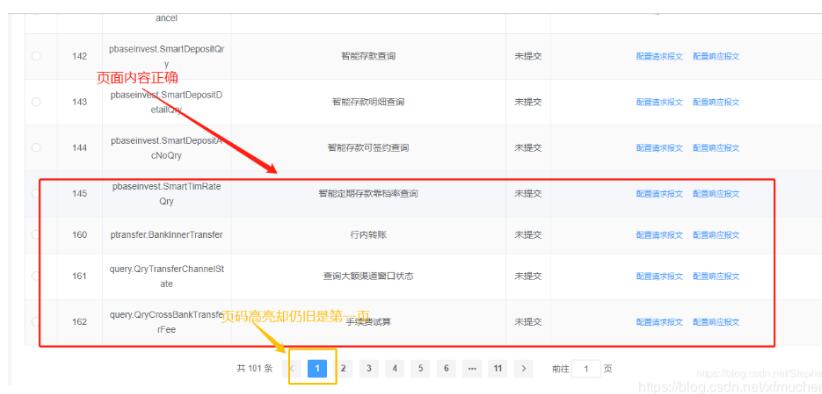
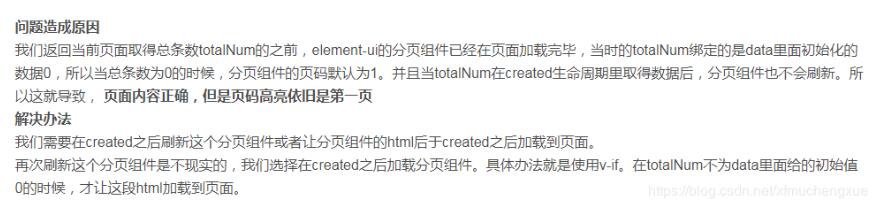
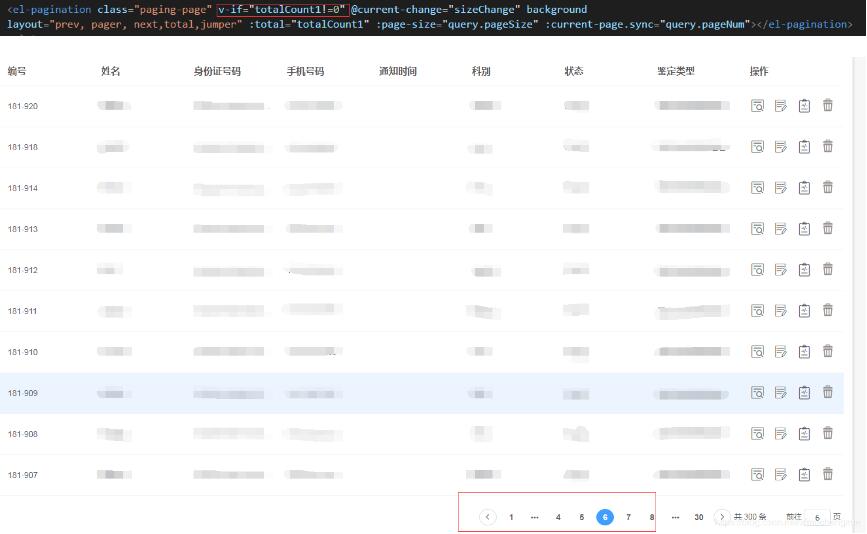
补充知识:vue+element解决点击table列表的从详情或修改页面跳转路由到列表页总是跳转到第一页,而不能跳转到当前页的问题
思路:
将当前页的页码currentPage存入session,然后点击详情跳转到详情页面,然后,再次返回当前页的时候,在created生命周期里,获取到存储的currentPage,再进行加载








以上这篇vue element 关闭当前tab 跳转到上一路由操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
element-ui使用导航栏跳转路由的用法详解
最近初学vue,试着做一个小项目熟悉语法与思想,其中使用elemen-ui的导航栏做路由跳转切换页面.下面记录一下学习过程 element-ui引入vue项目的用法参考element官网 首先复制官网的例子,在这基础上再修改成我们想要的样子. <el-menu :default-active="activeIndex" class="el-menu-demo" mode="horizontal" @select="handleSe
-
解决vue-router 切换tab标签关闭时缓存问题
在router入口页面加上 keepAlive: true // 需要被缓存 false则不需要 { path: 'fundProListG', component: resolve => require(['@/pages/product/fundPros/fundTab/fundTab.vue'], resolve), title: '基金首页', redirect: 'fundProListG/fundProListG', meta: { keepAlive: false // 不需要被缓
-
详解使用vue实现tab 切换操作
在使用jQuery类库实现tab功能时,是获取鼠标在mousenter或click时的index值,然后切换到当前的标题和内容,把其他的标题和内容的状态去掉: $('.tab .title').find('.item') .removeClass('current').eq(index).addClass('current'); // 为index位置的title添加current $('.tab .content').find('.item') .hide().eq(index).show()
-
vue element 关闭当前tab 跳转到上一路由操作
方法一 this.$store.dispatch('delVisitedViews', this.$route); this.$router.go(-1); 方法二 this.$store.state.tagsView.visitedViews.splice(this.$store.state.tagsView.visitedViews.findIndex(item => item.path === this.$route.path), 1) this.$router.push(this.$st
-
vue+ElementUI 关闭对话框清空验证,清除form表单的操作
前面跟大家提到过 elementUI验证的问题,那么今天就来看看 点击对话框和关闭按钮 怎么清空验证,清空form表单,避免二次点击还会有 验证错误的提示 1.首先在你的对话框 取消按钮 加一个click事件,例如:(ps::callOf里面的addGroupData和ref一 一对应起来) <div slot="footer" class="dialog-footer"> <el-button @click="callOf('addGr
-
Vue Element前端应用开发之动态菜单和路由的关联处理
概述 在我开发的很多系统里面,包括Winform混合框架.Bootstrap开发框架等系列产品中,我都倾向于动态配置菜单,并管理对应角色的菜单权限和页面权限,实现系统对用户权限的控制,菜单一般包括有名称.图标.顺序.URL连接等相关信息,对于VUE+Element 前端应用来说,应该原理上差不多,本篇随笔介绍结合服务端的动态菜单配置和本地路由的关联处理,实现动态菜单的维护和展示的处理. 1.菜单和路由的处理过程 由于Vue前端还需要引入路由这个概念,路由是我们前端可以访问到的对应路径集合,路由定
-
基于vue+element实现全局loading过程详解
项目中使用的是vue+element实现的全局loading 1.引入所需组件,这里主要就是router和element组件,element组件引入可以参考element官网 2.下面就是重点及代码实现了 首先是全局的一个变量配置参数,代码如下: //全局页面跳转是否启用loading export const routerLoading = true; //全局api接口调用是否启用loading export const apiLoading = true; //loading参数配置 ex
-
Vue Element前端应用开发之组织机构和角色管理
1.组织机构管理模块界面 组织机构管理模块界面如下所示,包括组织机构的成员管理和角色管理,在ABP基础领域里面,组织机构可以包含0到多个成员,也可以包含0到多个角色,因此界面设计如下所示. 在对象UML的图例中,应该是如下所示的效果图,组织机构包含组织成员和角色的内容. 在界面上,组织成员还需要添加成员的功能,同理角色也需要添加角色的处理,如下UML图示. 由于添加成员也是一个界面功能,一般情况下,如果我们放在一个页面里面,可能会增加代码量,增加代码维护难度和降低可读性,因此我们可以考虑把这些添
-
vue+element实现页面顶部tag思路详解
目录 1. 页面渲染 2. 来回切换tag 3. 删除一个tag标签 这种tag如何写?思路总结下: 1. 页面渲染 1页面显示由数组循环得出,数组可存储在store里 (1)存储前判断是否有重复的数据,重复的话,先删除再添加. (2)没有重复直接push addTag: (state, tag) => { const { fullPath, path, meta, query } = tag if (tag.path === '/login') { return false } const f
-
vue+element+electron仿微信实现代码
目录 一.仿得太像了有木有~ 1.登录窗口 2.主窗口 二.构思,以微信设计布局构思 三.构建项目 四.总结 一.仿得太像了有木有~ 1.登录窗口 2.主窗口 二.构思,以微信设计布局构思 以微信布局构思,参考element提供的组件: element提供的tabs标签页刚好能实现切换效果,element tabs 标签页: element tabs标签页虽然能达到切换效果,但是样式是在差异较大,所以需要自主编写样式覆盖element tabs标签页默认样式,以达到微信ui的样式效果,毫无疑问这
-
VUE前后端学习tab写法实例
动态创建一个tab,里面放一个table,这样一个后台管理的基本功能(之一)就出来了. 好吧,这里其实只是试试水,感受一下vue的数据驱动可以怎么玩,通过一个个实例学习一下vue的各个知识点.这里要看看方法和css如何设置. 一.目标 1. 可以动态创建tab. 2. 可以切换(废话).可以关闭tab. 3. Css的设置. 4. 方法的处理方式. 5. 效果图 二.思路 应该有好多种方式可以实现,这里先试一个,其他的以后再说. 还是数据驱动,那么就建立一个大的数据包,把tab信息和t
-
vue+element加入签名效果(移动端可用)
下面介绍为了方便就把项目的文件叫作父组件,然后签名的那个组件叫作子组件 ! 如有不太明白的地方,多看看代码注释.为细节地方 1. 首先根据element ui 在父组件中设置好diglog弹框,并且在全局样式下,自定义样式 <div class="canva" @click="centerDialogVisible = true"> // click绑定的方法是element提供的 centerDialogVisibe=true 是点击时弹框出现 <
-
vue+element tabs选项卡分页效果
本文实例为大家分享了vue+element tabs选项卡分页效果的具体代码,供大家参考,具体内容如下 文件目录: 功能展示: 路由配置: { path: '/account', component: ()=> import('../components/home/home.vue'), //布局页面 redirect: '/account/all-account/list', //定向到list路径 name: '账号管理', children: [ { path: '/account/all
随机推荐
- Asp.Net Core MVC项目实现多语言实例(Globalization/Localization)
- javascript ajax的5种状态介绍
- 原生js仿jquery一些常用方法(必看篇)
- java对ArrayList排序代码示例
- JAVA String转化成java.sql.date和java.sql.time方法示例
- 讲解Java中如何构造内部类对象以及访问对象
- ASP.NET GridView中文本内容无法换行(自动换行/正常换行)
- ASP.NET对HTML页面元素进行权限控制(一)
- PHP下通过file_get_contents的代理使用方法
- PHP mysqli扩展库 预处理技术的使用分析
- Python实现FTP上传文件或文件夹实例(递归)
- ssh批量登录并执行命令的python实现代码
- Javascript 鼠标移动上去 滑块跟随效果代码分享
- java使用poi读取ppt文件和poi读取excel、word示例
- 重写document.write实现无阻塞加载js广告(补充)
- 浅谈s:select 标签中list存放map对象的使用
- 基于JavaCore文件的深入分析
- mysql双机热备份的实现步骤
- SpringMVC 数据校验方法(必看篇)
- java-synchronized 嵌套使用代码详解

