详解Vue+elementUI build打包部署后字体图标丢失问题
错误描述:
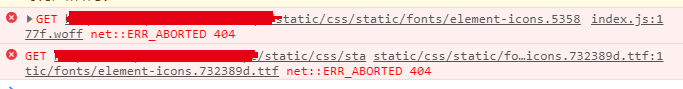
Vue+elementUI build打包部署后字体图标丢失,控制台显示文件element-icons.woff和element-icons.ttf文件404
错误展现:

控制台报错截图

dom渲染展示
解决方法:
webpack module配置:(build目录下webpack.base.conf.js)
module: {
rules: [
...(config.dev.useEslint ? [createLintingRule()] : []),
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('fonts/[name].[hash:7].[ext]')
}
}
]
},
webpack utils.js 修改:(build目录下utils.js)
添加 publicPath: '../../'
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
publicPath: '../../'
})
} else {
return ['vue-style-loader'].concat(loaders)
}
处理结果:

图标显示出来了
到此这篇关于详解Vue+elementUI build打包部署后字体图标丢失问题的文章就介绍到这了,更多相关element build打包部署字体图标丢失内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
vue+elementUi 实现密码显示/隐藏+小图标变化功能
vue+elementUi 实现密码显示/隐藏+小图标变化(js一共三行代码,其中一行为了美观)...,先给大家展示下效果图,感觉不错可以参考实现代码. [效果图] [html] // 前后代码[略] <el-form-item label="密码" prop="pwd"> <el-input v-model="ruleForm.pwd" :type="pwdType" placeholder="请
-
element-ui 的el-button组件中添加自定义颜色和图标的实现方法
我使用的element-ui的版本是V1.4.13. 如上图所示,如果使用el-button,加颜色是可以通过设置type属性的值,加图标就设置icon属性的值. 现在产品给了一个需求,就是自定义的很多种类别,不同的类别的按钮显示不同的颜色和图标.如下图所示: 为了方便开发,目前的解决方案是:添加一个自定义全局指令,同时在element-ui源码中,加入对应的组件.开发人员在开发时只要在type中添加不同的类的值,就能添加上颜色和图标. 1.在element-ui的button源码中加了自定义指
-
Vue中使用ElementUI使用第三方图标库iconfont的示例
1.在http://www.iconfont.cn/阿里巴巴图标库添加图标到自己项目中,然后点击更多项目中的编辑项目 2.修改前缀为el-icon-xxx,xxx自定义,然后将项目下载自本地 3.将这5个文件放入到项目文件中,将iconfont.css引入到Vue项目中, 然后修改iconfont.css的.iconfont处,将其修改为下图所示 4.修改iconfont.css后,大致如下图所示 5.最后就可以采用icon相同方式引入图标,如下图方式引用即可 注意:如果修改前缀为el-icon
-
ElementUI Tree 树形控件的使用并给节点添加图标
前言: 因为项目需要用Vue做一个管理系统,其中有一个公司部门的管理页面有用到ElementUI 的树形控件,但是结构中没有使用chexkBox选项框,针对这个功能碰到的一些问题做一下总结 一,数据渲染 1)在<el-tree>标签中绑定data属性 2)在vue实例的data中声明list变量 3)从后台获取到的数据是以数组里面嵌套多个对象的结构并赋值给list, 当前的数据是OrgName为当前结构名称, Children作为子分支数组, 子分支中的结构与当前结构一致 4)在页面中展示结构
-
vue element项目引入icon图标的方法
为了减少页面的加载速度,提高用户体验,对于一些图片决定使用图标代替,但是发现element-ui的图标少得可怜,完全满足不了我的要求,于是决定在element-ui的项目里引入第三方的图标库. 因为阿里巴巴海量的图标,所以决定引入阿里巴巴的图标库 阿里巴巴图标网站: http://www.iconfont.cn/ 下面具体介绍如何使用 1.注册一个阿里巴巴账号,搜索自己需要的图标,添加到购物车,然后点击添加到项目,如果没有项目就需要创建. 2.点击添加到项目后,选中第二个 3.点击更多操作里面的
-
Vue Element使用icon图标教程详解(第三方)
element-ui自带的图标库还是不够全,还是需要需要引入第三方icon,自己在用的时候一直有些问题,参考了些教程,详细地记录补充下 对于我们来说,首选的当然是阿里icon库 教程: 1.打开阿里icon,注册 >登录>图标管理>我的项目 图标管理>我的项目,点进去 新建项目 新建项目 项目名称随便写.前缀注意,不要跟element-ui自带的icon(前缀为:el-icon)重名了. 设置完,点新建 注意前缀.设置完,点新建 现在我们返回阿里icon首页,点进去你想要的icon
-
详解Vue+elementUI build打包部署后字体图标丢失问题
错误描述: Vue+elementUI build打包部署后字体图标丢失,控制台显示文件element-icons.woff和element-icons.ttf文件404 错误展现: 控制台报错截图 dom渲染展示 解决方法: webpack module配置:(build目录下webpack.base.conf.js) module: { rules: [ ...(config.dev.useEslint ? [createLintingRule()] : []), { test: /\.(
-
vue.js iview打包上线后字体图标不显示解决办法
在vue+cli项目中使用iview组件及icon图标,打包后icon不显示,解决办法: 1.在build文件夹下找到utils.js文件,把publicPath改为 ../../ if (options.extract) { return ExtractTextPlugin.extract({ publicPath:'../../', use: loaders, fallback: 'vue-style-loader' }) } else { return ['vue-style-loader
-
详解Vue项目的打包方式(生成dist文件)
目录 一.相关配置 情况一(使用的工具是 vue-cil) 情况二(使用的工具是 webpack) 二.打包 一.相关配置 情况一(使用的工具是 vue-cil) 如果是用 vue-cli 创建的项目,则项目目录中没有 config 文件夹,所以我们需要自建一个配置文件:在根目录 src 下创建文件 vue.config.js,需注意文件名称必须是 vue.config.js,然后在文件中插入以下代码: //打包配置文件 module.exports = { assetsDir: 'static
-
详解Vue ElementUI手动上传excel文件到服务器
概述 具体需求场景如下: 选择excel文件后,需要把导入的excel文件手动上传到后台服务器,并将导入成功后的统计结果显示出来.官网也有手动上传的示例,通过 action="url" 传入地址的方式,但在实际项目中请求需要自己配置,下面具体说明实现的方法. 说明: 在上传文件到展示统计结果,我们后端给了两个接口:首先调用文件上传接口,上传成功后,根据后端返回的mark再调用统计结果接口. 属性设置 .vue文件 <el-row> <div class="e
-
详解vue静态资源打包中的坑与解决方案
本文主要解决 ①.vue-cli默认配置打包后部署至特定路径下静态资源路径错误问题; ②.静态资源打包使用相对路径后css文件引入大图片路径错误问题. 1.问题 vue-cli 脚手架生成的默认打包配置文件情况下运行 npm run build 打包后,部署项目至特定路径下:如: //ip:port/public/springActivity/ 此时访问: http://ip:port/public/springActivity/index.html index.html 可以正常访问,但是引用
-
详解Vue+ElementUI从零开始搭建自己的网站(一、环境搭建)
VueJS可以说是近些年来最火的前端框架之一,越来越多的网站开始使用vue作为前端框架,vuejs轻量.简单,对于前端友好,学习路线平坦,这使得前端开发变得更加简易,而基于vuejs的前端组件库也越来越多.其中ElementUI,就是饿了么团队开发的一款基于vue的前端组件库.构建网站的必备环境: NodeJS(npm)Webstorm (前端IDE)Nginx(后期用来转发请求到后台服务器) 由于我们需要使用npm的包管理器,所以首先得先安装nodejs, 直接在node官网下载 windo
-
详解VUE Element-UI多级菜单动态渲染的组件
以下是组件代码: <template> <div class="navMenu"> <label v-for="navMenu in navMenus"> <el-menu-item v-if="navMenu.childs==null&&navMenu.entity&&navMenu.entity.state==='ENABLE'" :key="navMenu.
-
详解Vue项目的打包方式
目录 一.相关配置 情况一(使用的工具是 vue-cil) 情况二(使用的工具是 webpack) 二.打包 总结 一.相关配置 情况一(使用的工具是 vue-cil) 如果是用 vue-cli 创建的项目,则项目目录中没有 config 文件夹,所以我们需要自建一个配置文件:在根目录 src 下创建文件 vue.config.js,需注意文件名称必须是 vue.config.js,然后在文件中插入以下代码: //打包配置文件 module.exports = { assetsDir: 'sta
-
详解Vue Elementui中的Tag与页面其它元素相互交互的两三事
前言 公司系统在用elementui做后台开发,不免遇到一些需要自己去根据原有的功能上,加一些交互的功能. 今天来介绍下我在用elementUi里的Tag标签与多选框交互的过程,东西听上去很简单,但就是越简单的东西越容易出一些问题.官方tag文档:elementUi-tag标签 效果图: 思路 一.多选框勾选,出现对应的tag: 1.利用watch监听多选框绑定的值A(数组)的变化: 2.根据A的变化,循环拿到勾选多选框的id对应的name,将id以及对应的name组成新的对象数组: 3.将上一
-
Vue项目webpack打包部署到服务器的实例详解
Vue项目webpack打包部署到服务器 这篇博文主要说的就是我今天遇到的问题,而且在经过我的询问,好多人在打包部署的时候都遇到了一些问题,下面就来说下,如何将Vue项目放置在服务器上,这里以Tomcat为例. 必须要配置的就是/config/index.js 在vue-cli webpack的模板下的/config/index.js,我们可以看到assetsPublicPath这个键,并且这个东西还出现了两次,我第一次打包的时候,只是修改了最下面的assetsPublicPath,将它从'/'
随机推荐
- VBScript获取CPU使用率的方法
- 目前流行的JavaScript库的介绍及对比
- 用JObj实现的渐变效果
- JavaScript仿微信打飞机游戏
- Ubuntu14.04搭建Caffe(仅CPU)详解教程
- java将图片至暗的实现方法
- asp.net使用母版页中使用ajax脚本取数据
- 使用PHP进行微信公众平台开发的示例
- python学习笔记之调用eval函数出现invalid syntax错误问题
- ASP 精华源码收集(五年总结)第1/20页
- C#中HashTable的定义与使用方法
- Android在高jar包版本的工程中修改方法
- 详解JavaScript编程中的数组结构
- 解析如何加快mysql编译的速度
- iOS 原生地图地理编码与反地理编码(详解)
- 用javascript将数据导入Excel示例代码
- Linux中为php配置伪静态
- php 生成WML页面方法详解
- easyui combotree加载静态数据问题(选不上)解决方法
- Bootstarp 基础教程之表单部分实例代码

