关于vue的路由模式及修改方法
目录
- vue路由模式及修改
- vue切换路由模式{hash/history}
vue路由模式及修改
vue的路由模式有两种模式History和hash模式,切换方式有两种。
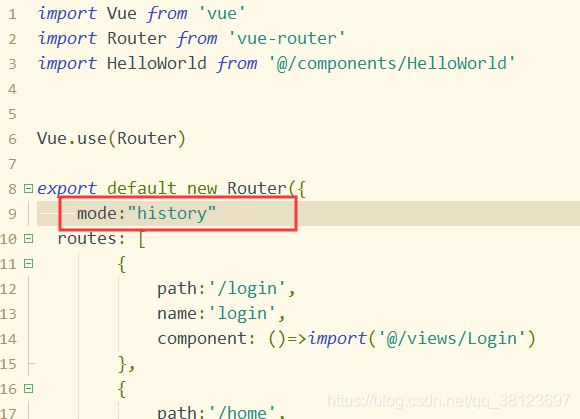
默认为hash模式,修改为history的方法如下,此方法也可以修改为hash模式

vue切换路由模式{hash/history}
vue中常用的路由模式
- hash(#):默认路由模式
- histroy(/)切换路由模式
切换路由模式
export default new Router({
// 路由模式:hash(默认),history模式
mode: 'history',
// 修改路由高亮样式,默认值为'router-link-active'
linkActiveClass: 'active'
//路由规则
routes:[
{
path:'/',
name:'index',
component:'Index'
}
],
})
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
vue-router路由模式详解(小结)
一.路由模式解析 要讲vue-router的路由模式,首先要了解的一点就是路由是由多个URL组成的,使用不同的URL可以相应的导航到不同的位置. 如果有进行过服务器开发或者对http协议有所了解就会知道,浏览器中对页面的访问是无状态的,所以我们在切换不同的页面时都会重新进行请求.而实际使用vue和vue-router开发就会明白,在切换页面时是没有重新进行请求的,使用起来就好像页面是有状态的,这是什么原因呢. 这其实是借助了浏览器的History API来实现的,这样可以使得页面跳转而不刷新,页
-
vue 基于abstract 路由模式 实现页面内嵌的示例代码
abstract 路由模式 abstract 是vue路由中的第三种模式,本身是用来在不支持浏览器API的环境中,充当fallback,而不论是hash还是history模式都会对浏览器上的url产生作用,本文要实现的功能就是在已存在的路由页面中内嵌其他的路由页面,而保持在浏览器当中依旧显示当前页面的路由path,这就利用到了abstract这种与浏览器分离的路由模式. 路由示例 export const routes = [ { path: "/", redirect: "
-
Vue的三种路由模式总结
目录 路由模式解析 1.hash模式 2.history模式 3.abstract模式 路由三个基本概念 vue中实现路由还是相对简单的 vue-cli创建一个项目体验一下, 安装vue-router 路由模式解析 这里要讲vue-router的路由模式,首先要了解的一点就是路由是由多个URL组成的,使用不同的URL可以相应的导航到不同的位置.如果有进行过服务器开发或者对http协议有所了解就会知道,浏览器中对页面的访问是无状态的,所以我们在切换不同的页面时都会重新进行请求. 而实际使用vue和
-
vue2.0 路由模式mode="history"的作用
特别提醒:开启mode="history"模式,需要服务端的支持,因为出现"刷新页面报错404"的问题: 大家都知道,路由地址都是以"#"形式展示,但是有些时候,我们又希望路由地址中不出现"#",那怎么办呢? vue给我们提供了一个属性mode="history";代码如下 const router = new Router({ mode: 'history', // 去掉路由地址的# routes: [
-
关于vue的路由模式及修改方法
目录 vue路由模式及修改 vue切换路由模式{hash/history} vue路由模式及修改 vue的路由模式有两种模式History和hash模式,切换方式有两种. 默认为hash模式,修改为history的方法如下,此方法也可以修改为hash模式 vue切换路由模式{hash/history} vue中常用的路由模式 hash(#):默认路由模式 histroy(/)切换路由模式 切换路由模式 export default new Router({ // 路由模式:hash(默认
-
Vue Router history模式的配置方法及其原理
vue-router分为 hash和 history模式,前者为其默认模式,url的表现形式为 http://yoursite.com#home,比较难看.后者的url表现形式为 http://yoursite.com/home,比较美观. 但如果要使用 history模式,我们需要在后端进行额外配置.本文将讨论如何配置以及为什么要这样配置. history模式的配置方法 我们来看看官方文档是教我们怎么配置的:HTML5 History 模式. 首先要将 mode设置为 history: con
-
vue获取路由详细内容信息方法实例
目录 前言: 路由(router)的信息: 获取路由的所有信息 获取路由中每个信息的单个值 获取路由中需要显示的值 补充:vue $router和$route的区别 总结: 前言: vue 中路由(router)的功能就是:把 url 与 应用中的对应的组件进行关联,通过不同的 url 访问不同的组件.但是如果我们想要获取路由中的信息改如何做呢,今天我就给大家详细讲解一下如何获取路由的详细信息. 路由(router)的信息: routes: [ { path: '/', redirect:'lo
-
Vue.js路由组件vue-router使用方法详解
使用Vue.js + vue-router 创建单页应用是非常简单的.只需要配置组件和路由映射,然后告诉 vue-router 在哪里渲染即可. 一.普通方式基本例子: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue-router使用方法</title> </head> <bod
-
Vue项目History模式404问题解决方法
本文主要解决Vue项目使用History模式发布到服务器Nginx上刷新页面404问题.(由于每个项目的情况都不尽相同,本方案已经完美解决本在所使用项目,具体情况可能还需要修改.) 1.项目背景分析 本人是Java后台开发,Vue其实使用也没有多久,只能说简单了解.发现问题的时候其实也一头雾水,第一思想就是百度看别人的思路. 1.1 查看项目打包后文件 首先看看项目打包后文件内容,看看有没有什么能突破的地方.文件目录如下: 打眼一看可以发现,主要的可能就是这个index.html文件,内容如下:
-
Vue下路由History模式打包后页面空白的解决方法
vue的路由在默认的hash模式下,默认打包一般不会有什么问题,不过hash模式由于url会带有一个#,不美观,而且在微信分享,授权登录等都会有一些坑.所以history模式也会有一些应用场景.新手往往会碰到history模式打包后页面一片空白的情况,而且没有资源加载错误的报错信息. 这个其实仔细研究下会发现,如果项目直接放的跟目录, 那么是没有问题的,如果是子目录,那么就会一片空白了.这个vue官方有解释,需要加一个base // base: '/history', // mode: 'his
-
在nginx上部署vue项目(history模式)的方法
vue-router 默认是hash模式,使用url的hash来模拟一个完整的url,当url改变的时候,页面不会重新加载.但是如果我们不想hash这种以#号结尾的路径时候的话,我们可以使用路由的history的模式.比如如下网址: 使用hash模式的话,那么访问变成 http://localhost:8080/bank/page/count/#/ 这样的访问,如果路由使用 history的话,那么访问的路径变成 如下: http://localhost:8080/bank/page/count
-
Vue实现路由过渡动效的4种方法
Vue 路由过渡是对 Vue 程序一种快速简便的增加个性化效果的的方法. 可以让你在程序的不同页面之间增加平滑的动画和过渡.如果使用得当,可以使你的程序显得更加专业,从而增强用户体验. 本文中会先介绍使用 Vue 路由过渡的基础知识,然后在举几个例子,为你一些灵感.下面是其中的一个案例: 在 Vue 程序中添加路由 一般 Vue 路由设置如下所示: <template> <router-view /> </template> 在旧版本的 Vue 路由中,我们可以简单地用
-
vue前端路由以及vue-router两种模式实例详解
目录 前言 1.什么是前端路由 (1)后端路由阶段 (2)前后端分离路由阶段 (3)单页面应用阶段 2.vue-router提供了hash和history两种路由模式 (1)hash模式 (2)history模式 (3)两种模式的比较 补充:路由模式解析 总结 前言 路由这个概念最早在后端出现,随后前后端分离,直至当今的单页面应用,路由也在一直发生变化.本文来总结一下路由变化和vue-router中的路由模式区别相关知识点. 1.什么是前端路由 (1)后端路由阶段 早期的页面都是由html页面在
-
Vue.js路由vue-router使用方法详解
vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用.vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来.传统的页面应用,是用一些超链接来实现页面切换和跳转的.在vue-router单页面应用中,则是路径之间的切换,也就是组件的切换. 本文将以示例的形式来介绍vue-router的各个特性,一共包含6个示例,每个示例都有乞丐版,前5个示例有皇帝版. 乞丐版是将所有代码混杂在一起的HTML页面,皇帝版是基于vue-w
随机推荐
- 网页播放器 windowsmediaplay中控制从wmv的指定时间开始播放,指定时间停止播放
- Angularjs中的页面访问权限怎么设置
- Mybatis集成Spring的实例代码_动力节点Java 学院整理
- 微信小程序(十九)radio组件详细介绍
- php导出word格式数据的代码实例
- 浅谈五大Python Web框架
- php检测apache mod_rewrite模块是否安装的方法
- Android实现地理定位功能
- java设计模式系列之装饰者模式
- MySQL中触发器入门简单实例与介绍
- 解决OneThink中无法异步提交kindeditor文本框中修改后的内容方法
- Node调用Java的示例代码
- Linux学习第一天——ssh登录和软件安装详解
- linux下安装nodejs的详细步骤
- Java并发编程之Semaphore(信号量)详解及实例
- 深入C#中get与set的详解
- php+mysql查询实现无限下级分类树输出示例
- 详解Java设计模式——迭代器模式
- Android 在程序运行时申请权限的实例讲解
- vue下使用nginx刷新页面404的问题解决

