门户网站构建CSS框架的规则
第一部:关于构建CSS框架我们要实现的目的:
1.实现标准化,具备主流平台适应性的前端实现;
2.快速开发,在站点风格确定后,前端不应该成为整个项目里瓶颈;
3.重构的需求,尽可能的让类和区块样式可重用;
4.分离结构和表现的需求,遵守了语义化结构的约定;
5.构架完全符合金融网特色的CSS框架。
6.对代码进行必要的搜索引擎优化。
第二部:关于CSS命名的一些约定:
1.不使用大写形式的类名和id名;
2.尽可能使用描述性的英文单词的组合作为类名和id名;
3.id名及类名的多个英文单词之间使用“_”短横线分隔;
4.按区域进行描述编号 例:main01_div01_ul01 (可以理解为主体第一区域 第一DIV下的第一个UL)
下来我们要对整个网站及设计稿进行分析,去做符合自己门户结构特色的CSS框架
我们已新浪网 为例子:
进行站点结构分析:
整个页面分为:首页,更多页,内容页,专题页,数据中心,新闻中心,频道页,广告……
我们对这些页面进行整理,去发现他们的公共部分,这些被发现的地方有:CSS的样式,及区域,模块的碎片,我们需要做的是把这些公有的部分提出来。
观察后我们可以把CSS分以下几类:
主体样式表:sjweb.css
font(字体样式,字号,颜色的集合)
layout(框架结构 集合)
global(全局默认样式集合)
component(组成页面部分样式表,模块碎片集合)
这些讲统统的被import到sjweb.css主体样式表里, 主体样式表做为一个loader 加载新的外来样式,
比如广告样式表。
这样这些页面只需要写一点点 属于自己特殊要求的CSS样式代码就可以了。
在构建这个CSS框架的时候有很多细节的东西最好能统一化,比如:行间距,模块之间间隔距离等。
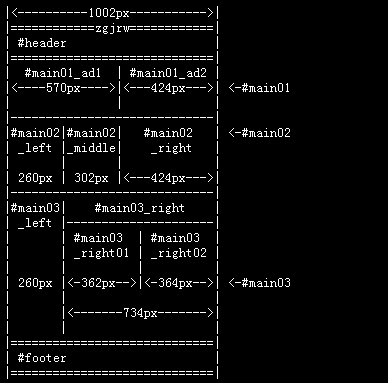
下面是某门户网的首页结构图:

规则:
1.所有area之间,模块之间,间距上下左右为:8 Pixel ;
2.新闻列表颜色#333 ;
3.新闻列表行间距20 pixel;
……等等
调整环境:IE7,ff,IE6,IE5.x,Opera。
PS:其实更多是你在构建的时候细节上的问题,好了不多说了。呵呵
相关推荐
-
门户网站构建CSS框架的规则
第一部:关于构建CSS框架我们要实现的目的: 1.实现标准化,具备主流平台适应性的前端实现: 2.快速开发,在站点风格确定后,前端不应该成为整个项目里瓶颈: 3.重构的需求,尽可能的让类和区块样式可重用: 4.分离结构和表现的需求,遵守了语义化结构的约定; 5.构架完全符合金融网特色的CSS框架. 6.对代码进行必要的搜索引擎优化. 第二部:关于CSS命名的一些约定: 1.不使用大写形式的类名和id名; 2.尽可能使用描述性的英文单词的组合作为类名和id名; 3.id名及类名的多个英文单词之间使
-
JS+CSS实现的日本门户网站经典选项卡导航效果
本文实例讲述了JS+CSS实现的日本门户网站经典选项卡导航效果.分享给大家供大家参考.具体如下: 这里介绍的是来自日本门户网站的一款CSS+JavaScript选项卡导航菜单,银灰色风格,看来日本人和中国人的审美是接近的,都喜欢这种风格,如果你要用的话,直接拷贝代码部分到你的网页中,注意你需要修改编码才行,日本的编码和中国可是不一样哦,只要把文字改为中国的就行了. 运行效果截图如下: 在线演示地址如下: http://demo.jb51.net/js/2015/js-css-japan-web-
-
Oracle Portal及其门户网站开发概述
正在看的ORACLE教程是:Oracle Portal及其门户网站开发概述.摘要: Portal是IT领域的新技术,是企业信息化工作的发展方向之一.本文首先介绍了Oracle Portal的定义.特点,接着阐述了portal的体系结构.随后本文介绍了Oracle9iAS Portal的功能特点及基于它的企业门户网站的开发.最后本文简要探讨了基于portal的门户网站开发的问题. 关键词: oracle portal,门户,网站,信息入口,企业入口 引言 Oracle Portal为企业提供了一个
-
使用CSS框架布局的缺点和优点小结
现在好多网站都用了div+css来布局网页结构,优点是速度快了,可负面影响呢,来看下面的分析前端时间写了一篇<利用CSS框架进行高效率的站点开发>,有不少朋友问我相关的问题.很早5key就在公司进行CSS框架的架构,也对不少朋友提出CSS框架的建议.效果是很明显的.当然,CSS框架有利也有弊,最近也看了一些相关的文章.一些感想,与大家分享. CSS框架之利: 1.开发效率的提高. 如果你是一个企业建站的前端开发,相信在大部分时间里进行着同类站点的代码工作.定义好的框架可以大
-
python爬取新闻门户网站的示例
项目地址: https://github.com/Python3Spiders/AllNewsSpider 如何使用 每个文件夹下的代码就是对应平台的新闻爬虫 py 文件直接运行 pyd 文件需要,假设为 pengpai_news_spider.pyd 将 pyd 文件下载到本地,新建项目,把 pyd 文件放进去 项目根目录下新建 runner.py,写入以下代码即可运行并抓取 import pengpai_news_spider pengpai_news_spider.main() 示例代码
-
SpringBoot构建ORM框架的方法步骤
目录 1.增加依赖 2.数据库实体模型 3.增加Mapper 4.@Mapper或者@MapperScan 5.配置连接 目前常用的ORM框架有 Mybatis(batis).MybatisPlus,Hibernate.Jpa等几个框架,今天就简单介绍一下搭建Mybatisplus框架的流程. 1.增加依赖 <dependencies> <!-- 第一步:选择ORM框架,使用springboot整合mybatis-plus依赖包-->
-
谈如何与客户进行网站构建的沟通
相信大家都知道网站构建的定义,这里就不再加以评述. 专业的设计公司现在的这类工作都会交由客户经理进行,但往往在实操中,各个技术部门都有机会接触,互联网建站服务的要求越来越高,承接业务的公司或个人竞争也越来越激烈,如何赢得客户的欢心,如何使对方与您沟通得更好,这是个很吸引人的话题. 网站构建不同于买卖产品这样的简单,它是由多个环节.多个技术支撑.多个层面的思维,这对于谈判者来说,无疑比起网页设计.程序开发更具挑战,毕竟业务承接不了,多好的技术人力资源都是浪费,因此,这对于互联网公司的生存是至关重要
-
用PHP制作静态网站的模板框架(一)
模板能够改善网站的结构.本文阐述如何通过PHP 4的一个新功能和模板类,在由大量静态HTML页面构成的网站中巧妙地运用模板控制页面布局. 提纲: =================================== 分离功能和布局 避免页面元素重复 静态网站的模板框架 =================================== 分离功能和布局 首先我们来看看应用模板的两个主要目的: 分离功能(PHP)和布局(HTML) 避免页面元素重复 第一个目的是谈论得最多的目的,它设想的情形是
-
用PHP制作静态网站的模板框架
模板能够改善网站的结构.本文阐述如何通过PHP 4的一个新功能和模板类,在由大量静态HTML页面构成的网站中巧妙地运用模板控制页面布局. 提纲: =================================== 分离功能和布局 避免页面元素重复 静态网站的模板框架 =================================== 分离功能和布局 首先我们来看看应用模板的两个主要目的: 分离功能(PHP)和布局(HTML) 避免页面元素重复 第一个目的是谈论得最多的目的,它设想的情形是
-
用PHP制作静态网站的模板框架(四)
静态网站的模板框架 首先,我们象前面一样为所有的页面公用元素以及页面整体布局编写模板文件:然后从所有的页面删除公共部分,只留下页面内容:接下来再在每个页面中加上三行PHP代码,如下所示: <?php <!-- home.php --> <?php require('prepend.php'); ?> <?php pageStart('Home'); ?> <h1>你好</h1> <p>欢迎访问</p> <img
随机推荐
- windows下MySQL5.6版本安装及配置过程附有截图和详细说明
- angular动态删除ng-repaeat添加的dom节点的方法
- nginx win32 版本静态文件测试 (Windows环境)
- 解决nginx报错信息 client intended to send too large body: 1331696 bytes
- Java经典排序算法之归并排序详解
- 很棒的js选项卡切换效果
- 中文输入法不触发onkeyup事件的解决办法
- Python中使用SAX解析xml实例
- Linux中rz命令和sz命令使用详解大全
- JavaScript限制在客户区可见范围的拖拽(解决scrollLeft和scrollTop的问题)(2)
- Javascript中的方法链(Method Chaining)介绍
- 原始的js代码和jquery对比体会
- SQL Server存储过程生成insert语句实例
- js 表格隔行颜色
- Bootstrap CSS组件之大屏幕展播
- Java语言中&&与& ||与|的区别是什么
- 安卓(Android)实现选择时间功能
- 详解java中的正则表达式
- iOS实现换肤功能的简单处理框架(附源码)
- Android OkHttp实现全局过期token自动刷新示例

