7款风格新颖的jQuery/CSS3菜单导航分享
一款优秀的菜单对网站而言是非常重要的,它不仅可以让用户方便地找到想要的信息,而且更让人有一种特殊的用户体验。下面给大家分享7款风格新颖的jQuery/CSS3菜单导航,希望大家会喜欢。
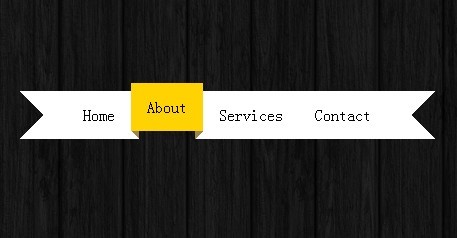
1、CSS3立体飘带状菜单
CSS3立体飘带状菜单,该菜单鼠标滑过时,菜单项向上立体凸起,结合黑色的木质背景,整个菜单显得非常立体生动。

2、CSS3个人资料导航菜单
该菜单是用来展示登录的用户信息,包括用户的快捷操作按钮,另外菜单还提供一个个性化的搜索框。

3、jQuery顶部浮动渐变工具栏
jQuery顶部浮动渐变工具栏是一款基于jQuery的顶部导航插件,默认该菜单不显示,当页面向下滚动时,该顶部菜单就会逐渐显示出来,页面滚动到一定距离时,菜单会全部显示。页面距离由JS自动判断。

4、CSS3彩色多功能下拉菜单导航
这是一款强大的菜单导航,菜单集成了搜索、普通下拉菜单、带图标的下拉菜单这些功能,而且色彩很丰富,是一款非常实用的网页菜单导航。

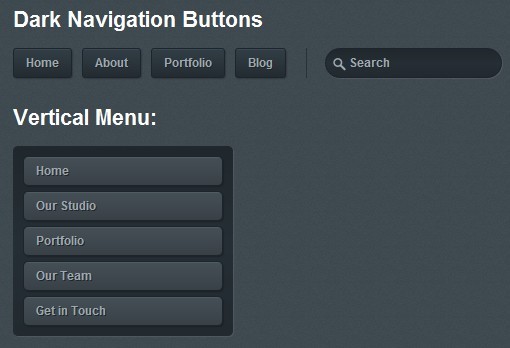
5、灰色超具立体感的CSS3导航按钮
这款菜单导航提供了水平和垂直两种菜单模式,鼠标滑过菜单项时非常具有立体感,很棒的一个网页素材。

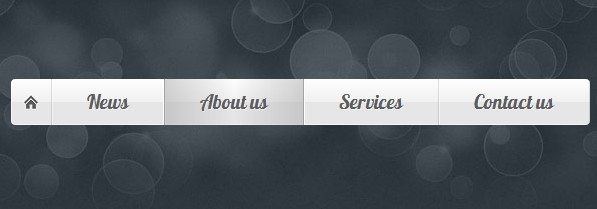
6、CSS3黑色动画菜单导航
这款菜单以黑色为背景,背景中又有气泡作为点缀。菜单项以白色为主,鼠标滑过菜单项出现动画效果,非常酷的一款CSS3菜单。

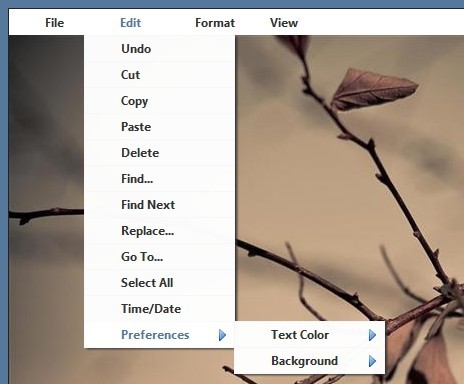
7、带小图标的jQuery多级菜单导航
这款菜单不仅是多级菜单,而且每一个菜单项都可以设置菜单的功能图标,因此非常实用。

以上就是7款风格新颖的jQuery/CSS3菜单导航,部分特效示例由我们提供,欢迎收藏。
相关推荐
-
基于jquery实现导航菜单高亮显示(两种方法)
项目需求: 实现原理:当选中当前元素时,给当前元素添加样式,同级元素移除样式. 点击不同的导航菜单实现当前点击的菜单是高亮的,点击导航下面的某个分类,分类所属的导航也必须是高亮的,点击某一篇文章,文章所属的导航菜单也必须是高亮的. 效果图如下: 示例代码一: 具体示例代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/x
-
jQuery弹性滑动导航菜单实现思路及代码
复制代码 代码如下: <!-- 本文参照了该作者的思路:http://runjs.cn/code/ouvvjqka,jquery代码系另外编写 --> <!-- 本文出自:http://blog.csdn.net/liuyanzhi08 --> <!-- 实现思路: CSS:用一个绝对定位的div作为动画滑块,改变它的left属性来呈现动画效果 javascript:hover()触发移动鼠标到导航nav的动作,和移出导航nav的动作(即返回到current导航) -->
-
jQuery和CSS仿京东仿淘宝列表导航菜单
以前看着京东,淘宝的导航做的真好,真想哪一天自己也能做出来这么漂亮功能全的导航菜单.今天弄了一下午终于自制成功,主要使用jQuery和CSS,实现功能基本和京东一样. 功能介绍: 1.鼠标停留导航: 2.根据子列表的高度,自动调整对齐方式(顶端对齐/父类目对齐): 3.父子类目样式一致. 功能截图: 源代码: <html> <head> <meta http-equiv="Content-Type" content="text/html; cha
-
jQuery纵向导航菜单效果实现方法
本文实例讲述了jQuery纵向导航菜单效果实现方法.分享给大家供大家参考,具体如下: 效果如下: 核心代码如下: $( document ).ready( function(e){ var $catCont = $( ".cat-cont" ); //二级菜单div var $catList = $( ".J_Cat" ); //一级菜单li $catList.on( "mouseenter", function(){ var index = $
-
jquery仿京东导航/仿淘宝商城左侧分类导航下拉菜单效果
在网站建设中,特别是做商城和产品网站,通常会用到导航弹出菜单,像是jquery写的仿京东导航菜单,一个经典的左侧多级导航菜单,学会了可以任意改变布局.京东菜单已经有不少JS前端爱好者仿写过,今天蚂蚁网络重新与大家分享一款仿京东商城的商品多级分类菜单,精简版代码 先看下jquery仿京东导航效果: 前端html代码如下: 复制代码 代码如下: <ul> <li><a href="#">baidu</a></li> <div
-
Jquery.TreeView结合ASP.Net和数据库生成菜单导航条
下面的例子将结合项目实际运用来使用Jquery.TreeView,当然在使用控件树需要现在相应的js文件 下面就把我生成的TreeView展现给大家看看希望对大家有所帮助!在使用之前需要下载控件树的js文件和Css样式 介绍一下表结构 M_ID M_Name M_ParentID M_URL M_Sort 然后新建一个网站,在新建的网站下添加CSS文件夹和js文件夹分别用于存放Css样式和JS,同时再添加一个image文件夹用于存放TreeView的图片 接着我们就开始实现我们的功能了! 前台代
-
jquery实现点击向下展开菜单项(伸缩导航)效果
本文实例讲述了jquery实现点击向下展开菜单项(伸缩导航)效果.分享给大家供大家参考.具体如下: 这里演示基于jquery打造的向下展开的多级导航条效果,纵向垂直排列,风格非常的简洁,鼠标点击时候展开菜单的二级项,再次点击的时候又向上合拢,平时只显示一级菜单,二级菜单是隐藏不显示的,代码简洁,包括了完整的JS.css和jquery部分. 运行效果如下图所示: 在线演示地址如下: http://demo.jb51.net/js/2015/jquery-show-hidden-style-menu
-
JQuery 写的个性导航菜单
(一):XHTML: 复制代码 代码如下: <div id="sidebar"> <ul> <li><a href="index.html" class="normalMenu">Home</a></li> <li><a href="services.html" class="normalMenu">Servic
-
基于jQuery实现火焰灯效果导航菜单
效果描述为:当鼠标经过某一导航选项的时候,后面的背景图片(上图"圣诞节"后圆角背景)会弹性缓动到该导航选项,如果没有发生单击动作,鼠标移开后,背景图又回到原来的位置. 您可以狠狠地点击这里:demo效果页面 使用说明: 1.需要链接的文件 需要调用的文件有:jQuery库(1.2以上版本),jQuery缓动插件(jquery.easing.min.js),火焰灯效果插件(jquery.lavalamp.min.js)以及一个ul li列表的样式文件.例如,本demo实例页面链接如下截图
-
jQuery 实现侧边浮动导航菜单效果
单页面网页内容较多,页面长度较大,需要方便快速的在页面的不同位置进行定位,所以浮动菜单逐渐流行了起来,如下图 男装.女装.美妆等. 这种菜单功能分为两部分: 1.点击菜单项,网页滚动到对应位置,可简单通过锚点实现: 2.滚动页面的时候,菜单项的选中状态要跟着改变,这就需要监听网页的滚动事件并通过一点计算来实现了: 计算 scrollTop 和 各个 div 的 offsetTop 的大小关系,判断现在网页显示的位置在什么地方,再根据计算的结果给对应的菜单项添加样式.比如第二个 div 的 off
随机推荐
- oracle数据库导入导出命令解析
- vue组件父与子通信详解(一)
- 二叉排序树的实现与基本操作
- asp.net下linkbutton的前后台使用方法
- Bootstrap下拉菜单样式
- asp.net gridview多页时的批量删除
- 关于svn冲突的解决方法
- 解析 thinkphp 框架中的部分方法
- C语言中快速排序和插入排序优化的实现
- c#中合并excel表格的方法示例
- PowerShell函数中使用必选参数实例
- 用C++实现队列的程序代码
- 深入理解 JavaScript 中的 JSON
- jQuery实现下滑菜单导航效果代码
- 初窥JQuery(二) 事件机制(1)
- 深入分析原生JavaScript事件
- C#实现的文件上传下载工具类完整实例【上传文件自动命名】
- Spring Data JPA例子代码[基于Spring Boot、Mysql]
- JAVA导出EXCEL表格的实例教学
- C++找出字符串中出现最多的字符和次数,时间复杂度小于O(n^2)

