JQuery FlexiGrid的asp.net完美解决方案 dotNetFlexGrid-.Net原生的异步表格控件
dotNetFlexGrid是一款asp.net原生的异步表格控件,他的前身是Jquery FlexiGrid插件,我们重构了FlexiGrid的大部分Javascript代码,使其工作的更有效率,BUG更少;同时将其封装为dotNet控件,提供了简单易用的使用方式。
dotNetFlexGrid扩展和优化了FlexiGrid原有的功能,并提供了更多具有针对性的功能,使用dotNetFlexGrid,您的用户可以轻松拥有如下功能
- 提供简易的方式自行调整表格列宽
- 根据实际情况调整表格的大小
- 针对合适的列进行排序
- 方便使用的分页器
- 自行选择需要看到的表格列
- 表单之外的快速查询,界面简洁高效。
- 首列提供单选框,提供全选和取消全选的功能。
- 所有的操作都基于Ajax异步模型,页面不再需要刷新。
同时,我们为Asp.net开发者提供了新的列表数据的处理方案,相对于Asp.net GridView或其他表格控件,使用dotNetFlexGrid轻松获得了上述功能,提高了用户体验;同时开发人员更高兴看到
- 简洁方便的封装,你可以在同一个页面中完成异步操作的所有代码。(针对dotNetFlexGrid)
- 整个Grid作为表单的一部分提交,您可以像ListBox一样使用它。
- 简洁的调用机制,基本只需要通过一个后台方法,就可以完成诸如排序、查询、筛选、分页等功能。
- 丰富的客户端事件和方法,通过简单的Javascript代码可以轻松完成异步刷新、新增、修改、删除行的效果而无需重新刷新页面(甚至无需重新获取数据)。
- 高效的执行代码,AJAX的应用使得您的程序比以往更加高效。
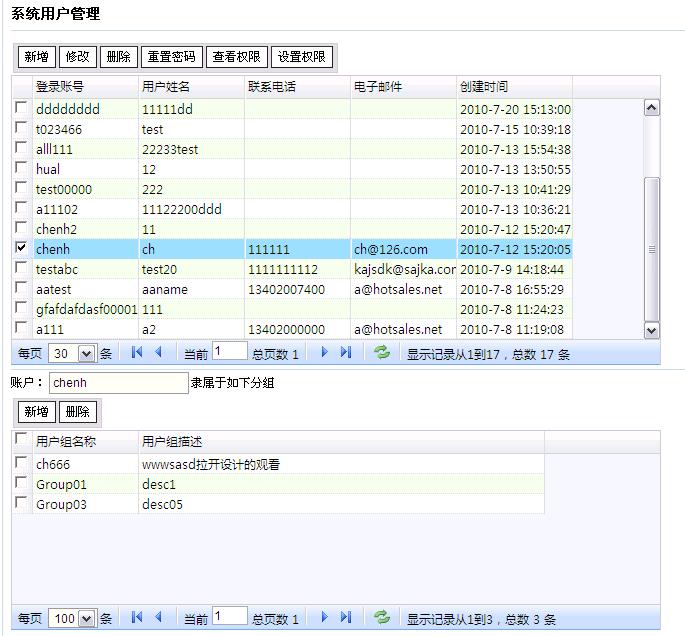
应用截图-双表格联动

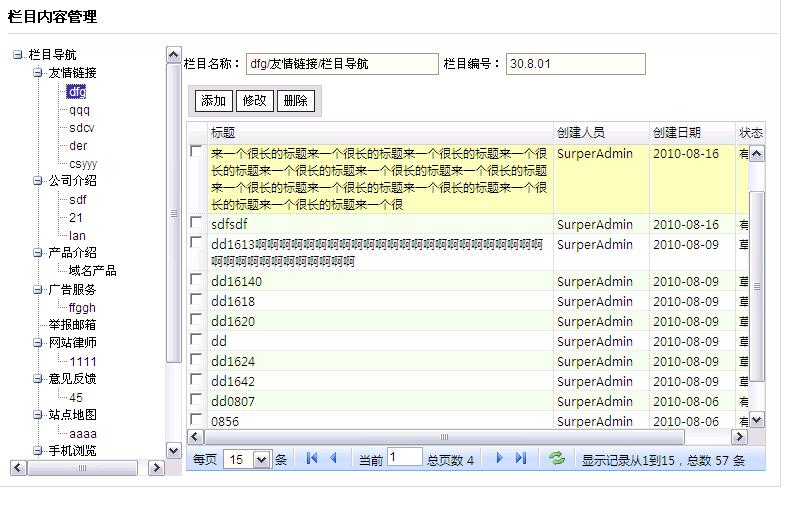
应用截图-tree与Grid联动

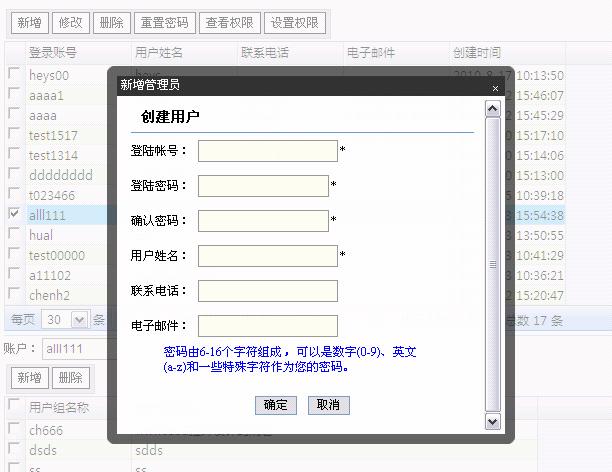
应用截图-表格和对话框

源码和演示下载请访问首页置顶下载链接。
授人予鱼不如授人予器 JQuery+FlexiGrid+asp.net完美解决方案-开源项目dotNetFlexGrid,构建快速的Ajax应用程序。 本文华磊原创,dotNetFlexGrid for asp.net是华磊的开源作品。
http://dotnetflexgrid.codeplex.com/
dotNetFlexGrid v1.1 我们打包下载
赞 (0)

