Juqery Html(),append()等方法的Bug解决方法
这几天在做动态加载图片热区,我用Ajax获取到了area标签,这里有多个area,在IE8和FF里测试正常,可一到IE7,和IE6里面就显示不正常了。
后来发现jquery中的append将HTML加入到标签里的方法都不好用,都会出现下面的问题
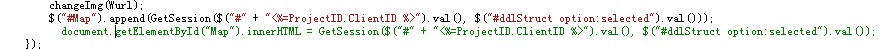
先给出我的获取热区的代码
<img src="Image.aspx?reganise_id=<%=ViewState["RegionValue"]%><%=ViewState["ID"] %>" width="930px" usemap="#Map" border="0" id="NodeImage"/>
<map name="Map" id="Map"></map>
如下是结果:
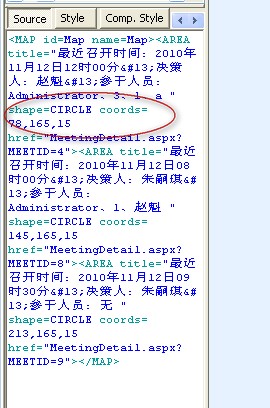
1.我要的正确代码

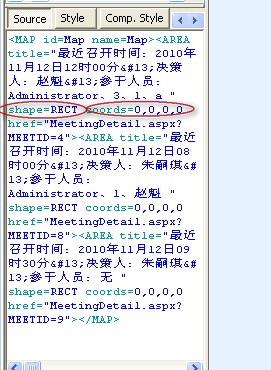
2.不正确的代码

上面的两种结果是从IETEST里截图出来的。
先前我用$("#Map").html();方法来获取热区,可以一直出现图2的问题。
后来我用alert();测试了一下,得出的结果是没有问题的,直接用innerHtml()问题就解决了,就是最上面注释了的那行Code。
其实有的时候还是JS本身的一些东西兼容比较好,这要看需求了。Jquery不是万能的!
这可能就是jquery的Bug吧,只是个人意见,仅供参考!
相关推荐
-
Juqery Html(),append()等方法的Bug解决方法
这几天在做动态加载图片热区,我用Ajax获取到了area标签,这里有多个area,在IE8和FF里测试正常,可一到IE7,和IE6里面就显示不正常了. 后来发现jquery中的append将HTML加入到标签里的方法都不好用,都会出现下面的问题 先给出我的获取热区的代码 下面是热的HTML 复制代码 代码如下: <img src="Image.aspx?reganise_id=<%=ViewState["RegionValue"]%><%=ViewSt
-
Thinkphp中volist标签mod控制一定记录的换行BUG解决方法
本文实例讲述了Thinkphp中volist标签mod控制一定记录的换行BUG解决方法.分享给大家供大家参考.具体方法如下: 一.BUG描述: 存在于thinkphp 2.0 版本 Mod属性还用于控制一定记录的换行,例如: 复制代码 代码如下: <volist name="list" id="vo" mod="5" > {$vo.name} <eq name="mod" value="4"
-
jquery validate在ie8下的bug解决方法
项目用到了jquery的表单校验插件validate,之前一直都只是做很简单的校验,没有做过稍微复杂的应用,近期项目对应用的要求提高了,一个页面中有两个提交按钮,然后表单校验是绑定在按钮的点击事件上的,如下. 然后很自然的就用到了插件的valid()函数: 这个确实能达到相要的效果,但是在ie8下竟然有问题,valid()方法始终返回false,而且所有的字段都会被当成必填字段校验,纠结了好久,因为jquery的插件代码都很复杂,所以刚开始看特别费劲,后来一步一步排查,找到问题了,问题出在a
-
Ajax异步获取html数据中包含js方法无效的解决方法
页面上使用js写了一个获取后台数据的方法 function data() { var tab = $("#dic") $.ajax({ url: '../demo.ashx?method=GetList', data: {}, dataType: 'json', type: 'post', async: true, success: function (data) { //console.log(data); var parentStr = ''; $.each(data, funct
-
Android Studio无法执行Java类的main方法问题及解决方法
Android Studio升级到哦最新版3.6.1后,新建了个项目,发现无法执行Java类的main方法.试了网上的各种方法,比如切换gradle离线模式.gradle.properties中添加android.enableAapt2=false等,我还尝试了重新情况Gradle缓存.重新下载gradle等方式,都没用. 环境 android studio版本:3.6.1 gradle版本:5.6.4 gradle插件版本:3.6.1 错误提示 11:41:35 PM: Executing t
-
IE6图片加载的一个BUG解决方法
代码如下: 复制代码 代码如下: <!--[if IE 6]><script type="text/javascript"> try { document.execCommand('BackgroundImageCache', false, true); } catch(e) {} </script><![endif]--> 注:这个BUG以前就已经发现了,这里只是再次提出来. 更详细的说明可以参考下面的文章:IE6下默认不缓存背景图片,
-
JavaScript利用append添加元素报错的解决方法
1.错误描述 在IE浏览器上: Uncaught HierarchyRequestError:Failed to excute 'appendChild' on 'Node':The new child element contains the parent. 在谷歌浏览器上: SCRIPT5022:DOM Exception:HIERARCHY_REQUEST_ERR(3) error 2.错误原因 在append()中包含append() 如: append(append("String&q
-
jquery formValidator插件ajax验证 内容不做任何修改再离开提示错误的bug解决方法
query formValidator插件非常好用,但是有一个严重的Bug,在使用ajax验证的时候,如果输入框的内容已经存在,把鼠标放到输入框,不做任何修改再离开,则会提示错误, 这是这个插件犯的一个很愚蠢的错误 复制代码 代码如下: oneIsValid: function(id, index) { var returnObj = new Object(); returnObj.id = id; returnObj.ajax = -1; returnObj.errormsg = ""
-
PHP iconv 函数转gb2312的bug解决方法
iconv( "UTF-8", "gb2312//IGNORE" , $FormValues['a']) ignore的意思是忽略转换时的错误,发现iconv在转换字符"-"到gb2312时会出错,如果没有ignore参数,所有该字符后面的字符串都无法被保存. 另外mb_convert_encoding没有这个bug,所以最好的写法是: mb_convert_encoding($FormValues['a'], "gb2312"
-
jquery ui resizable bug解决方法
但开启 helper: 'ui-resizable-helper' 或animate: true, 时候,会发现官方的例子的宽度自动增加了10PX 仔细翻源代码一看,发现有以下问题:(如图) 竟然用padding 难怪会自动添加宽度 这个问题在ie firefox下都存在. 其中这个问题比较难发现,但你可以用以下代码测试出来: 复制代码 代码如下: <style type="text/css"> #resizable { width: 350px; height: 150p
随机推荐
- ASP操作XML文件的完整实例代码
- Angular2学习教程之TemplateRef和ViewContainerRef详解
- 超常用的PHP正则表达式收集整理
- PHP工程师VIM配置分享
- Python使用multiprocessing创建进程的方法
- GO语言并发编程之互斥锁、读写锁详解
- SQL SERVER数据库表记录只保留N天图文教程
- JS中使用FormData上传文件、图片的方法
- JSP 中Spring的Resource类读写中文Properties实例代码
- javascript 出生日期和身份证判断大全
- linux系统sudo命令详解
- 轻松理解Java面试和开发中的IoC(控制反转)
- Android中使用tcpdump、wireshark进行抓包并分析技术介绍
- 基于Android SDK-在64位Linux中使用需要注意的问题
- 8wa.com为您提供免费ASP空间服务
- JFinal极速开发框架使用笔记分享
- JS/CSS实现字符串单词首字母大写功能
- 详解vue 自定义marquee无缝滚动组件
- C#如何更改Word的语言设置
- 使用MySQL的geometry类型处理经纬度距离问题的方法