微信小程序实现自定义加载图标功能
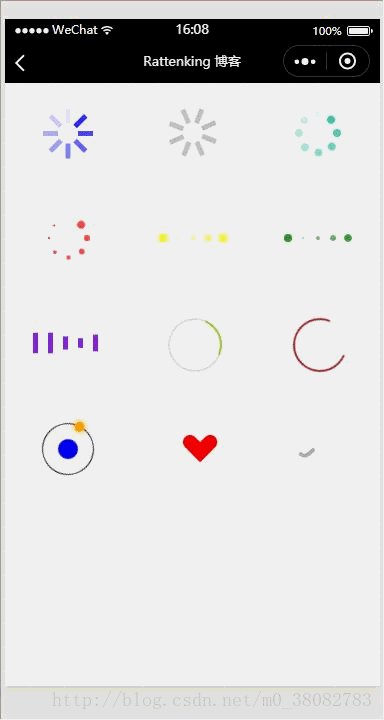
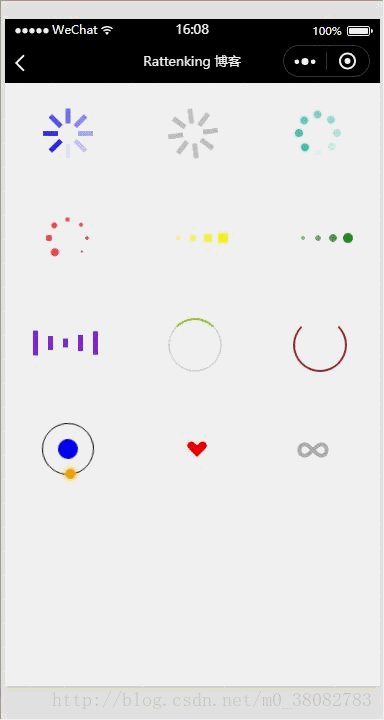
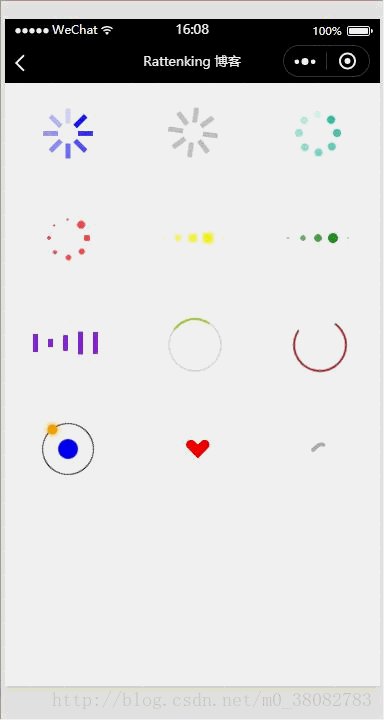
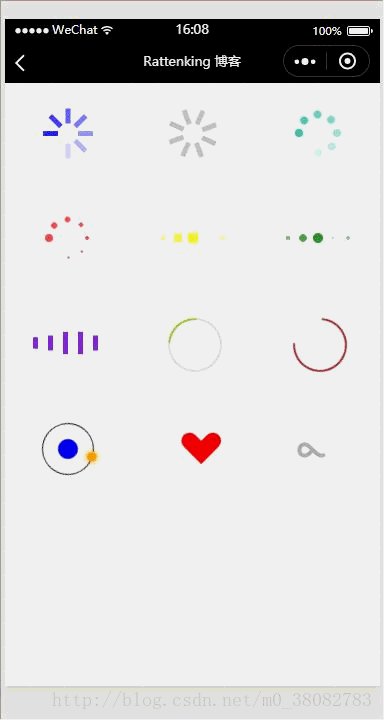
效果图

实现思路
1.首先通过HTML+CSS实现加载动画的静态效果;
2.根据需求给每个动画设计不同的动画效果。
例如第一个加载图标的静态绘制
1、首先确定动画的盒子宽高;
2、设置盒子中每一个长方形的宽高以及定位(注意:此处需要将长方形的旋转中心点移动到长方形的右侧边终点,方便后期以该点旋转。);
3、通过长方形盒子的伪元素,设置显示的长方形背景和宽高,同时进行定位。
4、由于在第二步的时候,已经将旋转中心移动,此处我们直接对每一个盒子中长方形进行旋转(注意:旋转角度 = 360 / 盒子中长方形个数)。
.circle-line{
width: 100px;
height: 100px;
display: inline-block;
position: relative;
}
.circle-line text{
display: block;
width: 50%;
height: 5px;
opacity: .7;
position: absolute;
top: calc(50% - 2.5px);
left: 0px;
transform-origin: center right;
}
.circle-line text::before{
content: '';
display: block;
width: 15px;
height: 5px;
position: absolute;
top: 0;
right: 10px;
background-color: blue;
}
.circle-line text:nth-child(1){
transform: rotate(0deg);
}
.circle-line text:nth-child(2){
transform: rotate(45deg);
}
.circle-line text:nth-child(3){
transform: rotate(90deg);
}
.circle-line text:nth-child(4){
transform: rotate(135deg);
}
.circle-line text:nth-child(5){
transform: rotate(180deg);
}
.circle-line text:nth-child(6){
transform: rotate(225deg);
}
.circle-line text:nth-child(7){
transform: rotate(270deg);
}
.circle-line text:nth-child(8){
transform: rotate(315deg);
}
动画制作
观察发现动画只是针对每个长方形的透明度进行改变,所以动画采用从0.05到0.9的透明度循环改变。
@keyframes circle {
0%{
opacity: 0.05;
}
100%{
opacity: 0.9;
}
}
进行动画绑定
.circle-line text{
animation: circle 1.5s linear infinite;
}
动画绑定完成,发现所有的整个图标一起显示消失,那么也就是缺少了对单个个体的动画处理,延迟动画时间,使其依次渐变。
单个动画处理
.circle-line text:nth-child(1){
animation-delay: 0.2s;
}
.circle-line text:nth-child(2){
animation-delay: 0.4s;
}
.circle-line text:nth-child(3){
animation-delay: 0.6s;
}
.circle-line text:nth-child(4){
animation-delay: 0.8s;
}
.circle-line text:nth-child(5){
animation-delay: 1s;
}
.circle-line text:nth-child(6){
animation-delay: 1.2s;
}
.circle-line text:nth-child(7){
animation-delay: 1.4s;
}
.circle-line text:nth-child(8){
animation-delay: 1.6s;
}
注意:单个动画延迟的时间必须超过动画执行的总时间,防止一个动画执行完成后的卡顿。
总结
以上所述是小编给大家介绍的微信小程序实现自定义加载图标功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
赞 (0)

