脚手架vue-cli工程webpack的作用和特点
Vue项目开发过程中,会因为很多不同的实际运用需求不断地对webpack配置进行修改,在此之前,我们需要对webpack有一个基本的认识,了解它到底能为我们做些什么
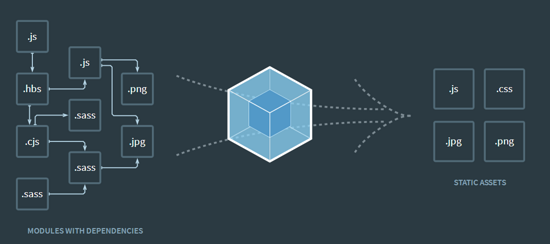
webpack是一个模块打包的工具,它的作用是把互相依赖的模块处理成静态资源,如下图所示。.

webpack的作用:
●把依赖树按需分割;
●把初始加载时间控制在较低的水平;
●每个静态资源都应该成为一个模块;
●能把第三方库集成到项目里成为一个模块;
●能定制模块打包器的每个部分;
●能适用于大型项目。
webpack的特点:
● 代码分割
在webpack的依赖树里有两种类型的依赖:同步依赖和异步依赖。异步依赖会成为一个代码分割点,并且组成一个新的代码块。在代码块组成的树被优化之后,每个代码块都会保存在一个单独的文件里。
●加载器
webpack原生是只能处理JavaScript的,而加载器的作用是把其他的代码转换成JavaScript代码,这样一来所有种类的代码都能组成一个模块,也就是说,我们可以在代码内通过import将webpack打包的资源以模块的方式引入到程序中。
以下是Vue项目中常用到的加载器(它们都是以NPM库形式提供的):
vue-loader——用于加载与编译*.vue文件;
vue-style-loader——用于加载*.vue文件中的样式;
style-loader——用于将样式直接插入到页面的<style>内;
css-loader——用于加载*.css样式表文件;
less-loader——用于编译与加载*.less文件(需要依赖于less库);
babel-loader——用于将ES6编译成为浏览器兼容的ES5;
file-loader——用于直接加载文件;
url-loader——用于加载URL指定的文件,多用于字体与图片的加载;
json-loader——用于加载*.json文件为JS实例。
● 智能解析
webpack的智能解析器能处理几乎所有的第三方库,它甚至允许依赖里出现这样的表达式:
require("./components/"+ name + ".vue")
这一点恰恰是browserify不能做到的。
它能处理大多数的模块系统,比如说CommonJS和AMD。
●插件系统
webpack有丰富的插件系统,大多数内部的功能都是基于这个插件系统的。这也使得我们可以定制webpack,把它打造成能满足我们需求的工具,并且把自己做的插件开源出去。
总结
以上所述是小编给大家介绍的vue-cli工程webpack的作用和特点,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
相关推荐
-
详解vue-cli + webpack 多页面实例配置优化方法
本文介绍了vue-cli + webpack 多页面实例配置优化方法,分享给大家 vue+webpack是否有多页面 目前使用vue来做项目,估计大部分都是单页面(SPA)应用,一个轻型的 MVVM 框架,谁用了MVVM框架,就再也回不去JQ时代了,哈哈. 在手机端的项目,使用vue + vue-router是high到爆,不仅仅是我们开发的而言,最主要的用户体检也是开足马力,体检感杠杠的. 那问题来了,使用vue+webpack的单页面是爽到爆,那如果是多页面也能不能high到爆呢?那当然呀,
-
详解webpack+vue-cli项目打包技巧
1.设置config文件夹index.js中productionSourceMap的值为false,也就是设置webpack配置中devtool为false,打包后文件体积可以减少百分之八十!!!!!!! 2.如何实现打包文件中js.css等的版本控制? 设置build文件夹下的webpack.prod.conf.js中HtmlWebpackPlugin插件配置参数添加hash: true,即会使打包生成的index.html中的js和css路径带有?+随机字符串 以上就是本文的全部内容,希望对
-
快速解决vue-cli不能初始化webpack模板的问题
vue init webpack pro [Failed to download repo] [connect ETIMEDOUT 192.30.255.112] 报这个错误 有人说是代理问题.我也不懂,但这个方法有用 1.去github上下载要初始化的模板 https://github.com/vuejs-templates/webpack 或者直接用git去clone你要的模板. 2.将下载好的模板解压.git clone的不用解压. 3.将文件夹放到c:administrator/.vue
-
vue-cli的webpack模板项目配置文件分析
由于最近在vue-cli生成的webpack模板项目的基础上写一个小东西,开发过程中需要改动到build和config里面一些相关的配置,所以刚好趁此机会将所有配置文件看一遍,理一理思路,也便于以后修改配置的时候不会"太折腾". 一.文件结构 本文主要分析开发(dev)和构建(build)两个过程涉及到的文件,故下面文件结构仅列出相应的内容. ├─build │ ├─build.js │ ├─check-versions.js │ ├─dev-client.js │ ├─dev-ser
-
windows下vue-cli及webpack搭建安装环境
1.安装Node.js,node.js安装包及源码下载地址为:https://nodejs.org/en/download/. 2.安装npm,由于新版的nodejs已经集成了npm,所以之前npm也一并安装好了.同样可以通过输入 "npm -v" 来测试是否成功安装.命令如下,出现版本提示表示安装成功: $ npm -v 3.10.8 如果你安装的是旧版本的 npm,可以很容易得通过 npm 命令来升级,命令如下: npm install npm -g 你可以使用淘宝定制的 cnpm
-
解决vue-cli + webpack 新建项目出错的问题
今日使用 npm init webpack love 创建一个新项目,然后执行 npm run dev 之后项目报错,提示错误如下: 没有给这些选项指定值:config-name, context, entry, module-bind, module-bind-post, module-bind-pre, output-path, output-filename, output-chunk-filename, output-source-map-filename, output-public-
-
脚手架vue-cli工程webpack的作用和特点
Vue项目开发过程中,会因为很多不同的实际运用需求不断地对webpack配置进行修改,在此之前,我们需要对webpack有一个基本的认识,了解它到底能为我们做些什么 webpack是一个模块打包的工具,它的作用是把互相依赖的模块处理成静态资源,如下图所示.. webpack的作用: ●把依赖树按需分割: ●把初始加载时间控制在较低的水平: ●每个静态资源都应该成为一个模块: ●能把第三方库集成到项目里成为一个模块: ●能定制模块打包器的每个部分: ●能适用于大型项目. webpack的特点: ●
-
解决Idea、WebStorm下使用Vue cli脚手架项目无法使用Webpack别名的问题
问题截图: 解决方案: 1.打开File --> Setting 窗口 2.搜索 Webpack 3.选择如下路径 总结 以上所述是小编给大家介绍的解决Idea.WebStorm下使用Vue cli脚手架项目无法使用Webpack别名的问题,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的.在此也非常感谢大家对我们网站的支持! 如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
-
基于vue cli重构多页面脚手架过程详解
官方提供的项目生成工具vue-cli没有对多页面webApp的支持,但是在实际的项目中,我们需要这样的脚手架,参考了很多大牛的方法,这里提供了一种我的单页面脚手架转换为多页面脚手架的方案,供大家参考.不好的地方也请大家指正. 准备 使用vue-cli生成一个你需要的单页面项目脚手架,然后我们就要开始我们的改装工程了. 重构过程 步骤一 改变目录结构 step1 在src目录下面新建views文件夹,然后再views文件夹下新建index文件夹 step2 将src目录下的main.js和App.
-
详解Vue CLI 3.0脚手架如何mock数据
前后端分离的开发模式已经是目前前端的主流模式,至于为什么会前后端分离的开发我们就不做过多的阐述,既然是前后端分离的模式开发肯定是离不开前端的数据模拟阶段. 我们在开发的过程中,由于后台接口的没有完成或者没有稳定之前我们都是采用模拟数据的方式去进行开发项目,这样会使我们的前后端会同时的进行,提高我们的开发效率. 因为最近自己在自学 Vue 也在自己撸一个项目,肯定会遇到使用数据的情况,所以就想着如何在前端做一些 mock 数据的处理,因为自己的项目使用的是 vue/cli 3.0 与 vue/cl
-
脚手架vue-cli工程webpack的基本用法详解
webpack的打包依赖于它的一个重要配置文件webpack.config.js,在这个配置文件中就可以指定所有在源代码编译过程中的工作了,就一个配置就可以与冗长的Gruntfile或者Gulpfile说再见了. 一个完整的工程项目中的webpack的配置远远没有这么简单,随着工程的构建要求的增加,webpack.config.js内的配置项目也会随之增加,webpack还有许许多多的选项提供给我们进行灵活配置,它只是一个构建工具,我们只需要了解在Vue项目中它基本能为我们做到的工作.最小化的配
-
node.js与vue cli脚手架的下载安装配置方法记录
目录 一.node.js安装以及环境配置 1.下载vue.js 2.安装node.js 3.检查node程序是否安装成功 4.更改默认路径 5.添加环境变量 5.测试安装是否成功 二.安装vue-cli脚手架 1.检查node环境是否安装好 2.更改淘宝镜像下定制的cnpm(gzip 压缩支持) 命令行工具代替默认的npm 3.开始安装vue-cli 4.生成项目 5.打包上线 总结 一.node.js安装以及环境配置 1.下载vue.js 下载地址: https://nodejs.org/en
-
代替Vue Cli的全新脚手架工具create vue示例解析
目录 前言 npm init npx 源码 主流程入口 获取参数 对话选项 默认值 emptyDir函数 模板写入 简述 快照 总结 前言 美国时间 2021 年 10 月 7 日早晨,Vue 团队等主要贡献者举办了一个 Vue Contributor Days 在线会议,蒋豪群(知乎胖茶,Vue.js 官方团队成员,Vue-CLI 核心开发),在会上公开了create-vue,一个全新的脚手架工具. create-vue 使用 npm init vue 一行命令就能快速的创建基于Vite的Vu
-
vue cli webpack中使用sass的方法
1:安装依赖 npm install sass-loader node-sass --save-dev 2:html中 修改style <style lang="sass"> /* write sass here */ </style> 3: 使用正常sass 语法 //但是会报错 <style lang="sass"> $highlight-color: #F90; $highlight-border: 1px solid $h
-
Vue CLI 2.x搭建vue(目录最全分析)
一.vue-cli介绍 vue-cli是一个用于快速搭建vue项目的 脚手架. 二.vue-cli安装.更新 安装过nodeJs .cnpm 后,全局安装vue-cli(以后其他项目可直接使用): cnpm install -g vue-cli 更新: cnpm update vue-cli 查看安装成功否(有版本号就是成功,V大写) vue -V 查看npm注册表里vue-cli版本号: cnpm view vue-cli 三.vue-cli 使用 安装过webpack .vue-cli后,可
-
详解Vue Cli浏览器兼容性实践
浏览器市场占有率 在处理浏览器兼容性问题之前,我们先来看一下现在的浏览器市场份额是怎样的,
随机推荐
- 超经典的DOS命令全集第1/6页
- iOS图片拉伸的4种方法
- Orcale 数据库客户端PL/SQL 中文乱码的问题解决方法
- BootStrap模态框不垂直居中的解决方法
- 请php正则走开
- PHP简单实现上一页下一页功能示例
- 使两个iframe的高度与内容自适应,且相等
- Android在view.requestFocus(0)返回false的解决办法
- 如何使用C#读写锁ReaderWriterLockSlim
- ajax提交整个from表单示例代码
- 一个已封装好的漂亮进度条
- java编写简单的ATM存取系统
- linux jexus服务设置开机启动
- python列表的常用操作方法小结
- 对 jQuery 中 data 方法的误解分析
- JavaScript闭包详解
- 设置Serv-U FTP 支持被动模式连接 ,530错误等解决办法集锦
- PHP中判断文件存在使用is_file还是file_exists?
- 使用PHP模拟HTTP认证
- PHP微信开发之模板消息回复

