微信小程序的mpvue框架快速上手指南
一.什么是mpvue框架?
mpvue 是一个使用 Vue.js 开发小程序的前端框架。框架基于 Vue.js 核心(所以建议熟练掌握vue再使用mpvue框架,否则还是建议去使用原生框架去写小程序),mpvue 修改了 Vue.js 的 runtime 和 compiler 实现,使其可以运行在小程序环境中,从而为小程序开发引入了整套 Vue.js 开发体验。
二.必要的开发基础
① 熟练掌握vue.js(未曾使用过vue这个框架的话,建议vue的官方文档进行学习:https://cn.vuejs.org/v2/guide/)
② 微信开发者工具(这个工具是开发、调试和模拟运行微信小程序的最核心的工具了,下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html)
③ Visual Studio Code(一个轻量级代码编辑器,拥有非常多好用的辅助开发插件,下载地址:https://code.visualstudio.com)
④ node.js(前端工具链现在基本都依赖Node.js,下载地址:https://nodejs.org/en/download/)
⑤ vue-cli (vue专用的项目脚手架工具,打开cmd,输入命令:npm install --global vue-cli)
三.初始化项目
1.打开cmd,快捷键win+R;
2.检查node.js是否安装成功,输入命令:
node -v

出现版本号即为成功;
3.检查vue-cli是否安装成功,输入命令:
vue -V

出现版本号即为成功;
4.然后我们执行以下命令,将npm的下载源切换到国内淘宝的镜像,以提高下载时的速度和成功率;
npm set registry https://registry.npm.taobao.org/

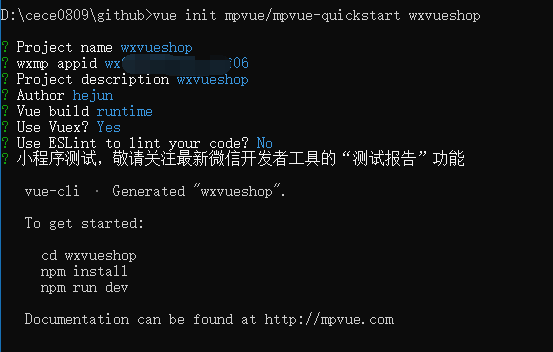
5.进入你想保存项目的文件夹(比如d盘,就先输入命令d:),创建一个基于 mpvue-quickstart 模板的新项目:
vue init mpvue/mpvue-quickstart wxvueshop
接着我们选择或填写项目的配置信息,不知道的你就回车(依次是,项目名称,小程序appid,项目介绍,作者,然后是否安装vuex等等,你想安装就写yes,否则no)

这个时候你就能看见d盘有一个wxvueshop的项目文件了。
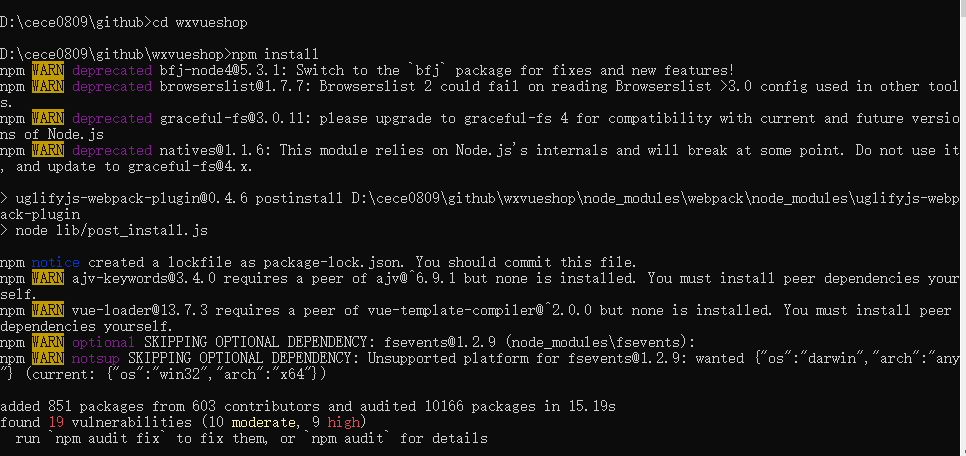
6.不急,我们这时候进入这个文件夹,输入命令:
cd wxvueshop
7.然后,我们进行依赖库的安装,输入命令:
npm install

8.安装完成后,我们运行一下,输入命令:
npm run dev
随着运行成功的运行之后,可以看到本地wxvueshop多了个dist目录,这个目录里就是生成的小程序相关代码,这个时候我们就成功初始化项目了。跑起来了...

四.运行查看项目
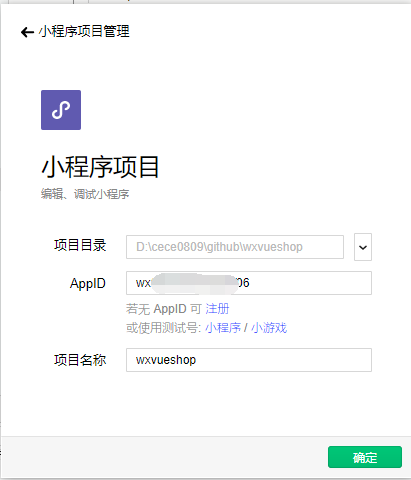
打开微信web开发者工具,选择新增项目,打开我们刚刚创建的项目,如图:

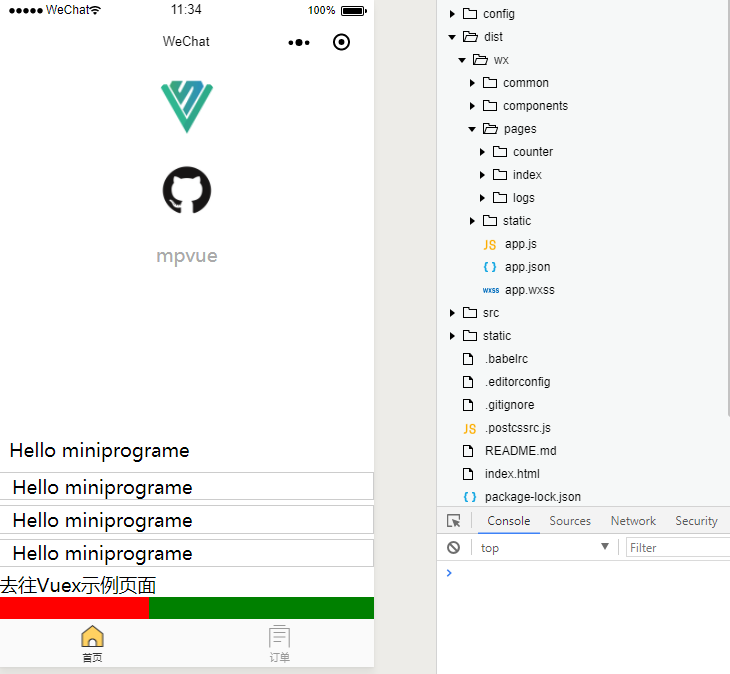
点击“确定”按钮,进入小程序开发主界面,在左边的小程序模拟器中就能看到wxvueshop小程序的执行结果了:

五.编写代码
如上图,我们新创建的项目有生成默认页面,现在我们把它全部去掉,具体如下:
1.删掉src/components、src/pages、src/utils三个目录下的所有代码文件;
2.将src/App.vue文件中的内容重置成:
<script>
/* 这部分相当于原生小程序的 app.js */
export default {
created () {
console.log('miniapp created!!!')
}
}
</script>
<style>
/* 这部分相当于原生小程序的 app.wxss */
.container {
background-color: #cccccc;
}
</style>
3.将src/main.js文件中的内容重置成:
import Vue from 'vue'
import App from './App'
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue(App)
app.$mount()
export default {
config: {
pages: [
'^pages/login/main'
],
window: {
backgroundTextStyle: 'light',
navigationBarBackgroundColor: '#fff',
navigationBarTitleText: '我的小程序',
navigationBarTextStyle: 'black'
}
}
}
现在,我们的代码就成了一个小程序页面都没有的初始状态。
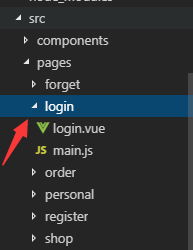
4.新建页面,以后的每一个mpvue页面组件都会拥有如下图片这样的结构。

页面写法如下:
login.vue:
<template>
<div class="container" @click="clickHandle">
<div class="message">{{msg}}</div>
</div>
</template>
<script>
export default {
data () {
return {
msg: 'login'
}
},
methods: {
clickHandle () {
this.msg = 'yes!!!!!!'
}
}
}
</script>
<style scoped>
.message {
color: red;
padding: 10px;
text-align: center;
}
</style>
main.js:
import Vue from 'vue'
import App from './login'
const app = new Vue(App)
app.$mount()
export default {
config: {
// 注意,页面级可配置属性相当于只是`src/main.js`中配置里的`window`部分
"navigationBarBackgroundColor": "#3dc1c7",
"navigationBarTitleText": "登录",
"navigationBarTextStyle": "white"
}
}
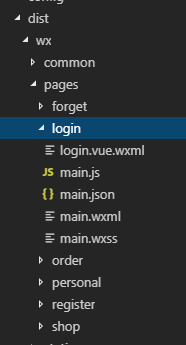
5.我们在src里面用vue写法创建页面的时候,小程序的页面会自动创建和代码转化,文件夹为dist,图片如下:

就这样我们已经初步了解mpvue框架了,之后有时间会写进阶版,上面内容如果有出错的地方,麻烦大佬们指正,谢谢!
总结
以上所述是小编给大家介绍的微信小程序的mpvue框架快速上手指南,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!

