nginx 配置服务启动的教程详解
1. 先去官网下载nginx 安装到本地
2. 下载Windows Service Wrapper (WinSW.NET4.exe (64) , WinSW.NET2.exe(86)) 根据自己系统去下载相应的
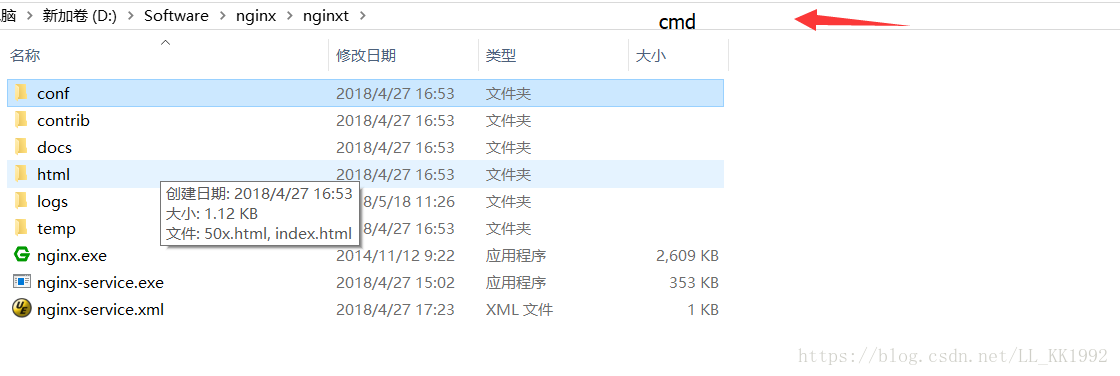
3. (1)把WinSW.NET4.exe 放到nginx 文件名称改成自己想要的
(2)创建一个.xml的文件,需要跟WinSW.NET4.exe 这个改成自己的文件名字相同

4. 打开.xml 添加下面一段(把路径设置自己nginx路径)
<service> <id>nginx</id> <name>nginx</name> <description>nginx</description> <env name="path" value="D:/Software/nginx/nginxt"/> --nginx 路径 <executable>D:/Software/nginx/nginxt/nginx.exe</executable> <arguments>-p D:/Software/nginx/nginxt</arguments> <logpath>D:/Software/nginx/nginxt/logs/</logpath> <logmode>roll</logmode> </service>
5. 打开cmd 通过命令行 切换自己的nginx文件目录下面 或者直接在nginx 输入cmd

运行命令:
nginx-service.exe install 添加服务 nginx-service.exe uninstall 删除服务
5.1 如果出现下面问题:说明没有访问权限,请找到命令指示器,选择用管理员身份运行,使用命令切换nginx 目录下d;
命令:
d: cd D:\Software\nginx\nginxt

5.2 如果是下面:(说明安装成功)

然后打开服务管理(服务还没有启动,需要把服务启动起来)

5.3 然后找到(window10)

打开文件:添加127.0.0.1 www.xxx.com (自定义)

6. 测试(输入访问地址) 提示:如果访问不了,先看查服务有没有启动,然后在排除其他问题

总结
以上所述是小编给大家介绍的nginx 配置服务启动的教程详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
相关推荐
-
nginx centos 服务开机启动设置实例详解
nginx centos 服务开机启动设置 建立服务文件 以nginx 为例 vim /lib/systemd/system/nginx.service 在nginx.service 中插入一下内容 [Unit] Description=nginx After=network.target [Service] Type=forking ExecStart= 服务启动命令 ExecReload= 服务重启命令 ExecStop=服务停止命令 PrivateTmp=true [Install] Wa
-
nginx启动服务提示98: Address already in use错误的解决
前言 今日到公司就被其他人告知官网所有页面打开都是502.平常都是正常的怎么就突然页面就502了呢,下面就开始troubleshooting.下面来看看详细的解决过程: 发现问题 公司web服务器,是搭建在centos system 上的lnmp环境,首先网站502肯定是服务器端错误,首先想到是不是nginx服务挂掉了,然后执行service nginx status,查看下nginx的状态:nginx is stopped,果然是nginx服务挂了. 执行service nginx start
-
nginx 配置服务启动的教程详解
1. 先去官网下载nginx 安装到本地 2. 下载Windows Service Wrapper (WinSW.NET4.exe (64) , WinSW.NET2.exe(86)) 根据自己系统去下载相应的 3. (1)把WinSW.NET4.exe 放到nginx 文件名称改成自己想要的 (2)创建一个.xml的文件,需要跟WinSW.NET4.exe 这个改成自己的文件名字相同 4. 打开.xml 添加下面一段(把路径设置自己nginx路径) <service
-
nginx ssl免密码重启教程详解
一.nginx如何启动 1.HTTP和HTTPS的区别 https协议需要到ca申请证书,一般免费证书很少,需要交费. http是超文本传输协议,信息是明文传输,https 则是具有安全性的ssl加密传输协议. http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后者是443. http的连接很简单,是无状态的;HTTPS协议是由SSL+HTTP协议构建的可进行加密传输.身份认证的网络协议,比http协议安全. 所以在涉及到账户.金钱等敏感信息交互的时候使用HTTPS是
-
SpringCloud2020版本配置与环境搭建教程详解
1.maven父子工程搭建 项目使用maven工程搭建,下面是工程的结构图.SpringCloud2020是父工程,仅负责依赖的管理,eureka是注册中心的服务端,testclient是测试的客户端. 1.1 父工程pom <?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi=&qu
-
idea安装与配置及基本用法教程详解
Intellij IDEA 确实使用更加方便,由于目前只用到maven项目,所以此处只记录maven项目的配置. 一.配置idea前准备: 1.下载idea安装包.jdk安装包.maven安装包.git安装包.均去官网下载并安装,网上很多,此处不再赘述.(注意:常见的src文件是源码,bin是使用,所以下载时我们下载bin文件) 二.配置idea 1.点开idea图标,点create new project,按照流程一步一步配置jdk,maven等,配置结束. 2.运行idea,进入idea主界
-
Mysql服务器的安装配置与启动关闭方法详解
1.官网下载: https://dev.mysql.com/downloads/ 找到Mysql Community Server 点击 点击download下载,可以选择下载路径,我下载在d盘: 下载好了需要: 新建mysql.ini文件 内容: [mysql] 设置mysql客户端默认字符集 default-character-set=utf8 [mysqld] #设置3306端口 port = 3306 设置mysql的安装目录 basedir=D:\java web\mysql\mysq
-
Nginx配置跨域请求Access-Control-Allow-Origin * 详解
前言 当出现403跨域错误的时候 No 'Access-Control-Allow-Origin' header is present on the requested resource,需要给Nginx服务器配置响应的header参数: 一. 解决方案 只需要在Nginx的配置文件中配置以下参数: location / { add_header Access-Control-Allow-Origin *; add_header Access-Control-Allow-Methods 'GET
-
nginx 配置指令之location使用详解
目录 前言 配置策略 具体属性介绍 Nginx是支持世界上所有网站三分之一的Web服务器.因为轻巧,模块化,用户友好的配置格式以强大的反向代理能力,Nginx迅速取代其他Web服务器成了互联网上最常用Web服务器之.作为一个门户和对外暴露的入口,Nginx也是Web服务在保障企业服务在性能和安全方面功不可没,虽然Nginx也暴露过一些漏洞(比如CVE-2013-4547,CVE-2017-7529,CVE-2018-16843/16844,CVE-2019-9516和CVE-2020-12440
-
CentOS6.5下Tomcat7 Nginx Redis配置步骤教程详解
所有配置均在一台机器上完成,部署拓扑信息如下: 注意:由于Redis配置对jar包和tomcat版本比较严格,请务必使用tomcat7和本文中提供的jar包. 下载地址: http://pan.baidu.com/s/1bO67Ky tomcat: tomcat1 localhost:8080 tomcat2 localhost:9080 nginx: localhost:1210 redis: localhost:6379 1. tomcat的安装和配置 1. 在server.xml文件中,修
-
windows版本下mysql的安装启动和基础配置图文教程详解
下载: 第一步 : 打开网址(进入官网下载) :https://www.mysql.com ,点击downloads之后跳转到https://www.mysql.com/downloads 第二步 :跳转至网址https://dev.mysql.com/downloads/,选择Community选项 第三步 :点击MySQL Community Server进入https://dev.mysql.com/downloads/mysql/页面,再点击5.6版本的数据库 第四步:windows操作
-
Centos7下nginx的安装与配置教程详解
说明:软件安装的基础目录路径:/usr/local 所以下载软件的时候切换到此目录下下载直接解压即可 1.安装gcc gcc-c++依赖包 yum install -y gcc gcc-c++ 2.下载编译安装PCRE库 切换到usr/local目录下执行命令 下载安装包 wget http://jaist.dl.sourceforge.net/project/pcre/pcre/8.33/pcre-8.33.tar.gz 解压安装包 tar -zxvf pcre-8.36.tar.gz 编译安
随机推荐
- javascript中动态函数用法实例分析
- 在Python的Flask框架中实现单元测试的教程
- asp.net iis 无法显示网页的解决方法分析
- Javascript中产生固定结果的函数优化技巧
- js链表操作(实例讲解)
- 用js实现的一个根据内容自动生成表格的函数
- 在ASP.NET 2.0中操作数据之二十六:排序自定义分页数据
- Python函数可变参数定义及其参数传递方式实例详解
- JSP刷新页面表单重复提交问题解决办法分享
- IIS安装Apache伪静态插件的具体操作图文
- nodeJS实现路由功能实例代码
- jQuery实现字符串全部替换的方法
- Gearman::XS在Centos下的编译安装方法
- jQuery源码解读之addClass()方法分析
- Linux下实现免密码登录(超详细)
- jQuery实现点击按钮弹出可关闭层的浮动层插件
- 基于JQuery的Pager分页器实现代码
- 浅析jQuery 3.0中的Data
- 归并排序的实现代码与思路
- php中rename函数用法分析

