Vue项目中如何引入icon图标
1.下载icon图标,推荐icomoon网站,里面有大量的矢量图标,也可以自定义,当然你也可以去阿里巴巴矢量图标库下载你所需要的小图标。点击进入icomoon网站点击右上角“IcoMoon App”,找到自己需要的图标后选择然后点击右下角“Generate Font”,接着可以在左上角第二个按钮“Preferences”进行自定义你要下载的图标信息,一般我都是进去改一下“Font Name”,然后返回点击右下角“Download”,这样你就下载了图标。
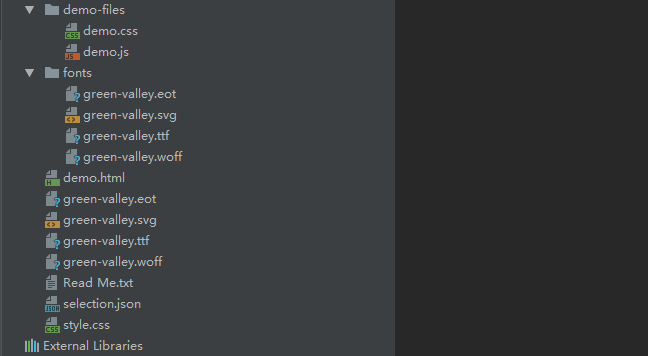
2.解压下载的图标压缩包,得到这样的文件:

3.在vue项目里src文件夹中新建common文件夹,将这里的fonts复制到common中,再在common文件夹中新建一个stylus文件夹,将这里的style.css复制到stylus中,这个css文件放的是图标的相关样式代码,我放进去后改成icon.styl便于识别(PS:我是用stylus预处理器,所以新建stylus,并且后缀名为styl,不同预处理器可以不同,这个见仁见智,只是尽量遵循代码规范而已),放入后的文件夹结构如下:

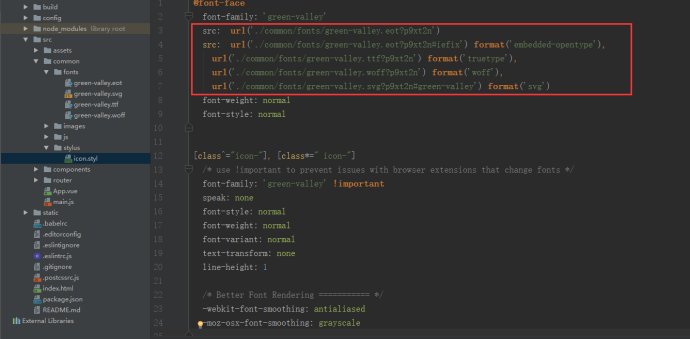
4.那么现在就是重点了,刚解压的文件中style.css中@font-face的url路径是需要修改成项目中的路径的,修改如下:

5.然后要在App.vue里引入这个文件,不然是不生效的:

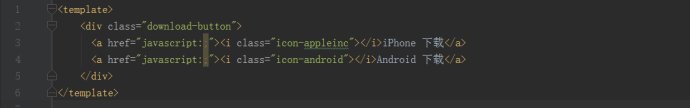
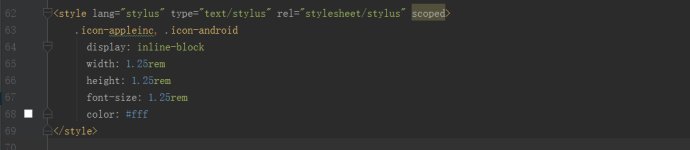
6.然后在template上写对应的class名,加上样式即可:


得到的页面如下所示:

总结
以上所述是小编给大家介绍的Vue项目中如何引入icon图标,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
您可能感兴趣的文章:
- Vue Element使用icon图标教程详解(第三方)
- vue小图标favicon不显示的解决方案
相关推荐
-
vue小图标favicon不显示的解决方案
vue脚手架虽然好用,但是文件配置问题一直很头疼. 将原生的代码用vue框架来做,出现种种问题,之前设置小图标的时候也出现了问题,总结了网上的解决方案,在此记下对我亲自试验并奏效的方案: 我是直接将favico.ico丢到根目录(就是src同级的目录),然后进行在build/webpack.dev.conf.js文件配置 1.webpack.dev.conf.js文件里plugins里加入这段代码 new HtmlWebpackPlugin({ filename: 'index.html', t
-
Vue Element使用icon图标教程详解(第三方)
element-ui自带的图标库还是不够全,还是需要需要引入第三方icon,自己在用的时候一直有些问题,参考了些教程,详细地记录补充下 对于我们来说,首选的当然是阿里icon库 教程: 1.打开阿里icon,注册 >登录>图标管理>我的项目 图标管理>我的项目,点进去 新建项目 新建项目 项目名称随便写.前缀注意,不要跟element-ui自带的icon(前缀为:el-icon)重名了. 设置完,点新建 注意前缀.设置完,点新建 现在我们返回阿里icon首页,点进去你想要的icon
-
Vue项目中如何引入icon图标
1.下载icon图标,推荐icomoon网站,里面有大量的矢量图标,也可以自定义,当然你也可以去阿里巴巴矢量图标库下载你所需要的小图标.点击进入icomoon网站点击右上角"IcoMoon App",找到自己需要的图标后选择然后点击右下角"Generate Font",接着可以在左上角第二个按钮"Preferences"进行自定义你要下载的图标信息,一般我都是进去改一下"Font Name",然后返回点击右下角"Do
-
在iview+vue项目中使用自定义icon图标方式
目录 1. UI设计师会把自己做的图标库上传到阿里巴巴图标库 2. 到购物车中点击添加至项目 3. 给项目起个名字 4. 把下面这些文件放到我的项目的static中 5. 在main.js中全局引入iconfont.css 6. 打开刚才下载好的文件里的demo_index.html 7. 在我的路由中加入icon配置 8. 看结构才发现font-family还是默认的iview设置好的 9. 所以要改变font-family的设置 10. 这样就完美的解决了 最近做一个后台管理系统,是用ivi
-
vue项目中更改名字和图标的简单实现步骤
目录 引言 更改项目名称: vue更改图标 事情没有结束: 总结 引言 Vue项目开发最后一步:更改项目名称和图标. 没想到这一步卡了我两个多小时. 更改项目名称: 找到index.html打开,修改. 刷新/重新运行项目或者重装node_modules(建议选择第二种) 在packgage两个地方修改一共三处name,切记要英文名字,否则会报错:throw new Error("Invalid name: " + JSON.stringify(name)) Error: Invali
-
详解vue项目中如何引入全局sass/less变量、function、mixin
让我们考虑下场景:当使用rem/vw开发移动端的时候,你定义了一个px转rem的函数,或者是网站配色的全局变量等,然后到工程里为每个vue文件或者组件@import 'publicfilename.scss',那得重复做这样的工作很多很多...次,万一这些公用文件目录路径变怎么办呢,哭都来不及,想想都觉得恐怖呀! 接下来拯救我们的神器就要登场了---sass-resources-loader,它可以省去重复性的引入,还支持less,postcss等,具体用法如下: npm install -d
-
vue项目中全局引入1个.scss文件的问题解决
首先先发一下我的项目路径 1. 首先要下载 sass-resources-loader npm install sass-resources-loader --save-dev 2.然后再文件夹build/utils里面的更改 scss: generateLoaders('sass') scss: generateLoaders('sass').concat( { loader: 'sass-resources-loader', options: { resources: path.reso
-
vue element项目引入icon图标的方法
为了减少页面的加载速度,提高用户体验,对于一些图片决定使用图标代替,但是发现element-ui的图标少得可怜,完全满足不了我的要求,于是决定在element-ui的项目里引入第三方的图标库. 因为阿里巴巴海量的图标,所以决定引入阿里巴巴的图标库 阿里巴巴图标网站: http://www.iconfont.cn/ 下面具体介绍如何使用 1.注册一个阿里巴巴账号,搜索自己需要的图标,添加到购物车,然后点击添加到项目,如果没有项目就需要创建. 2.点击添加到项目后,选中第二个 3.点击更多操作里面的
-
教你在vue项目中使用svg图标的方法
svg图标优点 svg与iconfont之类的字体图标在网页中的使用差别不大,可以修改大小,颜色等而且不失真. 安装svg-sprite-loader npm install --save-dev svg-sprite-loader 文件夹目录 (xxx.svg 注意:这里的 xxx 不要使用中文) - assets -- icon --- svg --- index.js 配置依赖 // Vue2.x 在 webpack.base.conf.js 中配置如下: // 注意svg图标的路径 sr
-
在vue项目中(本地)使用iconfont字体图标的三种方式总结
目录 vue项目中(本地)使用iconfont字体图标 开始使用 vue项目中(本地)使用iconfont字体图标 这里有使用前的准备和三种使用方式介绍,参考这里 还有 vue中手动封装iconfont组件(三种引用方式的封装) 开始使用 点击下载到本地 在了路径 src/assets 下新建文件夹 iconfont ,用来存放字体图标的本地文件 解压下载到本地的字体图标文件,放到 iconfont 文件夹下 如过项目中没有下载 css-loader 依赖包,就进行下载,否则会报错 npm in
-
在Vue项目中引入腾讯验证码服务的教程
什么是腾讯验证码?它长这个样子--:point_down: 最近公司项目要求引入腾讯云验证,要求是这样的: 为了防止别人恶意刷短信验证码,当用户短时间内多次获取验证码的时候,需要调用腾讯验证码,验证成功后会继续自动发送验证码 ,刚开始的我听的一脸蒙蔽,网上搜索也没有多少相关的文章,然而现在我接通啦,发现是很简单点事(或许就是因为太简单了所以没有人写2333-) 不多BB,开始吧! 先看文档的接口调用流程: (文档地址: cloud.tencent.com/document/pr- ) 总共分成几
-
Vue项目中引入 ECharts
目录 1.安装 2.引入 3.使用 4.按需引入 ECharts 图表和组件 1.安装 使用如下命令通过 npm 安装 ECharts npm install echarts --save 2.引入 安装完成以后,可以将echarts全部引入,这样一来,我们可以在该页面使用echarts所有组件:引入代码如下: import * as echarts from "echarts"; 3.使用 引入完毕之后,我们可通过echarts提供的接口画出对应的图表,使用方法如下: <tem
随机推荐
- Windows权限设置详解
- .net framework中引进的var对象类型声明
- 简单谈谈python中的多进程
- 实例讲解JSP获取ResultSet结果集中的数据的方法
- docker基础知识之挂载本地目录的方法
- MySql数据引擎简介与选择方法
- 用 Javascript 验证表单(form)中多选框(checkbox)值
- navicat无法远程连接mysql的解决方法
- jQuery设置指定网页元素宽度和高度的方法
- 模拟弹出菜单的代码
- IIS中使用的ISAPI_Rewrite Full版本做反向代理详解
- C#实现DataTable,List和Json转换的方法
- Python自定义线程类简单示例
- 在 Linux 中查找文件的方法
- 详解JAVA 连等赋值问题
- 详解使用PyInstaller将Pygame库编写的小游戏程序打包为exe文件
- C# DataGridView绑定数据源的方法
- Android四大组件之BroadcastReceiver详解
- JavaScript偏函数与柯里化实例详解
- 对django xadmin自定义菜单的实例详解

