jquery 通过ajax请求获取后台数据显示在表格上的方法
1、引入bootstrap和jquery的cdn
<link rel="stylesheet" type="text/css" href="https://cdn.bootcss.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css" rel="external nofollow" > <script type="text/javascript" src="https://cdn.bootcss.com/jquery/1.4.0/jquery.js"></script>
2、html部分
<table class="table table-bordered" id='tabletest'> <tr> <th>名字</th> <th>开始时间</th> <th>是否真实</th> <th>设备</th> </tr> </table>
3、js部分
1>使用for in
$(function(){
$.ajax({
url:'data.json',
type:'get',
dataType:'json',
success:function(data){
//方法中传入的参数data为后台获取的数据
for(i in data.data) //data.data指的是数组,数组里是8个对象,i为数组的索引
{
var tr;
tr='<td>'+data.data[i].name+'</td>'+'<td>'+data.data[i].startTime+'</td>'+'<td>'+data.data[i].is_true+'</td>'+'<td>'+data.data[i].device+'</td>'
$("#tabletest").append('<tr>'+tr+'</tr>')
}
}
})
})
***注意**** for in 通常用于对象
遍历数组的两种方法(each,foreach):
$.each(arr,function(index,item){})
arr.forEach(function(item,index))
// arr为数组 ,index索引,item为当前值
2>each方法
$(function(){
$.ajax({
url:'data.json',
type:'get',
dataType:'json',
success:function(data){
$.each(data.data,function(index,item){
var tr;
tr='<td>'+item.name+'</td>'+'<td>'+item.startTime+'</td>'+'<td>'+item.is_true+'</td>'+'<td>'+item.device+'</td>';
$("#tabletest").append('<tr>'+tr+'</tr>')
})
}
})})
总结:获取对象属性的方法:item.name或item['name']
jquery添加节点方法:
ul.append('<li>'+哈哈+'</li>')
append:在</ul>之前添加li
prepend:在<ul>之后添加li
before:在<ul>之前添加li
after:在</ul>之后添加li
-----延伸----
(1)将数据中is_true中的0转换为中文
采用三目运算或条件判断
item.is_true=parseInt(item.is_true)==0?'否':'是' //注意数据是string类型需转换,且三目运算符返回的是结果不能写成item.is_true==0? item.is_true='否': item.is_true='是'
(2)将数据中device过滤只显示冒号以前的数据
item.is_true=parseInt(item.is_true)==0?'否':'是'
var arr=item.device.split(":")
item.device=arr[0]
split()分隔符方法用于把一个字符串分割成字符串数组
4.data.json文件
{
"status": 0,
"data": [
{
"name": "天王盖地虎",
"startTime": "2017-03-02 00:00",
"is_true":"0",
"device": "SM-C9000:samsung"
},
{
"name": "宝塔镇河妖",
"startTime": "2017-03-02 00:00" ,
"is_true":"0",
"device": "SM705:smartisan"
},
{
"name": "锄禾日当午",
"startTime": "2017-03-02 00:00" ,
"is_true":"0" ,
"device": "EVA-AL00:HUAWEI"
}
]
}
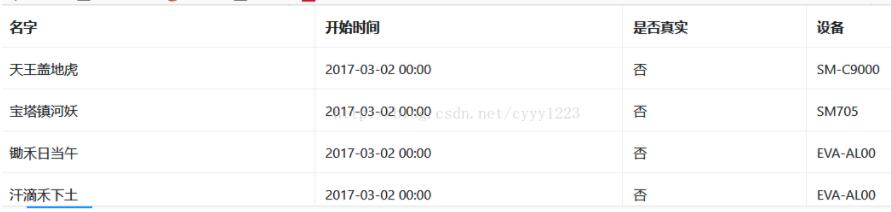
效果图:

以上这篇jquery 通过ajax请求获取后台数据显示在表格上的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

